Algumas semanas atrás, participei do evento Polygon Guild Lagos onde Teju deu uma palestra sobre People Over Protocols e como podemos melhorar a experiência do usuário na Web3 antecipando as necessidades dos usuários.
Ela falou sobre sua experiência tentando fazer stake em um dApp, mas não conseguiu porque não tinha o token necessário. Além de expressar sua insatisfação, ela falou sobre como podemos melhorar essa experiência, facilitando o acesso dos usuários ao token necessário no aplicativo.
Isso ficou comigo e, desde então, considerei a acessibilidade de token ao criar qualquer produto web3. Portanto, decidi experimentar o Uniswap Labs Swap Widget para que os usuários possam trocar tokens no Protocolo Uniswap sem sair do meu dApp.
Enquanto trabalhava nisso, me deparei com alguns pequenos obstáculos e também aprendi sobre os problemas comuns que outros desenvolvedores enfrentaram ao vasculhar o servidor do discord da Uniswap. Então decidi escrever um guia amigável para iniciantes para que você não tenha que enfrentar os mesmos problemas que enfrentamos.
O widget de troca
Nos casos em que você precisa que seus usuários realizem transações em um token nativo (por exemplo, ENS), você precisa facilitar a obtenção do token sem sair do seu dApp. Isso ajudará a melhorar a experiência do usuário e também reduzirá a desistência devido à inacessibilidade de um token nativo.
Adicionar o widget Swap ao seu dApp é bastante simples e pode ser feito em apenas algumas linhas de código. Mas antes de entrarmos na implementação, aqui estão algumas coisas que você precisa para começar.
Endpoint do JSON-RPC
O endpoint JSON-RPC é necessário para buscar dados na cadeia e enviar transações. Se você já tiver um em seu DApp, pule esta etapa. Mas se você não fizer isso, você pode facilmente criar um em serviços como Infura ou Alchemy.
Aqui está um guia simples sobre como criar um no Infura:
Etapa 1: acesse o site da Infura e inscreva-se ou faça login na sua conta, se já tiver uma.
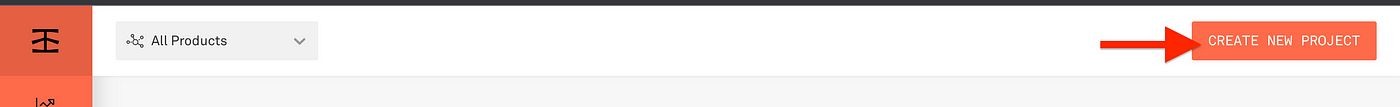
Step 2: Navegue até o seu painel e clique em CREATE NEW PROJECT”
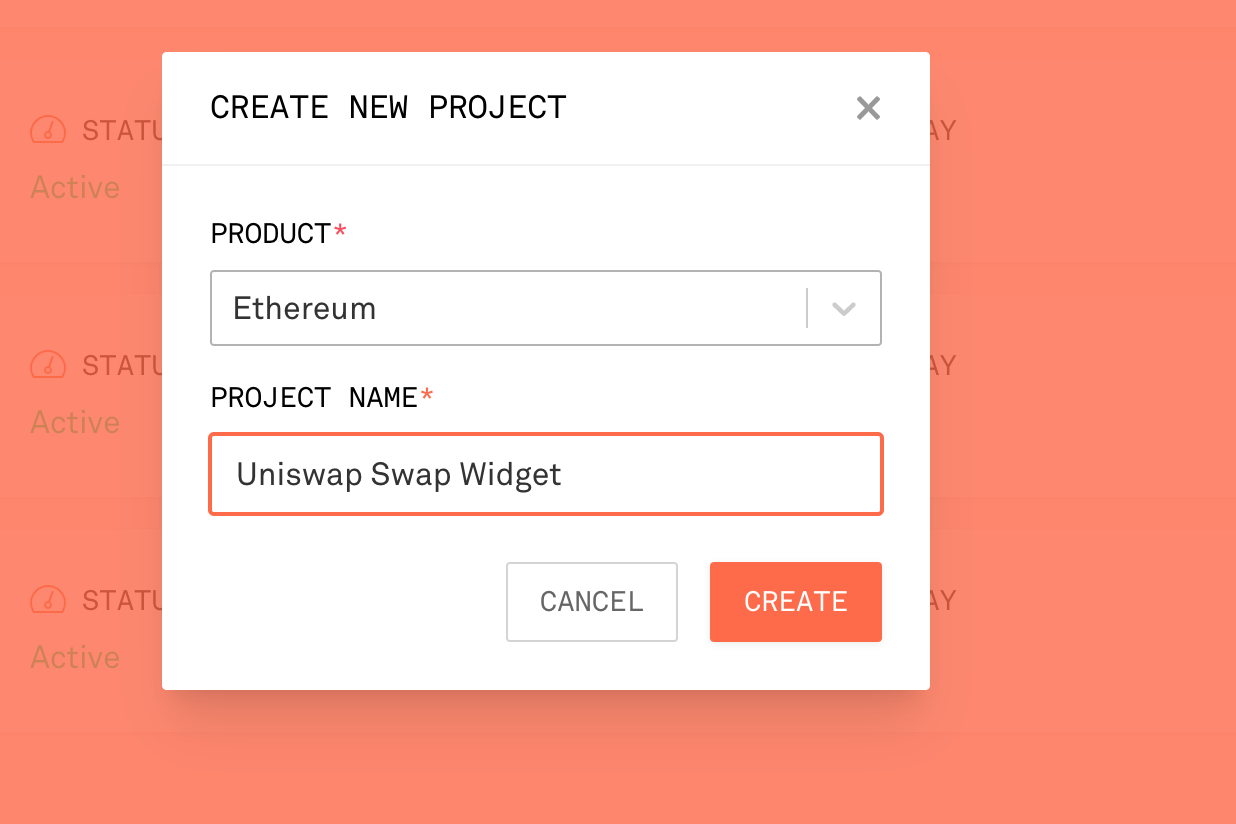
Step 3: Selecione um produto aplicável, dê um nome ao seu projeto e clique em CREATE.
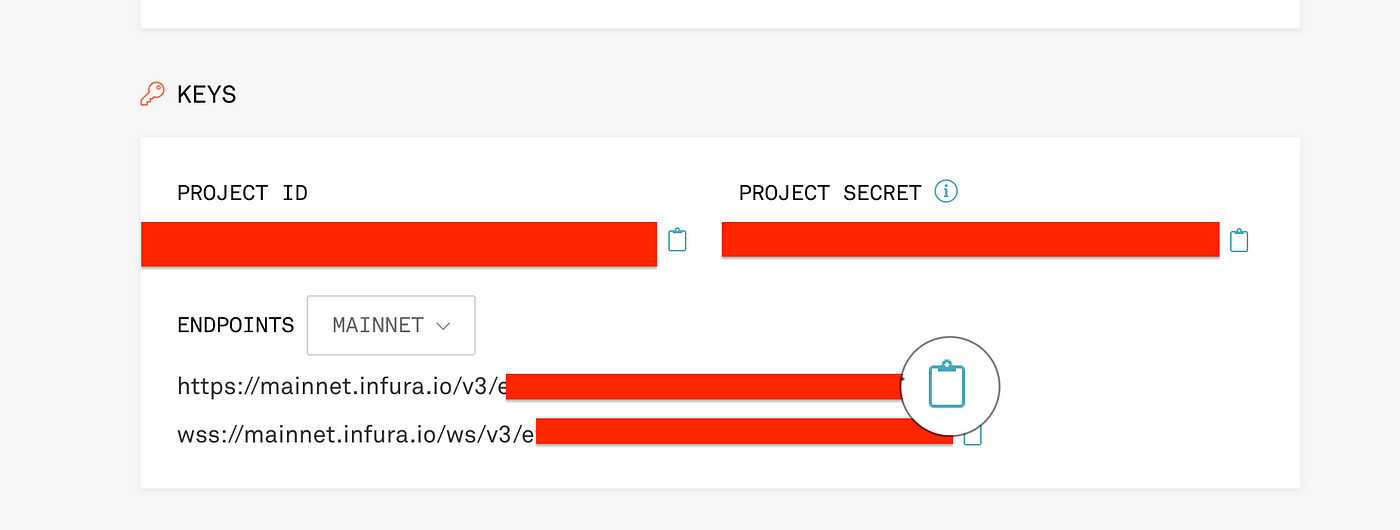
Step 4: Role para baixo até Keys e copie o URL do endpoint ou o ID do projeto.
Bom trabalho! Você gerou com sucesso um endpoint JSON-RPC.
Provedor Web3
O widget Swap também precisa de um provedor web3 para buscar saldos e enviar transações por meio da carteira conectada do usuário. Se você estiver criando um DApp, precisará de um provedor web3.
Existem vários provedores que você pode escolher. Mas neste artigo, usaremos o ethers.
//instale a ethers librarynpm
install --save ethers
Fluxo de conexão da wallet
Você também precisa de um fluxo de conexão de carteira em seu aplicativo para que os usuários possam conectar suas carteiras para realizar transações. Existem várias bibliotecas que você pode usar (por exemplo, web3-react, wagmi, etc.). Para simplificar, estaremos nos conectando a uma carteira de navegador instalada pelo usuário, como metamask.
No entanto, só podemos fazer isso se o usuário tiver uma carteira instalada. Então, estaremos verificando a instalação da carteira usando metamask's,detect-provider library.
//instala a *metamask* detect-providernpm
install --save @metamask/detect-provider
Agora que preparamos nossos requisitos, vamos começar.
Adicionando a livraria de widgets
Para começar, instale a biblioteca de widgets e react-redux se você ainda não o tiver instalado.
//instalar o swap widgetnpm install --save
@uniswap/widgets react-redux oryarn add @uniswap/widgets react-redux
Importar dependências da App
// Guarda algumas variáveis states.
import { useState } from 'react';//conecta ao nosso infura endpoint
import { providers, ethers } from 'ethers';//verifica se a metamask está instalada no nosso browser.
import detectEthereumProvider from '@metamask/detect-provider';//livraria de *widgets* da uniswap
import { SwapWidget } from '@uniswap/widgets';
Definir as Constantes
const infuraId = process.env.REACT_APP_INFURA_ID;
const jsonRpcEndpoint = `https://mainnet.infura.io/v3/${infuraId}`;
const jsonRpcProvider = new providers.JsonRpcProvider(jsonRpcEndpoint);
const provider = new ethers.providers.Web3Provider(jsonRpcProvider);
Definir estados das Variáveis
function App() { const [account, setAccount] = useState({
address: '',
provider: provider,
})
Criar a função connectWallet
async function connectWallet() {//verifica se a metamask esta instalado no navegador
const ethereumProvider = await detectEthereumProvider(); if (ethereumProvider) { //aviso para o usuário conectar o seu metamask
const accounts = await window.ethereum.request({
method: 'eth_requestAccounts',
}) const address = accounts[0]; setAccount({
address: address,
provider: ethereumProvider
})
}
}
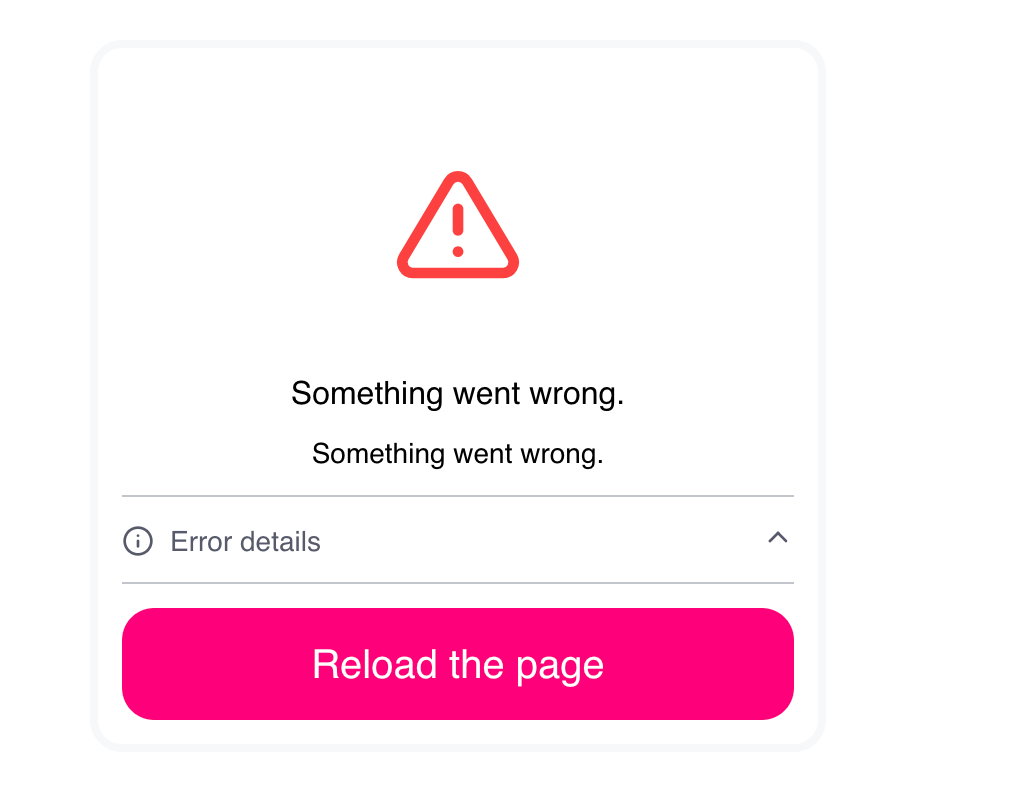
Você pode estar se perguntando por que adicionamos um provedor quando ele seria atualizado de qualquer maneira. Aqui está o porquê 👇
Se não definirmos um provedor desde o início, nosso widget aparecerá dessa maneira quando carregarmos nosso aplicativo.
Adicionar Elementos Return
Por fim, adicionamos nossos elementos de retorno. Você pode ver aqui que o botão “Connect wallet” chama a função connectWallet onClick. O SwapWidget também recebe 2 parâmetros; o provedor e JsonRpcEndpoint.
return (
<div className="App">
<div>
<button onClick={connectWallet}>Connect Wallet</button>
</div> <div className="Uniswap">
<SwapWidget
provider={account.provider}
JsonRpcEndpoint={jsonRpcEndpoint} />
</div>
</div>
);
}
Bom trabalho! Você adicionou com sucesso o Swap Widget ao seu dApp. Agora, você pode executar npm start para visualizar seu dApp.
vocé pode ver o código inteiro no GitHub.
import './App.css';
import { useState } from 'react';
import { providers, ethers } from 'ethers';
import detectEthereumProvider from '@metamask/detect-provider';
import { SwapWidget } from '@uniswap/widgets';
const infuraId = process.env.REACT_APP_INFURA_ID;
const jsonRpcEndpoint = `https://mainnet.infura.io/v3/${infuraId}`;
const jsonRpcProvider = new providers.JsonRpcProvider(jsonRpcEndpoint);
const provider = new ethers.providers.Web3Provider(jsonRpcProvider);
function App() {
const [account, setAccount] = useState({
address: '',
provider: provider,
})
async function connectWallet() {
const ethereumProvider = await detectEthereumProvider();
if (ethereumProvider) {
const accounts = await window.ethereum.request({
method: 'eth_requestAccounts',
})
const address = accounts[0];
setAccount({
address: address,
provider: ethereumProvider
})
}
}
return (
<div className="App">
<div>
<button onClick={connectWallet}>Connect Wallet</button>
</div>
<div className="Uniswap">
<SwapWidget
provider={account.provider}
JsonRpcEndpoint={jsonRpcEndpoint} />
</div>
</div>
);
}
export default App;
Este artigo foi criado por Jelilat Anofiu e traduzido por aiengineer13 siga este link para ler o artigo original.














Top comments (0)