Caso queira doar, o endereço para recebimento está no final deste artigo. Obrigado!
Vamos começar
Declaração do Problema
Existem bastante artigos muito bons sobre como construir seu próprio fork do Uniswap V2. No entanto, muitos deles estão em uma rede de testes Ethereum obsoleta e muito do código fornecido não pode ser executado diretamente devido a atualizações de pacotes/ferramentas.
Propósito deste Artigo
O objetivo deste artigo é aproveitar os artigos/tutoriais existentes e criar um projeto mínimo de fork do Uniswap V2 (frontend ReactJS + backend Solidity) na rede de testes Sepolia.
Artigos Úteis Existentes:
Este guia é baseado nas seguintes contribuições principais. Todo o crédito vai para eles.
Passeio pelo contrato do Uniswap V2, por Ori Pomerantz
Como construir uma DEX como o Uniswap, por Ishan Shahzad
Como criei uma interface do Uniswap do zero, por Ben Haslam.
Ferramentas que usaremos:
Rede de Testes: Sepolia
API Web3: Alchemy
Frontend: ReactJS.
Backend: Solidity
Ferramentas: Remix IDE, VS Code, Alchemy
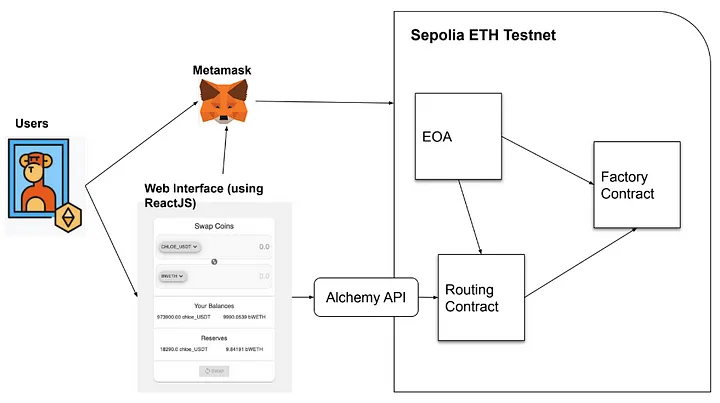
Estrutura Geral do Projeto
Índice (Passos)
Instalar o Metamask, obter Sepolia ETH do faucet e obter um Provedor de Rede de testes Alchemy.
Criar tokens ERC20 de Rede de testes.
Fazer o fork do Uniswap V2.
Desenvolver a interface frontend.
Depurar e executar o projeto inteiro.
Passo 1: Instalar a Metamask, obter ETH Sepolia do faucet e Provedor API da Rede de testes Alchemy
Use o site oficial da Metamask para instalar, link.
Em seguida, lembre-se de criar algumas contas para uso posterior (link do tutorial).
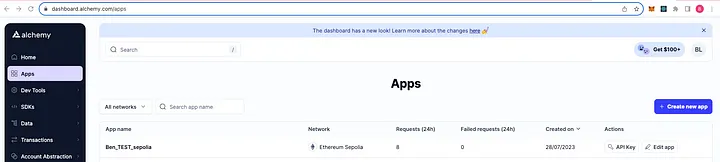
Registre uma conta no Alchemy (mais tarde usaremos a API Json fornecida para acessar a rede de testes Sepolia, link). Após o registro, vá para a guia Apps para criar a chave de acesso aos aplicativos. Abaixo está uma captura de tela.
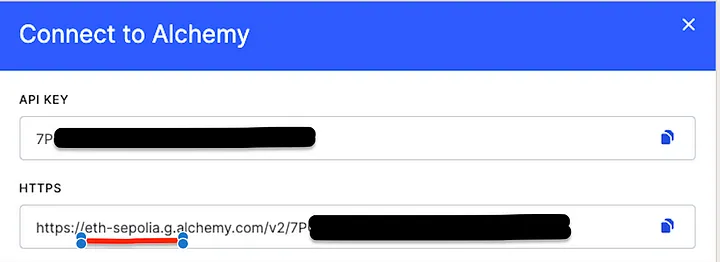
- A chave de acesso HTTPS criada para a rede de testes Sepolia parece assim:
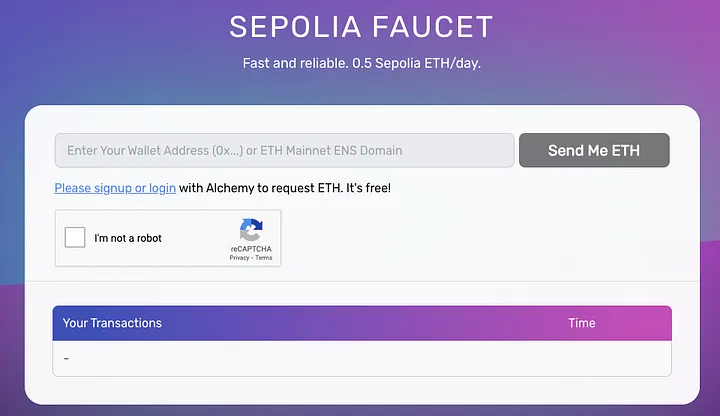
- Agora, vamos obter ETH da rede de testes Sepolia (você precisará dele para implantar os contratos Uniswap V2 bifurcados). Use este link da Alchemy.
Resultados do Passo 1:
Você deve ter 3 coisas:
Contas da Metamask
Alguns ETH Sepolia em suas contas
Chave de acesso HTTPS da Alchemy para a rede de testes Sepolia
Passo 2: Criar tokens ERC20 de rede de testes, incluindo WETH e outros tokens para trocar posteriormente
WETH é obrigatório, pois o endereço dele é usado para a implantação do contrato Uniswap V2.
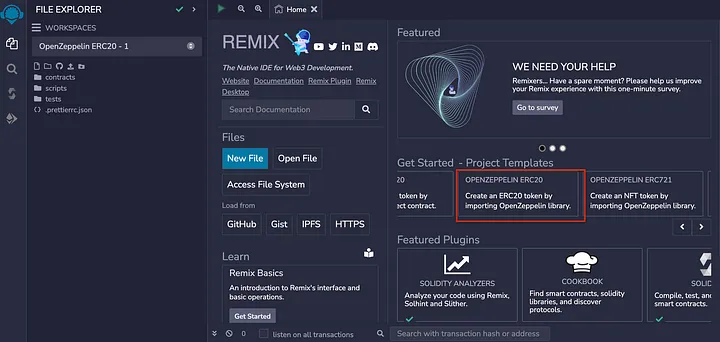
Você pode usar o Remix (link) com a biblioteca OpenZeppelin para fazer isso em minutos.
Este passo é simples (guia passo a passo, link).
Resultados do Passo 2:
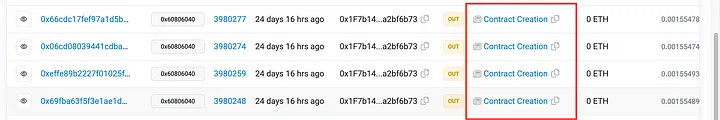
Você deve ter tokens com os respectivos endereços. Um dos tokens deve ser seu próprio WETH. Por exemplo, esses são contratos criados por mim durante o teste (transações de exemplo de criação de ERC20) e o WETH que criei (link para bWETH).
Passo 3: Fazer o Fork do Uniswap V2
Este passo é baseado no artigo de Ishan Shahzad, "Como Construir uma Exchange Descentralizada (DEX, - decentralized exchange) como o Uniswap" (link). Algumas coisas a observar:
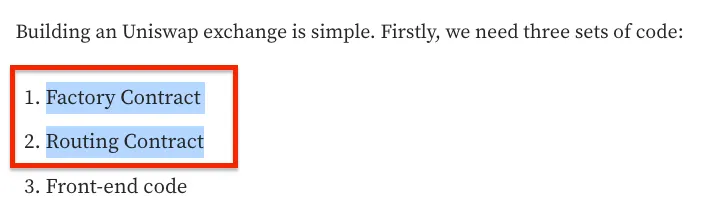
- NÃO seguiremos todo o escopo deste artigo. Em vez disso, apenas implantaremos o Contrato de Fábrica e o Contrato de Roteamento do tutorial mencionado. A parte 3, código frontend, será tratada em outro passo (usando outro artigo).
Por favor leia o artigo antes de continuar (link).
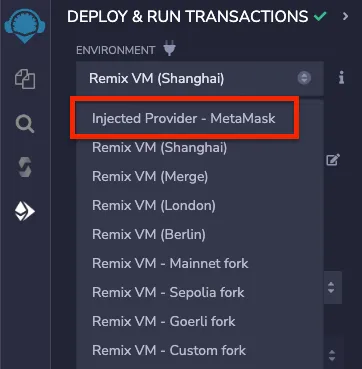
Ao usar o Remix para implantação, escolha "Provedor Injetado - Metamask" e, em seguida, escolha a rede de testes Sepolia no Metamask. Lembre-se de que você deve ter Sepolia_ETH para este passo; use o faucet (este link) no passo anterior para obtê-lo, se necessário.
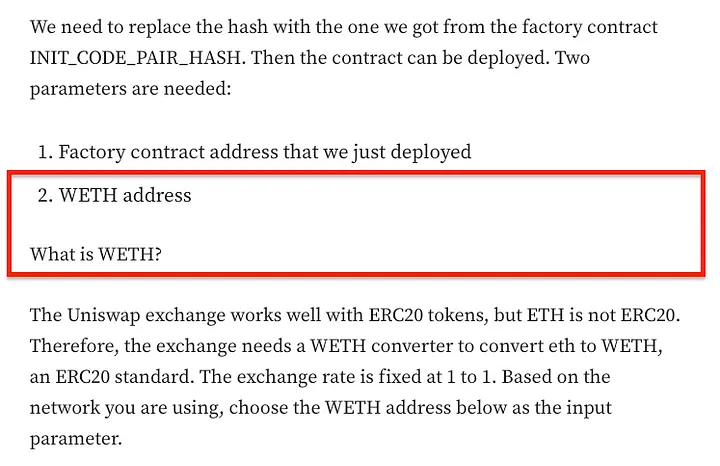
Você precisará do endereço do contrato WETH para implantar o contrato de Roteamento. O artigo fornece alguns endereços de WETH em diferentes redes de testes, mas recomendo NÃO usá-los.Em vez disso, crie e implante seu próprio contrato WETH ERC20. Isso lhe dará maior flexibilidade de teste.
Abaixo está uma captura de tela da parte a que me refiro. Sugestão: crie seu próprio WETH ERC20 e passe-o para o contrato de roteamento.
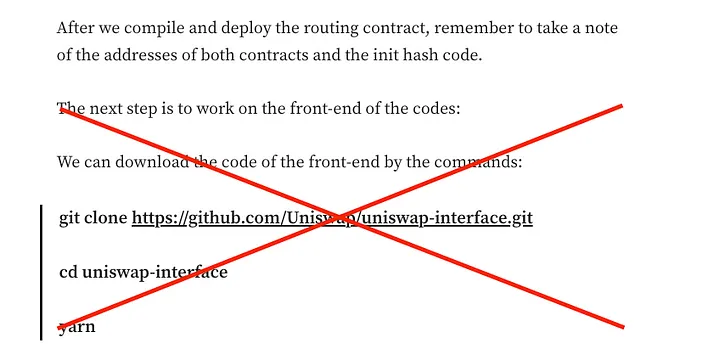
- Observe novamente que faremos apenas os primeiros 2 passos do artigo mencionado. Para a parte relacionada ao frontend (parte 2 do artigo mencionado), usaremos outro tutorial. A principal razão é que o código fornecido lá não pode ser executado diretamente. Abaixo está uma captura de tela de onde você pode parar.
Resultados do Passo 3:
2 contratos implantados (Fábrica e Roteamento), com seus endereços de contrato.
Passo 4: Desenvolver a interface frontend & Depurar
Esta parte é baseada no tutorial de Ben Haslam. Você pode baixar o código no GitHub a partir do link no artigo. Minha contribuição é ajudar a fazer algumas alterações e fazê-lo funcionar, incluindo principalmente:
Adicionar suporte para a rede de testes Sepolia ETH.
Revisar os parâmetros necessários devido a atualizações de ferramentas/pacotes.
Abaixo está uma cópia direta do trabalho de Ben Haslam:
_A interface oficial do Uniswap mostrou-se difícil de bifurcar para a rede privada, devido ao seu código muito extenso e problemas na conexão com uma carteira. Como eu queria ter um código menor que eu entendesse de cima a baixo, decidi escrever minha própria aplicação mais simples, com a ajuda do meu incrível estagiário Matt.
Usamos o ReactJS para o projeto, com o módulo EthersJS para se conectar à blockchain via Metamask no navegador, e Material-UI para o frontend. Como era um site estático, usamos o GitHub Pages para hospedar a aplicação._
E você precisa ler o artigo antes de continuar aqui.
—
Agora que você leu o artigo, aqui estão algumas alterações necessárias para torná-lo executável:
- Alterações necessárias em network.js:
- Na função setupConnection, use a URL da Alchemy para criar uma instância do network.provider. Exemplo:
const url = 'https://eth-sepolia.g.alchemy.com/v2/YOUR_ALCHEMY_KEY_IN_STEP_1';
network.provider = new ethers.providers.JsonRpcProvider(url);
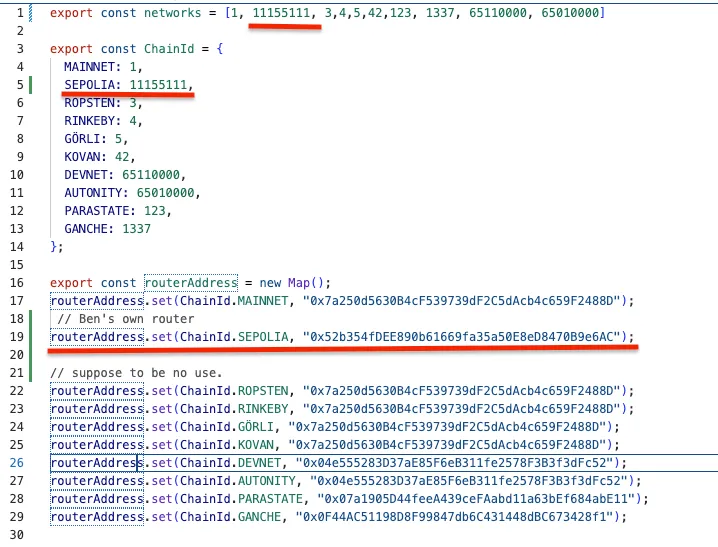
- Alterações necessárias em constants/chains.js:
O objetivo aqui é adicionar suporte para a rede de testes Sepolia.
- por que 11151111? Link
- observe que o endereço do roteador deve ser o seu próprio endereço implantado na etapa anterior.
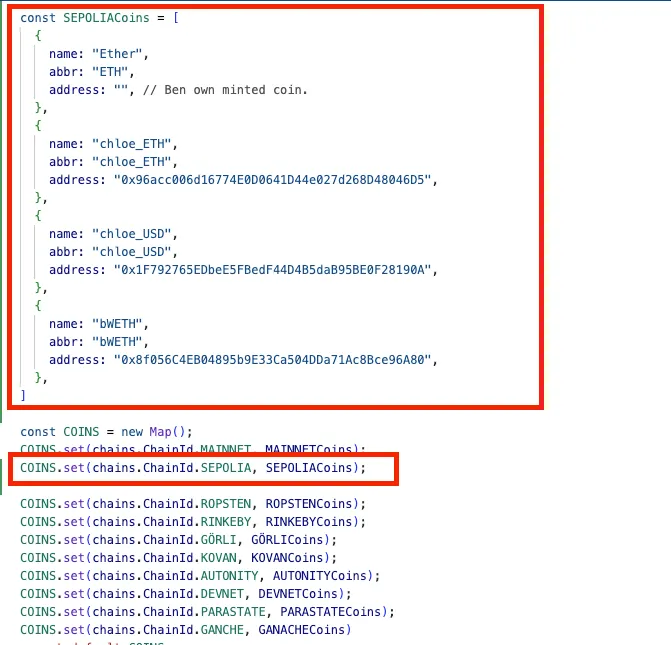
- Alterações necessárias em constants/coins.js:
- O objetivo é adicionar a lista de tokens suportados pelo seu contrato de troca. São necessárias 2 alterações.
Resultados do Passo 4:
O código baixado do GitHub, juntamente com as alterações mencionadas acima.
Passo 5: Depurar & Executar o Projeto Completo
Esta etapa me exigiu a maior parte dos esforços, principalmente porque o código inicial não parava nos pontos de interrupção de depuração. A dica importante que aprendi para resolver isso: você precisa executá-lo 2 vezes para que a depuração pare nos pontos de interrupção:
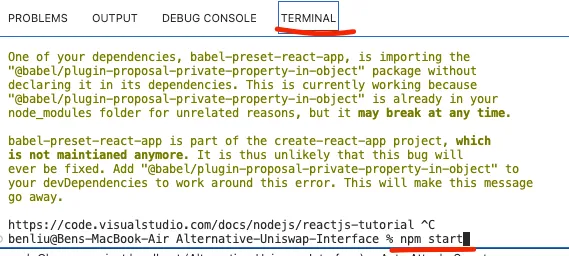
- Primeira vez: vá para o Terminal e digite "npm start" para executá-lo pela primeira vez.
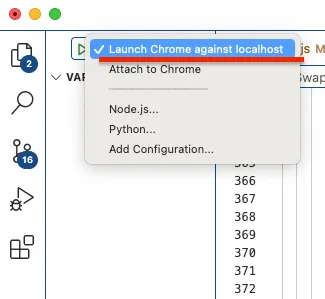
- Segunda vez: defina pontos de interrupção e, em seguida, use o botão de depuração para executá-lo novamente.
Os artigos a seguir são úteis se você encontrar problemas:
Usando o React no Visual Studio Code, link.
Como depurar aplicativos React com o VS Code, link.
Depurando JavaScript no Chrome, link.
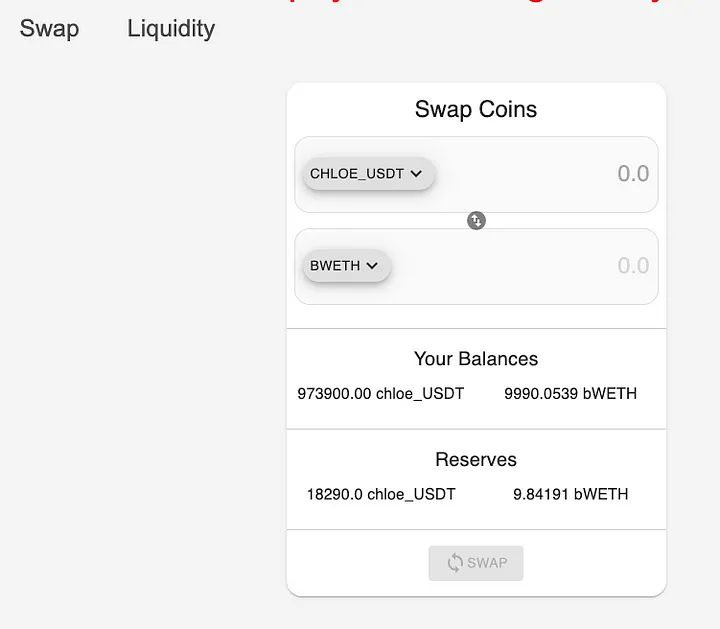
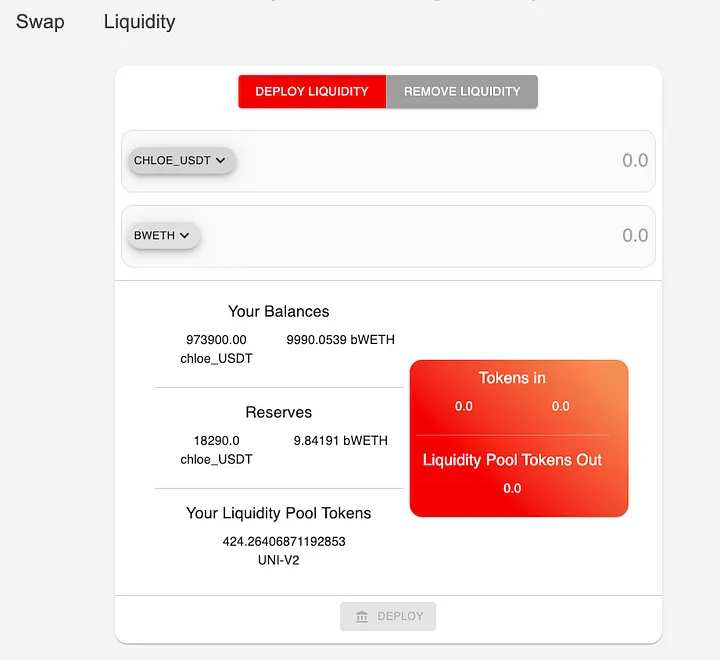
A interface final parece assim:
A interface é baseada no tutorial de Ben Haslam. Após executá-la com sucesso, você verá uma interface empolgante, incluindo:
A guia Swap
- A guia Liquidez
Parabéns! Agora você criou seus próprios projetos DEX. Aproveite! :)
Se você quiser doar, obrigado! Meu endereço: 0x2219A3f38c6D6932bF8F94f34d5C19A793864174
Aproveite novamente!
Este artigo foi escrito por Ben Liu e traduzido por Adriano P. de Araujo. O original em inglês pode ser encontrado aqui.























Latest comments (0)