Esse artigo é uma tradução de Ikeh Akinyemi feita por Felipe Gueller. Você pode encontrar o artigo original aqui.
Os dados estão em constante movimento de uma rede para outra. Da mesma forma, esses dados precisam ser armazenados, recuperados, compartilhados ou deletados.
Neste tutorial, introduziremos para você o InterPlanetary File System (IPFS) e demonstraremos como fazer o envio e armazenamento dos dados através de um sistema de arquivos distribuído.
Para mostrarmos o IPFS em ação, por meio de um exemplo prático nós iremos construir um DApp utilizando o React no frontend e conectá-lo ao IPFS, para que possamos fazer o envio de arquivos e armazenar o CID retornado pelo IPFS no estado da nossa aplicação.
Aqui estão os conteúdos que iremos abordar:
O que é o IPFS?
O IPFS, que significa InterPlanetary File System, é um protocolo de comunicação que utiliza rede ponto a ponto para armazenar, recuperar e compartilhar dados por meio de um mecanismo de sistemas de arquivos distribuídos.
O IPFS é um protocolo de compartilhamento de arquivos ponto a ponto descentralizado. A rede IPFS é executada na WEB e usa o armazenamento endereçado ao conteúdo (CAS), para armazenar o dado e recuperá-lo, baseado no seu próprio conteúdo e não na sua localização.O IPFS usa esse método para identificar e buscar exclusivamente os dados em questão.
O uso do IPFS para armazenar dados de arquivamento permite desduplicação, persistência clusterizada e um alto desempenho na posteridade dos dados.
Como funciona o IPFS?
Quando você faz o envio de dados em um nó já existente no protocolo, os dados são repartidos em pequenos pedaços de si mesmo e então hasheados e fornecidos com um identificador de conteúdo único (CID), que funciona como uma impressão digital. Isso torna mais rápido e fácil armazenar rapidamente os pequenos pedaços de seus dados na rede.
Uma vez que o dado é enviado para a rede, os outros nós dentro da rede podem atualizar os seus nós para conter uma cópia com o cache dos dados. Desta forma, eles também podem fornecer os dados, como o nó inicial. Cabe a um nó a responsabilidade de manter e ainda fornecer esses dados ou descartá-los, por exemplo, como forma de economizar memória.
Para todo novo envio de dados ou pré-visualização dos dados enviados, um novo hash criptográfico (CID) é gerado, tornando todo o envio de dados único e resistente a brechas na segurança ou adulteração.
Mais alguns ótimos artigos da LogRocket:
Não perca um momento com The Replay, um boletim informativo com curadoria da LogRocket
Utilize o UseEffect do React para otimizar o desempenho da sua aplicação
Alterne entre múltiplas versões do Node
Aprenda como animar seu app React com AnimXYZ
Explore o Tauri, um novo framework para construir binários
Compare NextJS vs. Express.js
Descubra quais são os ORMs populares usados no cenário do TypeScript
O IPFS usa um sistema de nomenclatura descentralizado, para encontrar o nome do arquivo — que é uma string CID grande — em seguida, mapeia o CID para um nome DNS mais legível por humanos usando DNSLink.
O uso do IPFS está disponível para qualquer pessoa, não apenas para desenvolvedores de blockchain. Isso inclui também os desenvolvedores da Web 2.0, criadores de conteúdo, provedores de serviços, buscadores, arquivistas e assim por diante. O principal benefício de usar o IPFS, independentemente do caso de uso, é que ele fornece uma plataforma descentralizada para armazenar e trabalhar com seus dados.
O uso do IPFS está disponível para qualquer pessoa, não apenas para desenvolvedores de blockchain. Isso inclui também os desenvolvedores da Web 2.0, criadores de conteúdo, provedores de serviços, buscadores, arquivistas e assim por diante. O principal benefício de usar o IPFS, independentemente do caso de uso, é que ele fornece uma plataforma descentralizada para armazenar e trabalhar com seus dados.
Como construir um DApp frontend com IPFS e React
Agora que entendemos o que é IPFS e como funciona o sistema de arquivos distribuído, vamos construir um aplicativo frontend com React para conectá-lo ao IPFS. Por meio dele será possível enviarmos arquivos e armazenar o CID retornado do IPFS no estado da nossa aplicação.
Primeiramente, vamos criar um novo projeto em React com o comando npx create-react-app. Neste tutorial, o nome do nosso aplicativo será IPFS project
npx create-react-app IPFS\ project
Acesse a pasta recém-criada e exclua todos os arquivos desnecessários que foram criados por padrão, na base de código. Então, atualize o arquivo /src/App.jsx com o seguinte trecho de código JSX:
...
const App = () => {
return (
<div className="App">
<form className="form" onSubmit={handleSubmit}>
<input type="file" name="data" onChange={retrieveFile} />
<button type="submit" className="btn">Upload file</button>
</form>
</div>
)
}
...
O código acima gera um elemento form. Dentro do elemento form, nós definimos dois elementos adicionais: um input e um button. No elemento form, associamos a função handleSubmit ao evento onSubimt.
Também foi definido dentro da função handleSubmit o exemplo de código que envia o arquivo que nós carregamos de nossa máquina local para o IPFS.
Por fim, definimos outra função, chamada de retrieveFile, que foi ligada ao evento onChange no elemento input. Essa função nos ajudará a acessar os arquivos que foram enviados da nossa máquina local.
A seguir, vamos definir as funções abaixo, começando com a função retrieveFile. Dentro do componente App, defina a função retrieveFile, como está no bloco de código abaixo:
...
const App = () => {
const retrieveFile = (e) => {
const data = e.target.files[0];
const reader = new window.FileReader();
reader.readAsArrayBuffer(data);
reader.onloadend = () => {
console.log("Buffer data: ", Buffer(reader.result));
}
e.preventDefault();
}
return (
<div className="App">
...
</div>
)
}
...
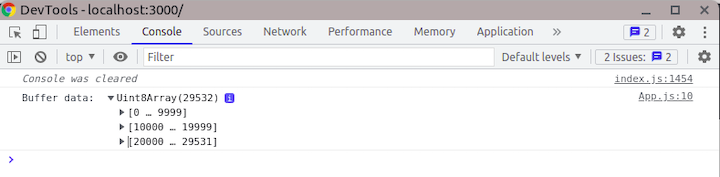
Uma vez que o arquivo foi enviado, recuperamos os dados do vetor e.target.files e então passamos para o objeto FileReader.
Com o objeto FileReader, nós podemos ler de maneira assíncrona o conteúdo dos dados que nós enviamos de nossa máquina local. Com o Buffer(reader.result), podemos converter o resultado de dentro do vetor para um vetor de dados do tipo Uint8Array.
Agora, podemos atualizar o nosso componente App para armazenar esses dados no estado da nossa aplicação utilizando o Hook do React useState.
...
import { useState } from "react";
const App = () => {
const [file, setFile] = useState(null);
const retrieveFile = (e) => {
...
reader.onloadend = () => {
setFile(Buffer(reader.result));
}
e.preventDefault();
}
return (
<div className="App">
...
</div>
)
}
...
Agora podemos criar a segunda função, a handleSubmit. Essa função irá gerenciar a tarefa de envio de dados que foram obtidos e processados de nossa máquina local para o IPFS.
Antes de criar a função, vamos abordar os tipos de gateways do IPFS disponíveis para realizar o acesso às redes IPFS. Os gateways disponíveis para uso são: Infura, Pinata e o Fleek. Alguns destes gateways são gratuitos, enquanto outros não são. Também, alguns oferecem apenas o acesso de leitura, enquanto outros permitem o acesso de leitura e gravação de dados.
Para esta aplicação, precisamos de um gateway que permita o acesso de leitura e gravação de dados, por que nós iremos enviar e buscar os dados do IPFS. Nós estaremos utilizando o Infura nesta demonstração.
A seguir, instale a biblioteca ipfs-http-client, a qual permite que nós possamos acessar o Infura.
yarn add ipfs-http-client
Atualize o componente App com o seguinte trecho de código:
...
import { create } from "ipfs-http-client";
const client = create('https://ipfs.infura.io:5001/api/v0');
const App = () => {
...
const [urlArr, setUrlArr] = useState([]);
...
const handleSubmit = async (e) => {
e.preventDefault();
try {
const created = await client.add(file);
const url = `https://ipfs.infura.io/ipfs/${created.path}`;
setUrlArr(prev => [...prev, url]);
} catch (error) {
console.log(error.message);
}
};
return (
<div className="App">
...
</div>
)
}
...
No código acima, nós criamos uma instância do client utilizando a função create, que foi importada, disponibilizada pela biblioteca ipfs-http-client. Então, usando o método client.add, nós enviamos os nossos dados ao IPFS.
A resposta desta ação retorna um objeto que contém o CID dos dados enviados. Utilize a URL <https://ipfs.infura.io/ipfs/> mais o path chave/par do valor armazenado no objeto created, com isso podemos recuperar os dado enviados ao IPFS e armazená-los no estado urlArr.
Atualize a UI ( Interface do Usuário) com o código JSX para exibir as URLs retornadas que foram armazenadas no estado urlArr, após isso envie elas da máquina local para o IPFS.
...
const App = () => {
...
return (
<div className="App">
...
<div className="main">
...
</div>
<div className="display">
{urlArr.length !== 0
? urlArr.map((el) => <img src={el} alt="nfts" />)
: <h3>Upload data</h3>}
</div>
</div>
)
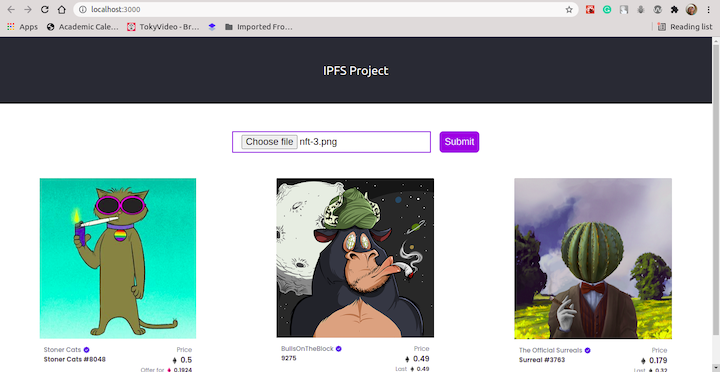
Em seguida, envie alguns dados (Nós utilizamos figuras nessa demonstração) da sua máquina local para o IPFS, adicionando-o assim à interface do usuário quando os dados forem recuperados do IPFS:
Conclusão
Neste tutorial, nós abordamos o que é o IPFS, como ele funciona e como conectar a uma rede ponto a ponto (P2P), utilizando os gateways disponíveis. Nós construímos um projeto exemplo que envia um arquivo da máquina local para o IPFS, e então recupera e armazena o 'path' para o arquivo na nossa aplicação.
Você pode usar o IPFS para construir vários tipos de coisas — como próximo passo, experimente construir uma plataforma de blog, um carrinho de compra ou até um repositório de códigos para armazenar suas bases de código.As possibilidades apresentadas pelo IPFS vão muito além de armazenar apenas dados.
Os códigos usados neste tutorial estão disponíveis no GitHub.
Visibilidade total dos aplicativos React na produção
Depurar aplicações React pode ser algo difícil, especialmente quando os usuários enfrentam problemas difíceis de serem reproduzidos. Se você estiver interessado em monitorar e rastrear o estado do Redux, exibir automaticamente os erros de JavaScript e rastrear as solicitações de rede lentas e o tempo de carregamento de componentes, experimente o LogRocket.
O LogRocket é como um DVR (Gravador de Vídeo Digital) para aplicativos da web e móveis, gravando literalmente tudo o que acontece no seu aplicativo React. Em vez de adivinhar por que os problemas que acontecem, você pode agregar e relatar em que estado seu aplicativo estava quando ocorreu um problema. O LogRocket também monitora o desempenho do seu aplicativo, relatando com métricas como está a carga de CPU do cliente, uso de memória do cliente e muito mais.
O pacote de middleware da LogRocket Redux adiciona uma camada extra de visibilidade em suas sessões de usuário. LogRocket registra todas as ações e estados de suas lojas Redux.
Modernize a forma na qual você depura os seus aplicativos React - comece a monitorar gratuitamente.














Oldest comments (0)