Introdução
Um contrato inteligente recebe atualizações periódicas do telefone do funcionário em sua localização GPS. O reembolso por contrato inteligente de localização tem a finalidade de ser utilizado em situações onde uma parte, como um empregador, concorda em pagar à outra parte, como um funcionário, por sua presença em uma localização específica por um período de tempo específico. Quando todas as circunstâncias pré-determinadas são atendidas, um pagamento em bitcoin é feito de acordo com um contrato pré-negociado, que é registrado em um contrato inteligente Ethereum. Se as mercadorias forem entregues antes de um determinado horário, isso seria uma conformidade a ser verificada. Como alternativa, podemos examinar a integridade estrutural dos produtos, temperatura e outros fatores. Uma transação de pagamento ocorrerá uma vez que forem confirmados.
Sumário
1 . Introdução
2 . Como a blockchain Ethereum funciona
3 . CryptoZombies
4 . Estados para design de contrato inteligente
5 . Explicando como a EVM funciona
6 . Explicando a segurança do contrato inteligente
7 . Visão Geral do Projeto
..... . Entendimento de Negócios
8 . Ferramentas e Tecnologia
..... . Truffle
..... . Flutter para Front End
..... . Metamask
9 . Contrato Inteligente
..... . Solidity
10 . Goerli
11 . Desafios
12 . Plano de Recursos
13 . Conclusão
Como a blockchain Ethereum funciona
A Ethereum (ETH) é a segunda criptomoeda mais popular depois do Bitcoin. A Ethereum é uma plataforma de computação baseada em blockchain que permite com que desenvolvedores criem e implementem aplicativos descentralizados — ou seja, não executados por uma autoridade centralizada. Uma plataforma de computação distribuída de código aberto, pública e baseada em blockchain e sistema operacional com uma funcionalidade de contrato inteligente, a Ethereum permite que aplicativos distribuídos sejam construídos e executados sem qualquer tempo de inatividade, fraude, controle ou interferência de uma entidade terceirizada. A Ethereum não é apenas uma plataforma, mas também uma linguagem de programação Turing-completa rodando em uma Blockchain que ajuda os desenvolvedores a publicar aplicativos distribuídos.
CryptoZombies
A CryptoZombies é uma escola de código interativa, de código aberto e gratuita que ensina a construir jogos na Ethereum.
Explicando as diferentes redes, diferenças e similaridades. As redes são diferentes ambientes Ethereum que você pode acessar para casos de uso de desenvolvimento, teste ou produção. Como a Ethereum é um protocolo, pode haver várias “redes” independentes que obedecem ao protocolo sem interagir umas com as outras. As redes públicas são acessíveis a qualquer pessoa no mundo com uma conexão à Internet.
A Mainnet é a principal blockchain pública de produção da Ethereum, onde as transações de valor real ocorrem no registro distribuído.
As Testnets são redes usadas por desenvolvedores de protocolos ou desenvolvedores de contrato inteligente para testar atualizações de protocolos e contratos inteligentes em potencial em um ambiente de produção antes de implantar na Mainnet.
A Goerli é uma rede de teste de prova de participação. Espera-se que seja mantida a longo prazo como uma rede de teste estável para desenvolvedores de aplicativos.
A Sepolia é uma rede de teste de prova de participação. Embora a Sepolia ainda esteja em execução, não está planejada para ser mantida a longo prazo.
Uma rede Ethereum é uma rede privada nos quais os seus nós não são conectados a uma rede pública. Neste contexto, privado apenas significa reservado ou isolado, em vez de protegido ou seguro.
Estados para design de contrato inteligente
Um contrato inteligente é um programa de computador simples que facilita a exchange (troca) de qualquer ativo entre duas partes. Pode ser dinheiro, ações, propriedades ou qualquer outro ativo digital que deseja trocar. Qualquer pessoa na rede Ethereum pode criar esses contratos. O contrato consiste principalmente nos termos e condições mutuamente acordados entre as partes (pares). É simplesmente um acordo programável que roda em uma blockchain. Essa tecnologia permite que os usuários digitalizem as condições que regem o relacionamento e as interações entre as duas partes envolvidas em uma transação.
O resultado da primeira implementação da tecnologia blockchain foi o Bitcoin. Embora não imediatamente, ele ganhou merecidamente sua posição e continua a mantê-la de várias maneiras entre centenas de novas implementações de blockchain. Tal inovação foi o uso de contratos inteligentes. Os contratos inteligentes são um algoritmo de ações específicas necessárias para acionar uma sequência de mudanças no estado dos blocos na rede blockchain.
Explicando como a EVM funciona
A Ethereum Virtual Machine (EVM) foi projetada como o ambiente de tempo de execução para contratos inteligentes na Ethereum. É um programa que executa scripts usados para implementar determinadas operações, geralmente na blockchain Ethereum. A Máquina Virtual Ethereum torna fácil o processo de criar novos tokens na Ethereum Blockchain. O script significa um conjunto de instruções ou um algoritmo que informa ao computador o que ele precisa fazer para que algo funcione corretamente. O EVM requer que se tenha acesso a qualquer nó da rede para poder executar os comandos desejados e criar novos tokens na blockchain sem nenhuma dificuldade.
Na Ethereum, existe algo chamado contrato inteligente. Esses contratos são predefinidos pelo criador do contrato inteligente, a fim de garantir que um determinado resultado aconteça com base no que acontece ou não. Os nós usam este EVM como uma verificação de bloco.
Para verificação, cada nó passa pela transação listada no bloco e executa as transações listadas quando o código é acionado.
Para manter a sincronização, cada nó executa o cálculo e verificação idênticos.
Há um limite de gás e uma taxa de transação para cada transação.
A transação é concluída se o limite de gás for superior à quantidade de gás efetivamente descoberta. A menos que isso seja feito, a taxa é perdida e a transação não é executada.
Um gás será reembolsado ao remetente no ether se não for utilizado na transação.
Explicando a segurança do contrato inteligente
A segurança é uma das considerações mais importantes ao escrever contratos inteligentes. No campo da programação de contratos inteligentes, os erros são caros e facilmente explorados. Como em outros programas, um contrato inteligente executará exatamente o que está escrito, o que nem sempre é o que o programador
pretendido. Ele enfatiza o seguinte, todas as quais são melhores práticas:
Minimalismo/simplicidade — A complexidade é inimiga da segurança. Quanto mais simples o código, e menos ele faz, menores são as chances de ocorrer um bug ou efeito imprevisto.
Reutilização de código — O código que foi extensivamente usado e testado provavelmente é mais seguro do que qualquer novo código que você escrever. O risco de segurança geralmente é maior que o valor da melhoria.
Qualidade do código — Todo bug pode levar a perdas monetárias. Você não deve tratar a programação de contrato inteligente da mesma forma que uma programação de uso geral.
Legibilidade — É benéfico desenvolver seu trabalho em público, usando metodologias colaborativas e de código aberto, para aproveitar a sabedoria coletiva da comunidade de desenvolvedores e se beneficiar do mais alto denominador comum de desenvolvimento de código aberto.
Cobertura de teste — Teste todos os argumentos para garantir que estejam dentro dos intervalos esperados e formatados corretamente antes de permitir que a execução do seu código continue.
Visão Geral do Projeto
Entendimento de Negócios
O negócio desta semana é o foco no reembolso de contratos inteligentes com base na localização do funcionário usando a blockchain Ethereum. O reembolso por contrato inteligente de localização destina-se a ser usado quando uma parte, um empregador, concorda em pagar a outra parte, um funcionário, por estar presente em uma determinada área geográfica por um determinado período. O telefone do funcionário envia sua localização GPS para um contrato inteligente em um determinado intervalo. Com base no contrato pré-acordado codificado em um contrato inteligente Ethereum, um pagamento em criptomoeda é executado quando todas as condições acordadas são atendidas. O sensor GPS indica que um funcionário está fora do alcance da área GPS acordada, então, o estado do contrato será atualizado para indicar que está fora de conformidade. Por fim, produza um dApp baseado em Ethereum que tenha o contrato inteligente testado e implantado em uma rede de teste e um front-end que permitirá o monitoramento do status.
Ferramentas e Tecnologia
Truffle
Usei o Truffle para criar a rede local. Truffle é um ambiente de desenvolvimento, estrutura de teste e pipeline de ativos para Ethereum, com o objetivo de facilitar a vida de um desenvolvedor Ethereum. Com o Truffle, você obtém: compilação, vinculação, implantação e gerenciamento binário de contratos inteligentes integrados. Teste de contrato automatizado com Mocha e Chai.
- Para instalar, execute o seguinte comando:
$ npm install -g trufa
Ganache: uma versão de linha de comando do servidor blockchain do Truffle. Ganache-ui: uma GUI (interface gráfica do usuário) para o servidor que exibe seu histórico de transações e estado da cadeia. Documentação: consulte a Documentação oficial do Truffle para obter guias, dicas e exemplos.
Install npm install -g yarn bootstrap
Flutter para Front End
Para construir o aplicativo para dispositivos móveis Android, usei a linguagem de programação Flutter com o Android Studio. Flutter é um kit de desenvolvimento de software de interface do usuário de código aberto criado pelo Google. O Flutter funciona com código existente, é usado por desenvolvedores e organizações em todo o mundo e é gratuito e de código aberto.
https://docs.flutter.dev/get-started/flutter-for/android-devs
#Front end
import 'package:flutter/material.dart';
import 'package:flutter_native_splash/flutter_native_splash.dart';
import 'package:provider/provider.dart';
import 'package:location_smart_contract/secondPage.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:dropdown_button2/dropdown_button2.dart';
var password;
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
FlutterNativeSplash.removeAfter(initialization);
runApp(const MyApp());
}
Future initialization(BuildContext? context) async {
await Future.delayed(Duration(seconds: 6));
}
// void main() {
// runApp(const MyApp());
// }
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// Este widget é a raiz da sua aplicação
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider(
create: (context) => FirstModel(),
),
ChangeNotifierProvider(
create: (context) => SecondModel(),
)
],
child: MaterialApp(
title: 'GPS Tracker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Demo'),
debugShowCheckedModeBanner: false,
),
);
}
}
//
//
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
//
class _MyHomePageState extends State<MyHomePage> {
final TextEditingController _passwordController = TextEditingController();
int _value = 1;
String error = '';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
"GPS Tracker",
style: TextStyle(
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
fontSize: 50,
color: Color.fromARGB(255, 92, 29, 240),
),
textAlign: TextAlign.center,
),
SizedBox(
height: 20.0,
),
Padding(
padding: const EdgeInsets.only(
left: 50,
right: 50,
bottom: 10,
),
// ###########################################################################
child: DropdownButton(
dropdownColor: Color.fromARGB(255, 8, 255, 140),
iconEnabledColor: Color.fromARGB(255, 15, 194, 9),
value: _value,
items: [
DropdownMenuItem<int>(
child: Text("Admin"),
value: 1,
),
DropdownMenuItem(
child: Text("Employee"),
value: 2,
)
],
onChanged: (value) {
setState(() {
_value = value as int;
});
},
),
// ###########################################################################
),
Padding(
padding: const EdgeInsets.only(
left: 50,
right: 50,
bottom: 10,
),
child: TextFormField(
controller: _passwordController,
obscureText: true,
style: const TextStyle(
color: Colors.black,
fontSize: 22,
),
cursorColor: Colors.black,
decoration: const InputDecoration(
hintText: 'Input Password',
border: OutlineInputBorder(),
labelText: "Password",
// border: UnderlineInputBorder(
// borderSide: BorderSide(color: Colors.black),
// ),
// focusedBorder: UnderlineInputBorder(
// borderSide: BorderSide(color: Colors.black),
// ),
),
),
),
Text("(Password must be 8 Characters)"),
SizedBox(
height: 20.0,
),
Container(
width: MediaQuery.of(context).size.width / 1.3,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(35.0),
color: Color.fromARGB(255, 164, 16, 233),
),
child: MaterialButton(
onPressed: () {
if (_passwordController.text.length >= 8) {
if (_passwordController.text == "adminadmin") {
if (_value == 1) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const FirstPage(),
),
);
}
} else if (_value == 2) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SecondPage(),
),
);
} else {
Text("Invalid User");
}
//print('Password: ' + _passwordController.text);
print('Secret Key: s***************');
password = _passwordController.text;
} else {
setState(() {
error =
"Invalid length: \nPlease input 8 character secret password";
});
}
},
child: const Text('Login',
style: TextStyle(
fontSize: 20,
color: Color.fromARGB(255, 255, 255, 255),
)),
),
),
SizedBox(
height: 20.0,
),
Text(
error,
style: TextStyle(color: Colors.red[900]),
textAlign: TextAlign.center,
),
SizedBox(
height: 20.0,
),
],
),
),
);
}
}
#Install Tools
- cupertino_icons: ^1.0.2
- geolocator: ^9.0.2
- geocoding: ^2.0.5
- web3dart: ^2.4.1
- url_launcher: ^6.1.6
- http: ^0.13.5
- provider: ^6.0.4
- material: ^1.0.0+2
- location: ^4.4.0
- google_fonts: ^3.0.1
- dropdown_button2: ^1.8.9
- flutter_native_splash: ^2.2.12
- encrypt: ^5.0.1
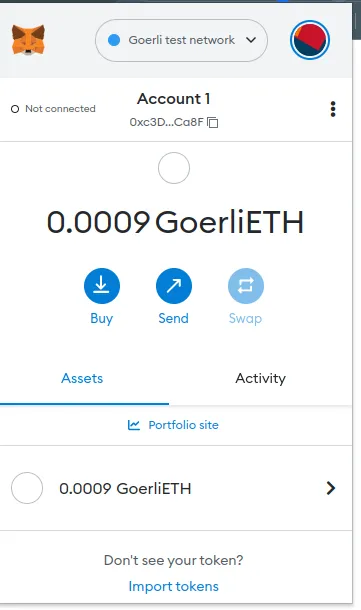
Metamask
A MetaMask é uma carteira de criptomoedas de software usada para interagir com a blockchain Ethereum. Ele permite que os usuários acessem sua carteira Ethereum por meio de uma extensão de navegador ou aplicativo móvel, que pode ser usada para interagir com aplicativos descentralizados.
Contrato Inteligente
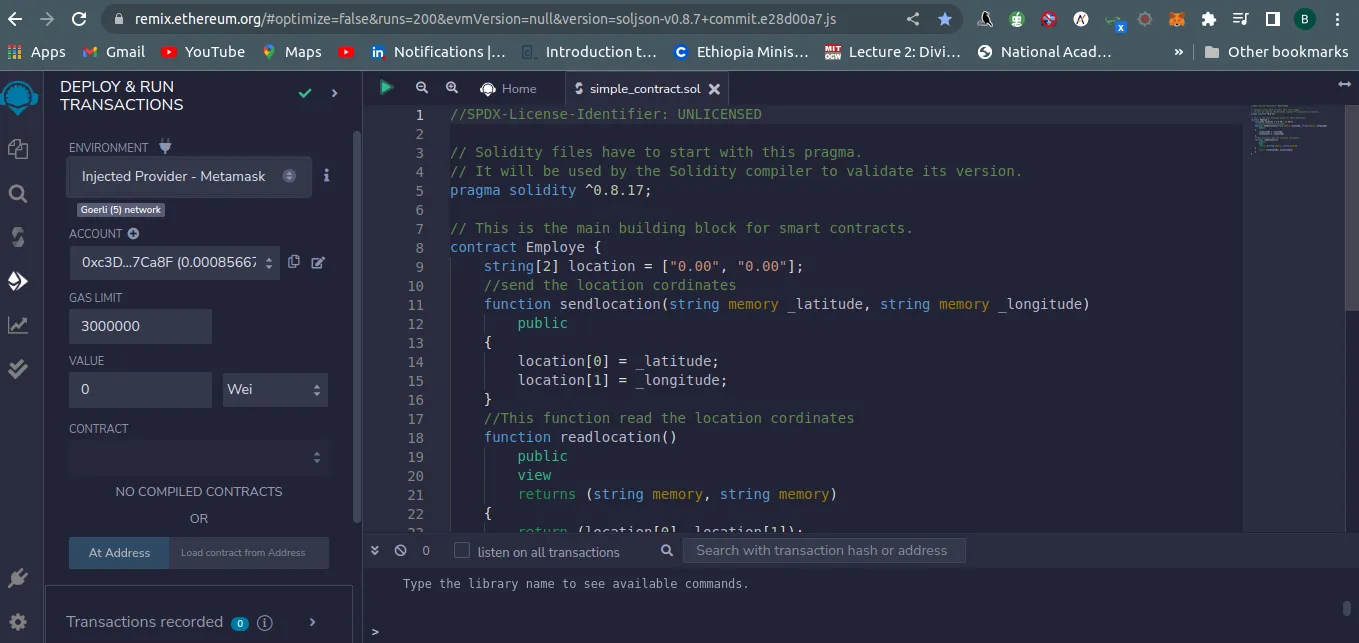
Solidity
Usei o Solidity para escrever o contrato inteligente usando o Remix.
https://remix.ethereum.org/#optimize=false&runs=200&evmVersion=null&version=soljson-v0.8.7+commit.e28d00a7.js
//SPDX-License-Identifier: MIT
// Os arquivo Solidity devem começar com esse pragma.
// Ele será usado pelo compilador do Solidity para validar sua versão.
pragma solidity ^0.8.9;
// Este é o bloco de construção principal para contratos inteligentes
contract Employe {
string[2] location = ["0.00", "0.00"];
// Envia as coordenadas da localização
function sendlocation(string memory _latitude, string memory _longitude)
public
{
location[0] = _latitude;
location[1] = _longitude;
}
// Esta função realiza a leitura das coordenadas da localização
function readlocation()
public
view
returns (string memory, string memory)
{
return (location[0], location[1]);
}
}
Goerli
goerli: {
provider: () =>
{
return new HDWalletProvider(process.env.MNEMONIC, 'https://goerli.infura.io/v3/' + process.env.INFURA_API_KEY)
},
network_id: '5', // eslint-disable-line camelcase
gas: 4465030,
gasPrice: 10000000000, }
Lição aprendida
No projeto desta semana, aprendi mais sobre Web3, como:
- Aprendi a tecnologia blockchain Ethereum, com as ferramentas utilizadas.
- Aprendi o Solidity para escrever contratos inteligentes usando o Remix.
- Entender como implantar e testar transações de contratos inteligentes.
- Criar e usar a conta Metamask com testnet.
- Criar uma rede local e uma conta usando Goerli.
- Por fim, criar um aplicativo móvel usando Flutter e contrato inteligente.
Desafios
Os desafios que enfrentei durante o projeto são:
- Dificuldade em entender as novas ferramentas e tecnologias Web3.
- Máquina de baixo desempenho para construir o contrato inteligente.
- Integrando o front-end com a lógica do back-end.
Plano de Recursos
Para o próximo, planejarei criar e adicionar mais recursos, como:
- Criar a interface da web para o lado do empregador.
- Adicionar o ambiente usado para o aplicativo móvel.
- Escrever contato inteligente para vários funcionários com um aplicativo móvel.
Conclusão
Finalmente, para concluir este relatório sobre o reembolso, os contratos inteligentes são normalmente implantados na rede de teste para teste antes de serem implantados na Ethereum. Implementei a programação front-end do aplicativo móvel Flutter para criar um aplicativo móvel distribuído. E escrevi o contrato inteligente usando a Blockchain Ethereum usando o código do Solidity.
Este artigo é uma tradução de Birhanu Gebisa feita por Felipe Gueller. Você pode encontrar o artigo original aqui.
- https://www.simplilearn.com/tutorials/blockchain-tutorial/what-is-smart-contract
- https://ethereum.org/en/developers/docs/networks/#:~:text=Since%20Ethereum%20is%20a%20protocol,from%20the%20main%20Ethereum%20network
- https://github.com/ethereumbook/ethereumbook/blob/develop/09smart-contracts-security
- https://ethereum.org/en/developers/tutorials/smart-contract-security-guidelines/













Top comments (0)