06 de janeiro de 2023
Como construir dApps mais rapidamente em quaisquer cadeias baseadas em EVM (Ethereum Virtual Machine - Máquina Virtual da Ethereum).
O objetivo deste guia é demonstrar como criar um dApp que cunhe tokens ERC-20 na rede Polygon no menor tempo possível usando Ethers.js e Bunzz sem escrever em Solidity.
Este guia é dividido em duas partes, ambas cobrindo os seguintes conceitos principais, respectivamente:
- Criação e implantação de um token ERC-20 para a blockchain Polygon em cinco minutos (sem brincadeira).
- Cunhagem de um token ERC-20 usando Ethers.js.
Pré-requisitos para criar e cunhar um Token ERC-20 na rede Polygon
- Bunzz - para criar e implantar nosso token e contrato inteligente sem precisar escrever um código em Solidity.
-
Ethers.js - para interagir com o contrato inteligente implantado.
-
MetaMask - para interagir com a rede Polygon.
-
Quick Node - para interagir com a rede de teste da Polygon (também chamada de Polygon Mumbai).
- Alguns tokens MATIC - podemos obtê-los da torneira (faucet).
Vamos começar.
Configurar o QuickNode com nós da rede de teste da Polygon
O que é o QuickNode? QuickNode é uma plataforma que auxilia você a acessar o ambiente da blockchain sem o problema de hospedar seu próprio nó, poupando tempo e recursos.
Ele permite que você acesse os nós da blockchain em alguns cliques e você pode escalar o desempenho do nó de acordo com a sua necessidade, criando, deste modo, um ambiente para você escalar seu dApp.
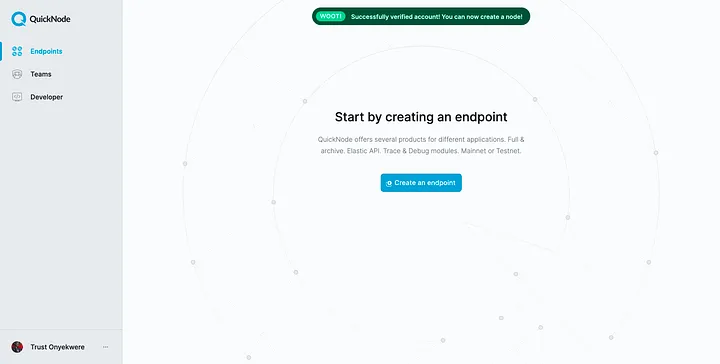
- Entre/se inscreva na sua conta do QuickNode.
- Clique em “create a QuickNode endpoint” (criar um ponto de extremidade do QuickNode).
- Agora, selecione “Polygon” como rede e “Mumbai Testnet” (rede de teste Mumbai) como cadeia e continue.
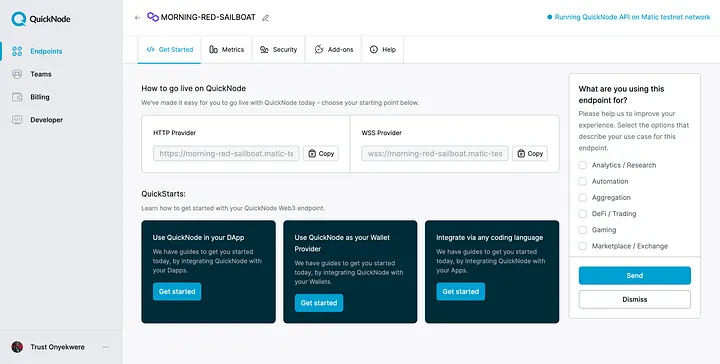
- Não precisamos de nenhum complemento, então clique agora em “Create Endpoint” (criar ponto de extremidade).
Uma vez que você criar o ponto de extremidade (endpoint), você pode começar a configurar nossa carteira MetaMask com o QuickNode.
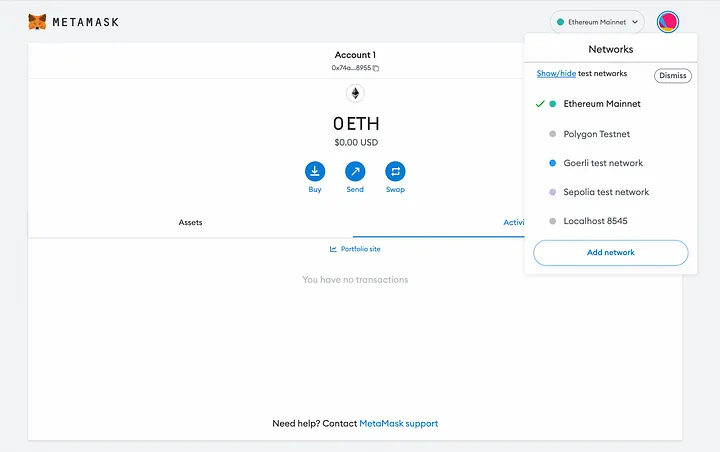
- Vá até sua carteira MetaMask e clique na lista de redes.
- Uma lista suspensa aparecerá com uma lista de redes, mas você precisa clicar em “Add network” (adicionar rede) na parte inferior da lista.
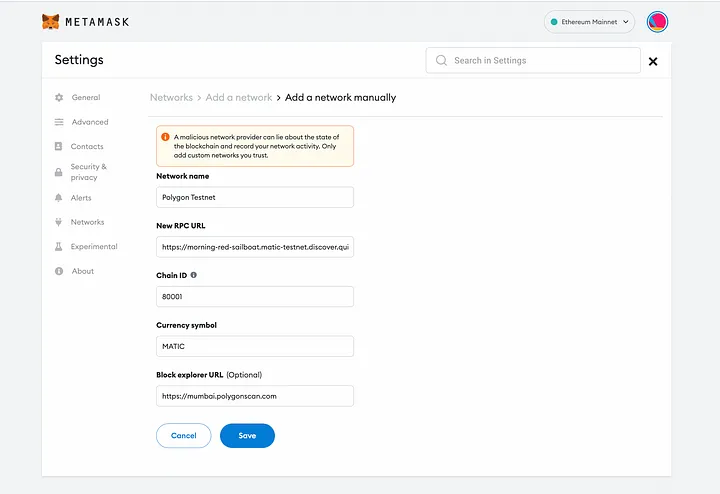
- Agora, você terá um formulário para preencher para adicionar uma nova rede à sua conta na MetaMask.
- Volte para o painel do ponto de extremidade do QuickNode (QuickNode Endpoint) e copie o link do provedor HTTPS.
Agora, vamos voltar ao formulário de adição de rede da MetaMask e colar o:
- HTTPS no campo New RPC URL (novo RPC URL) com “80001” como Chain ID (ID da cadeia).
- “MATIC” como um Currency Symbol (símbolo da moeda).
- “Polygon Testnet” (rede de teste Polygon) como Network Name (nome da rede) (qualquer nome que você quiser).
- Por fim, https://mumbai.polygonscan.com/ é o Block Explorer URL (URL do explorador de blocos).
- Feito? Clique em Save (salvar).
Portanto, terminamos de configurar a MetaMask para o nosso token e, por enquanto, você terá criado seu endereço Polygon da MetaMask. Vamos lá pegar um token MATIC gratuito para pagar pelas taxas de transação.
Vamos pegar para nós um pouco de MATIC gratuito
Como estamos na rede de testes, podemos ir para a torneira (faucet) e pegar MATIC de graça.
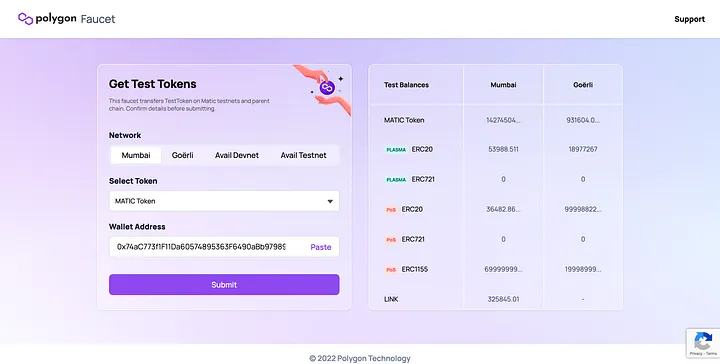
- Acesse https://faucet.polygon.technology/.
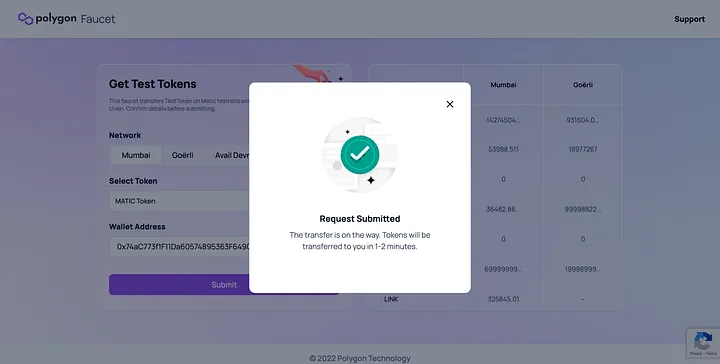
- Selecione Mumbai como rede, MATIC como o token e então cole seu endereço Polygon da MetaMask. Clique em Submit (enviar) e confirme a transação.
Agora, você terá alguns tokens MATIC na sua conta para pagar pelas taxas de transação.
Acabamos de finalizar a configuração de tudo o que precisamos para a implantação.
A seguir, você criará seu próprio contrato de token ERC-20 em apenas 5 minutos sem escrever um código em Solidity! Sem brincadeira.
Implantação e lançamento de token na rede de testes da Polygon
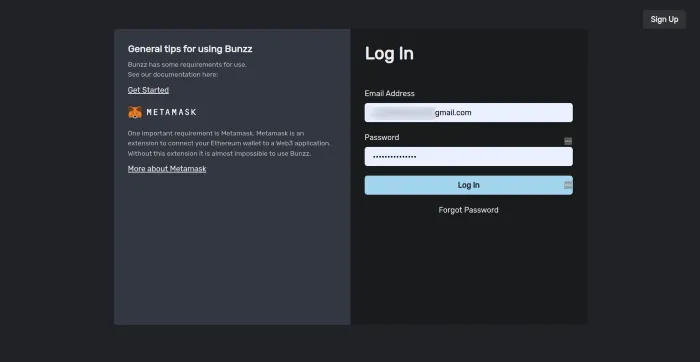
Vá ao Bunzz e entre ou se inscreva caso você seja novo na plataforma.
Depois de ter logado, você terá acesso ao painel do Bunzz, onde toda a mágica acontece.
- Conecte sua carteira MetaMask e depois;
- Clique em “Create dApp” (criar dApp).
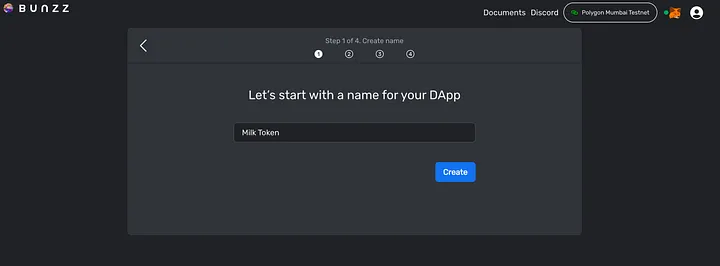
- Dê um nome ao seu dApp.
Você pode usar qualquer nome. Eu usei “Milk Token” para o meu.
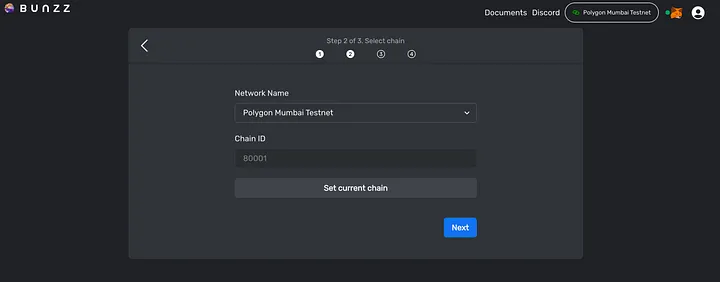
Em seguida, selecione uma rede blockchain para o dApp. Percorra as opções no menu suspenso e selecione “Polygon Mumbai Testnet” (rede de testes Mumbai da Polygon).
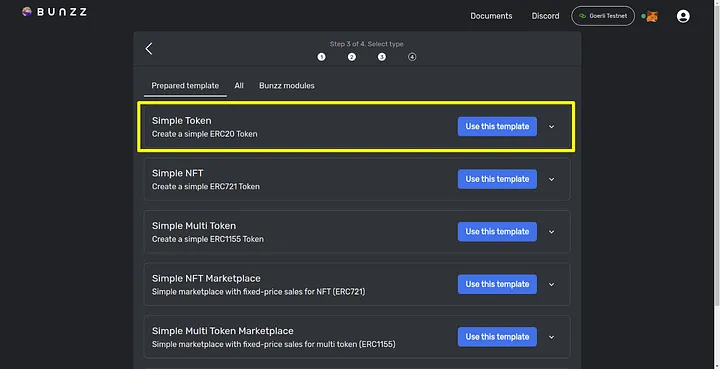
Em seguida, é para selecionar um modelo entre os muitos modelos de contrato inteligente já criados disponíveis.
- Selecione o Token ERC-20 simples.
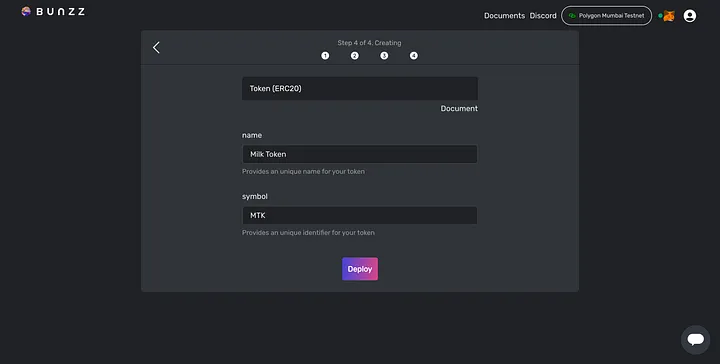
- Personalize o token adicionando um nome e um símbolo.
Eu nomeei o meu como “Milk Token” e “MTK” como o símbolo.
Ao finalizar a personalização,
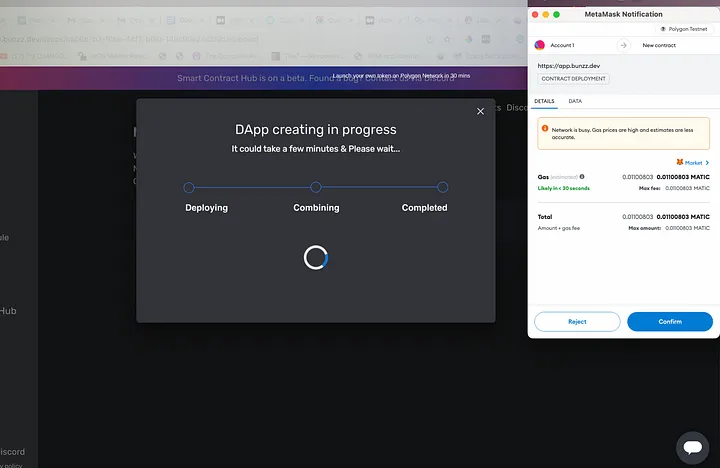
- Clique em “Deploy” (implantar) e aguarde a sincronização, aprovando três transações que irão aparecer pela MetaMask.
Viva!
Você conseguiu. Você implantou com sucesso um contrato inteligente ERC-20 para o nosso novo token.
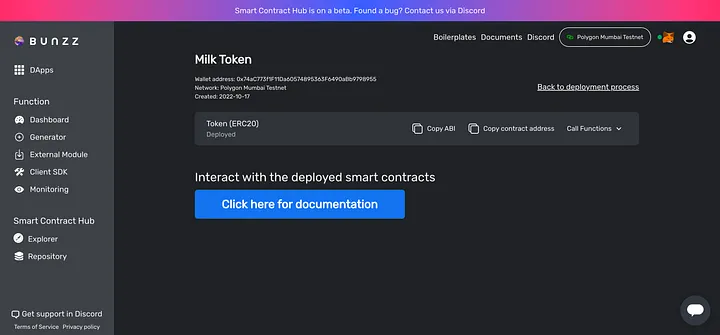
# Painel após o contrato inteligente ERC-20 ter sido implantado.
Agora, prossiga para verificar o rastreador de token da Polygon e confirmar se o novo token está realmente na cadeia Polygon.
- Copie o endereço do contrato usando o ícone “Copy” (copiar) no painel.
# Copie do endereço do contrato no painel
- Cole o endereço do contrato no Polygonscan e clique no botão “Find” (localizar).
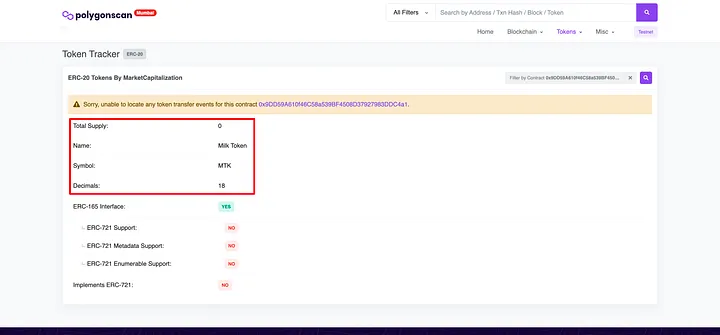
# Rastreador de Token da Polygon.
Ótimo!
Você pode ver o nome e o símbolo do token que criamos na cadeia Polygon.
Parabéns, seu token foi criado!
# Viva! Nosso Milk Token está na blockchain!
Se você olhar para a imagem acima de perto, deveria notar que não há suprimento de Milk Token na cadeia. Na parte seguinte, consertaremos isso cunhando o Milk Token usando Ethers.js.
Cunhagem do Token ERC-20
Para adicionar um suprimento inicial do novo Milk Token, você precisa cunhá-lo.
O que significa cunhar tokens?
“O que é cunhagem? Em criptomoedas, a cunhagem é um método descentralizado que permite que uma pessoa gere um novo token sem o envolvimento de uma autoridade central, como o governo ou o banco. Pode ser tanto um token não-fungível, quanto uma moeda criptográfica.” - CoinMarketCap
Nesta parte, você cunhará o Milk Token a adicionará um suprimento do token dentro da blockchain para uso.
Vamos começar!
Passo 1: crie um aplicativo de front-end
Para tornar este guia um pouco mais fácil, eu forneci o código do front-end Reac/Ethers.js para este projeto. Clone o repositório aqui.
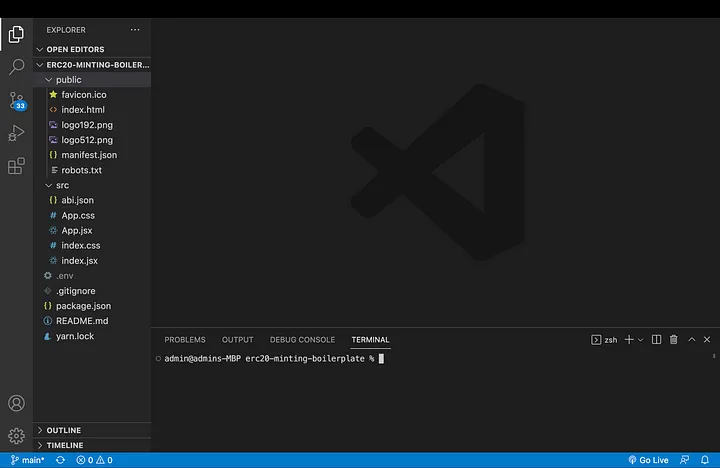
É isto o que você deve ver:
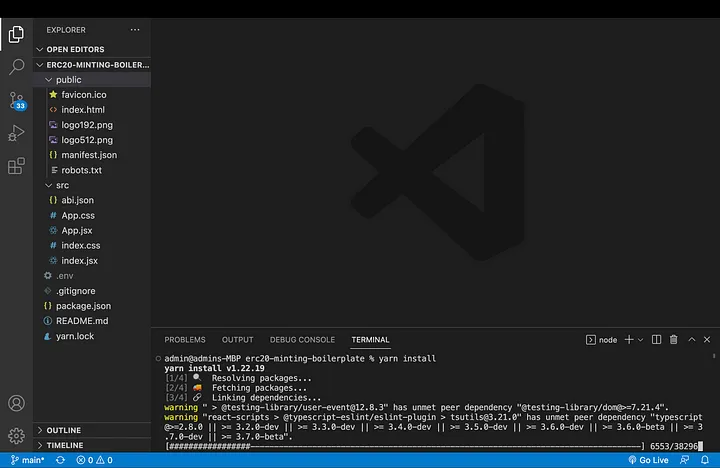
# Como o projeto clonado aparece no VS Code
Passo 2: instale dependências
Em seguida, instale todas as dependências usando o gerenciador de pacotes npm com o comando abaixo:
yarn install
# Executando a instalação do npm no terminal do VS Code
Caso você não tenha o Yarn instalado no seu sistema, visite este link para instalar o Yarn no seu sistema.
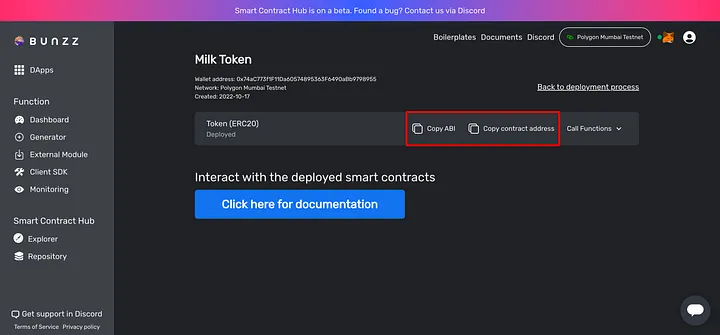
Passo 3: copie o ABI e o endereço do contrato
Vá para o seu painel do Bunzz, copie tanto o ABI quando o endereço do contrato e salve-os para mais tarde.
# Copie o ABI e o endereço do contrato do painel do Bunzz
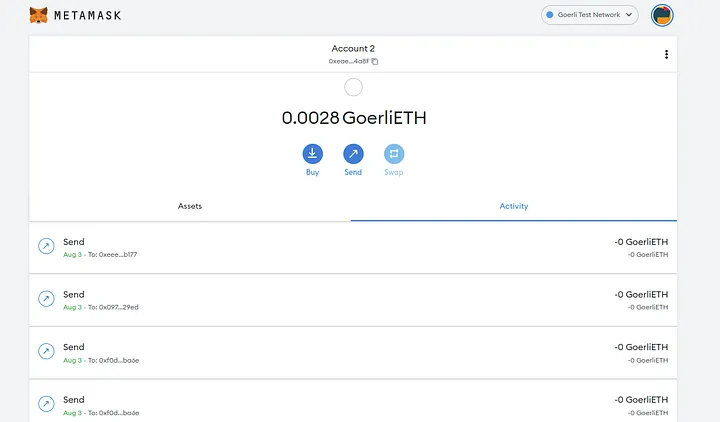
Passo 4: entre na sua conta da MetaMask
Como precisaremos interagir com a blockchain Ethereum, a MetaMask, que é uma carteira segura, será usada. Se você estiver usando o Chrome ou o Firefox, a Metamask oferece uma carteira fácil de usar como uma extensão do Chrome ou Firefox.
# Visão da MetaMask quando logada
Caso você não tenha a MetaMask instalada, tudo o que você precisa fazer é baixá-la, instalá-la e entrar ou se inscrever. Você pode visitar este link para baixar a MetaMask.
Passo 5: inicie o App React
Inicie o servidor do React com o comando yarn run start no terminal do VS Code.
yarn run start
# Executando o yarn run start no terminal VS Code
A interface abaixo é o que você deve ver quando iniciar o servidor do React pela primeira vez.
Clique no botão e conecte sua carteira MetaMask ao aplicativo.
# Conecte sua carteira MetaMask ao aplicativo
Passo 6: defina CHAIN_ID e CONTRACT_ADDRESS
Para cunhar com sucesso seu token ERC-20 usando o Ethers.js, são necessárias algumas informações sobre o contrato inteligente que você implantou mais cedo.
O Ethers.js obterá as informações que necessitar do Bunzz através do seu YOUR_CHAIN_ID e YOUR_CONTRACT_ADDRESS.
Para definir a Chain_ID e o Chain_ID no projeto de aplicativo React que você clonou anteriormente, crie um arquivo .env usando este comando no terminal VS Code:
touch .env
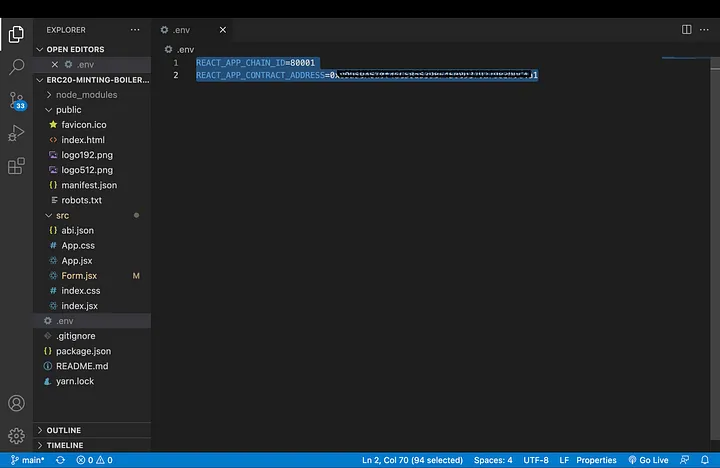
Substitua YOUR_CHAIN_UD e YOUR_CONTRACT_ADDRESS usando os valores que você copiou no passo 3 e cole-os dentro do arquivo .env como visto na imagem abaixo.
Se você não sabe a ID da cadeia (chain ID), você pode procurá-la em chainlist.org.
# Substitua YOUR_CHAIN_ID e YOUR_CONTRACT_ADDRESS no arquivo .env
Passo 7: cunhe seu token
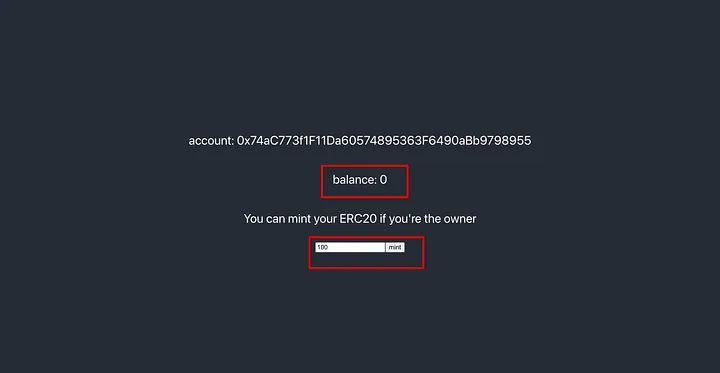
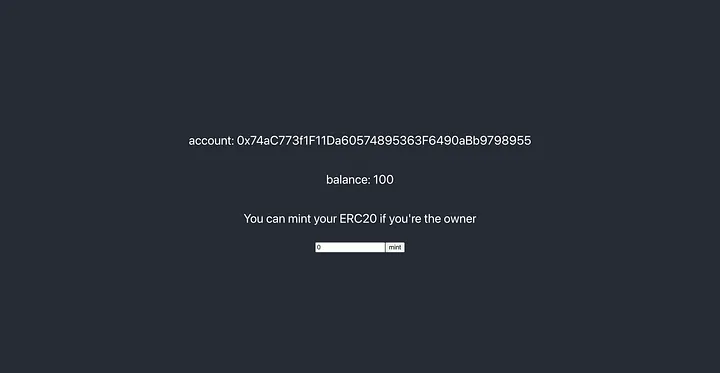
Depois de salvar, inicie o aplicativo novamente ou vá para o aplicativo de front-end se já estiver iniciado e indique o número de tokens que você quer cunhar, no meu caso, é 100.
# O saldo do token é zero, cunhe 100 tokens para aumentá-lo.
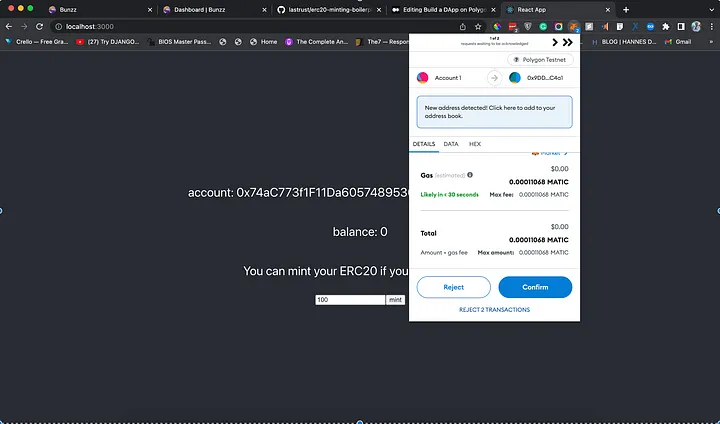
Quando você clica no botão de cunhagem, a taxa de gás necessária para esta transação aparece, confirme e pronto. Você cunhou com sucesso seu token ERC-20.
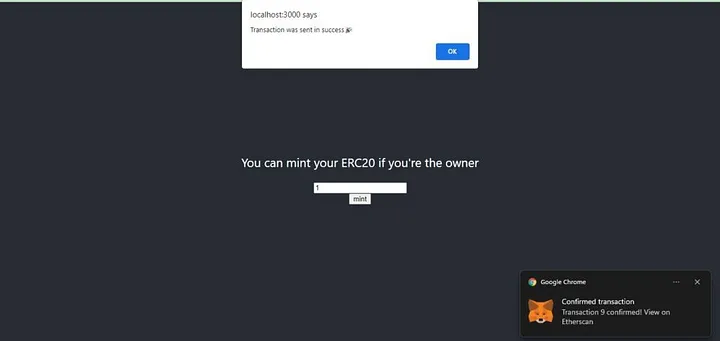
Uma mensagem de sucesso aparecerá se a cunhagem for concluída.
# Uma mensagem de sucesso aparecerá se a cunhagem for concluída.
Se você atualizar a página, observará que o saldo total do token agora é 100.
# O saldo do Milk Token agora é 100.
É isso!
Parabéns! Agora você criou, implantou e cunhou seu próprio token ERC-20 na rede Polygon.
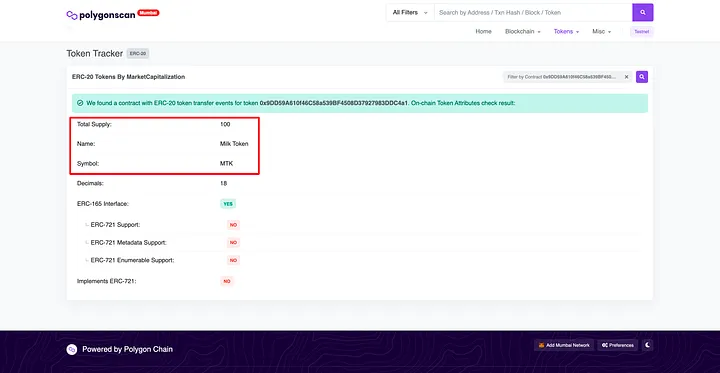
Para confirmar que criamos o Milk Token, vá até o rastreador de token da Polygon, cole o endereço do token (como fizemos para o final da parte 1) e pesquise.
# O suprimento para o MTK agora é 100.
Ótimo!
Como você pode ver na imagem acima, o token tem um suprimento total de 1, que é o que cunhamos no nosso aplicativo React. Você pode brincar com isso e explorar como usar isso no cenário da vida real.
Para saber mais sobre o código usado para criar o contrato inteligente, visite a documentação do Bunzz e a conta do GitHub do Bunzz.
Conclusão
Se você decidir fazer seu próprio token público, certifique-se de usar este guia apenas como ponto de partida. É um tópico profundo que leva um tempo longo para entender completamente.
Além da criação do token, você também precisa pensar sobre torná-lo um sucesso pós-lançamento e estudar outros projetos e seus lançamentos para ver o que funcionou bem e o que não, isso pode ajudá-lo a criar seu próprio token.
Quer se conectar? Se você seguir estes passos e ficar preso, ou se você tiver qualquer pergunta, sinta-se à vontade para entrar em contato no Discord ou mande um DM no Twitter.
Esse artigo foi escrito por Trust Onyekwere e traduzido por Isabela Curado Nehme. Seu original pode ser lido aqui.







































Latest comments (0)