Aplicativo de Micro Seguro baseado em clima usando Blockchain e React
Considere uma situação: você é um fazendeiro 🧑🌾 e precisa proteger suas plantações contra correntes de ar. Nos países desenvolvidos, você tem uma indústria de seguros sofisticada e, depois de enviar uma reclamação, os especialistas da sua companhia de seguros vêm e verificam os danos para decidir sobre o dinheiro que você receberá.
No entanto, os fazendeiros que vivem em países em desenvolvimento muitas vezes não têm acesso a esse nível de seguro ou banco tradicional. Você gostaria de fornecer a eles um produto de seguro acessível e decidir sobre os acordos automaticamente para economizar custos.
Imagine tal produto: os fazendeiros podem comprar seguros a partir de 0,1 ETH (Ether, criptomoeda nativa da Ethereum e segunda maior capitalização de mercado depois do Bitcoin), cerca de 300$ no início de fevereiro de 2022. O Contrato inteligente, um código disponível publicamente, não possui letras minúsculas ou intromissão humana. Ele recebe atualizações de temperatura de algum provedor externo, digamos, a temperatura diária máxima todos os dias. Se as últimas cinco temperaturas forem mais altas do que algum valor limite definido, o contrato pagará a liquidação automaticamente.
Concedido, é um exemplo artificial e as seguradoras reais não funcionam dessa maneira, mas é uma ótima maneira de descobrir contratos inteligentes e como interagir com eles!
Este é um projeto full-stack completo. O back-end fornece a lógica de um contrato inteligente em execução em uma blockchain Ethereum local usando Hardhat, o front-end fornece um aplicativo web utilizando React para conectar-se a essa blockchain local e interagir com o contrato inteligente.
A stack de tecnologia inclui os frameworks Hardhat e React, Solidity para back-end e Javascript para ambos. Ambos usam Ethers.js extensivamente também.
Demonstração do que vamos construir
Backend
Começando com Hardhat
Hardhat é uma excelente escolha ao desenvolver software compatível com EVM. Ele fornece uma CLI limpa e simples para criar, testar e implantar contratos inteligentes. Ele vem com blockchain local e contas predefinidas para implantar seus contratos localmente para evitar atrasos típicos ao trabalhar com cadeias públicas.
Não há necessidade de implantar nosso contrato em cadeias de teste públicas, e a cadeia local atende perfeitamente às nossas necessidades. Ainda como exercício, recomendo muito passar pelos tutoriais da Alchemy. Eles são altamente educativos e, de fato, este projeto foi inspirado nas amostras da Alchemy.
Seguiremos o guia básico e criaremos um projeto Hardhat vazio e adicionaremos um contrato WeatherInsurance.sol vazio.
Visão geral do contrato
Então, o que precisamos em nosso contrato? Deveríamos ter uma maneira de comprar um seguro e mantê-lo na cadeia, uma maneira de enviar uma atualização de temperatura, decidir sobre as condições e, finalmente, pagar a liquidação de um determinado seguro.
Implementação do contrato
Vamos ao contrato passo a passo.
linha 8 Ownable significa que apenas o endereço que criou este contrato (ou seja, proprietário) pode executar determinados métodos marcados com o identificador onlyOwner. Ownable é um contrato de código aberto fornecido por uma organização chamada Zeppelin.
Linhas 12–19 Definimos três constantes: multiplicador de liquidação (pagamento que o segurado recebe), preço premium mínimo e limite de temperatura. Para dar um exemplo, se eu comprei um seguro com prêmio de 1 ETH e a temperatura ficou mais quente do que o limite por cinco dias seguidos, devo receber o multiplicador de prêmio * ou 3 ETH.
Linha 21 Precisamos acompanhar os seguros ativos, de forma que uma pessoa/endereço não possa ter mais de uma apólice ativa.
Linha 22 Mantemos seguros on-chain em um array.
Linhas 24–36 Cada objeto Insurance tem um segurado (endereço de seu proprietário), um valor premium e as últimas cinco temperaturas codificadas em um objeto Temperature. Existem várias maneiras de implementar isso, na verdade, comecei com um array, mas houve problemas ao registrar esse array posteriormente durante o teste, então decidi mantê-lo como uma estrutura.
Os Eventos da Linha 38 é uma forma do Solidity transmitir as mudanças para o exterior. Esse evento em particular será útil posteriormente ao interagir com o aplicativo da web.
Linhas 40–46 Nosso contrato recebe dinheiro na criação, portanto é payable. Os pagamentos são maiores do que os prêmios, por isso é uma boa ideia implantar um contrato com uma quantia razoável de dinheiro para começar.
As linhas 49–71 createInsurance() é principalmente para fins de teste, para obter um objeto Insurance sem adicioná-lo na cadeia.
As linhas 73–98 buyInsurance() é chamadas por nossos clientes. Ele recebe ETH enviado por eles e usa seu endereço para criar um novo Insurance e adicioná-lo na cadeia. Observe que ele reverterá se o ETH enviado estiver abaixo do mínimo ou se houver uma política ativa pertencente a este endereço.
As linhas 100–121 updateTemperature() é chamado apenas pelo proprietário do contrato, para evitar que outra pessoa configure a temperatura incorretamente. Este método atualiza a lista de temperatura em todos os seguros ativos e verifica se devemos pagá-los.
As linhas 124–134 shiftTemperatures() é um método auxiliar para mudar as temperaturas da direita para a esquerda quando uma nova é adicionada.
As linhas 137–150 shouldPaySettlement() é um método auxiliar para decidir se deve haver um pagamento de liquidação.
As linhas 152–166 paySettlement() é chamadoapenas por um proprietário de contrato e transferem a liquidação para um determinado segurado.
As linhas 169–176 remove() é um método auxiliar para remover um Insurance do array de _insurances.
Observe que muitos métodos devem ser private ao implantar em uma cadeia pública, apenas para testá-los a partir do código Javascript, eles devem estar visíveis. Portanto, em uma situação do mundo real, você os marcaria como private após o teste e antes da implantação.
Testando o contrato
O teste é uma parte essencial do desenvolvimento de contratos inteligentes, ainda mais porque é difícil atualizar um contrato depois de implantado. Usaremos as bibliotecas Ethers e Chai para interagir com o contrato e testá-lo, respectivamente.
Vamos examinar o arquivo weather-insurance-test.js.
Linha 4 Refatoramos a criação do contrato para uma função separada, vamos usá-la em qualquer lugar mais tarde. Observa que implanta o contrato com 0,1 ETH por padrão.
Linhas 11–18 Certifica de que o contrato seja implantado com o valor inicial que especificamos.
Linhas 20–48 Certifica de que as temperaturas sejam alteradas.
Linhas 50–87 Certifica de que as condições de pagamento sejam acionadas.
Linhas 89–136 Certifica de que a liquidação seja paga.
Linhas 138–162 Certifica de que as temperaturas sejam atualizadas para vários seguros.
Linhas 164–191 Assegura que os clientes possam ter um e apenas um seguro, adquirido a um preço superior ao mínimo especificado.
Arquivo de configuração do Hardhat
Ao trabalhar com o Hardhat, você eventualmente precisará especificar um ou outro parâmetro, adicionar alguma dependência.
O Hardhat usa um arquivo de configuração especial para isso.
Vamos dar uma olhada em nosso arquivo hardhat.config.js. Adicionamos hardhat-abi-exporter para ter um arquivo ABI .json toda vez que o contrato é compilado. ABI significa Interface de Aplicação Binária, é uma janela para o nosso contrato inteligente e é necessária no front-end.
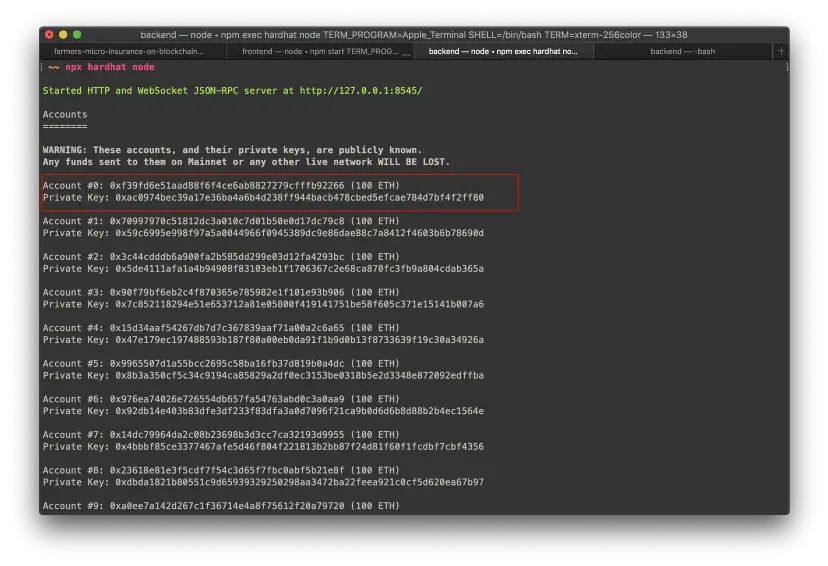
Outro ponto a ser mencionado é a rede local Hardhat. Definimos o chainId como 1337 para torná-lo visível para Metamask, uma carteira criptográfica popular que usaremos mais tarde. Além disso, definimos o saldo inicial de contas falsas para 100 ETH.
Implantando na cadeia Hardhat local
Como foi mencionado anteriormente, você pode implantar seu contrato em uma blockchain local ou em blockchains públicas. Blockchains populares de teste público são Rinkeby e Ropsten e, claro, você pode implantar na rede principal Ethereum.
Não queremos implantá-lo em cadeias públicas,em vez disso, seguiremos o guia e o implantaremos em uma cadeia local autônoma do Hardhat.
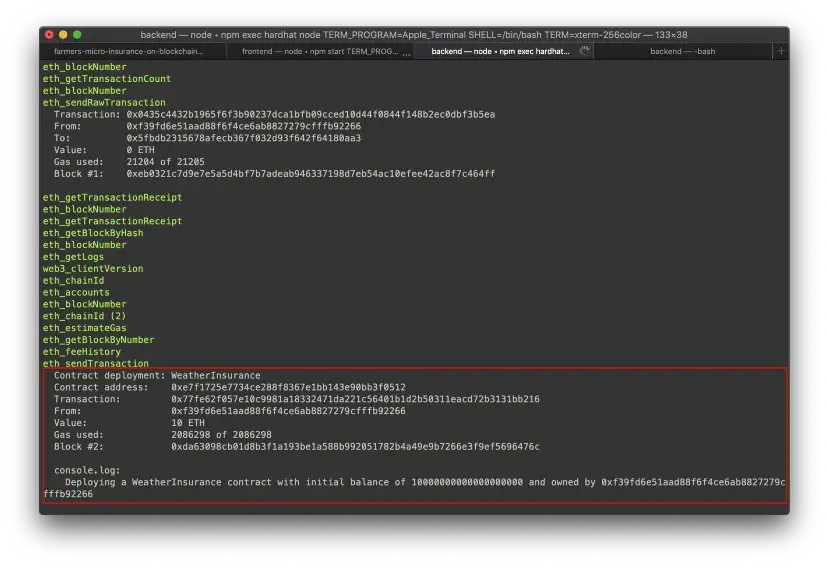
Definimos 10 ETH como saldo inicial ao implantar nosso contrato localmente.
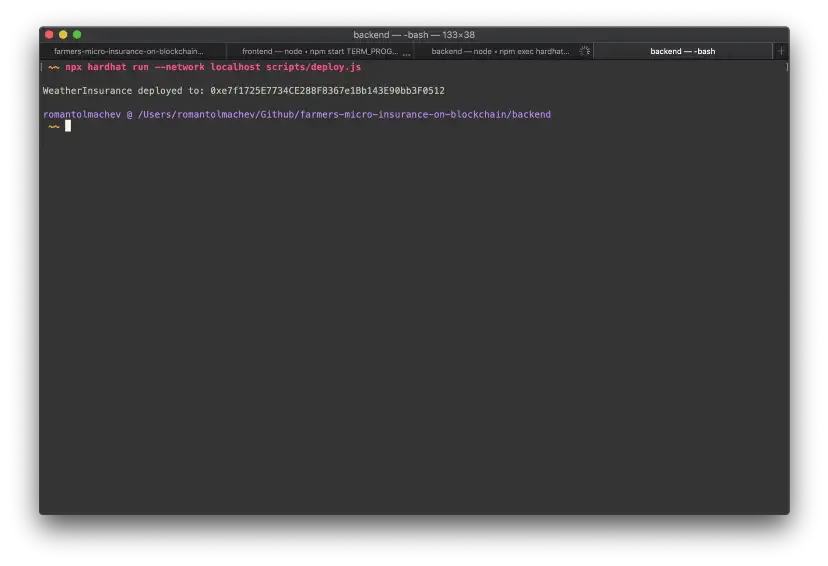
Vamos tentar implantá-lo 🚀
Verifique isso: o dono do contrato é de fato a primeira conta das 20 contas fornecidas pelo Hardhat.
Você deve ter notado que nos testes, pulamos o primeiro signatário e começamos com Alice e Bob como nossos clientes. E isso porque o primeiro signatário somos apenas nós, que implantamos o contrato 🙋. Podemos ter um seguro também, sem dúvida! Mas, gosto de pensar no proprietário do contrato como uma empresa e nos outros como clientes.
Frontend
Interagindo com o back-end
O que precisamos em um aplicativo da web para interagir com uma blockchain Ethereum? Bem, várias coisas: uma carteira criptográfica para gerenciar seu dinheiro (também conhecido como tokens) e se conectar a uma blockchain (não necessariamente Ethereum) e uma maneira de chamar métodos de contrato e obter respostas.
Metamask 🦊é uma carteira popular, é instalada como uma extensão do navegador. Você pode adicionar várias contas lá, para vários blockchains, incluindo um local.
Para obter informações sobre quais métodos estão disponíveis em seu contrato inteligente, use o arquivo contract-abi.json. Você obtém esse arquivo automaticamente após instalar o hardhat-abi-exporter no projeto Hardhat.
Por fim, para unir tudo isso, você adiciona alguns retornos de chamada para conectar uma carteira Metamask, para chamar métodos de contrato inteligente e para ouvir o evento SettlementPaid.
Não vamos linha por linha desta vez, mas dê uma olhada no arquivo WeatherInsurance.js.
Um ponto importante a ser mencionado é o endereço do contrato da WeatherInsurance no blockchain ao qual você está conectado. Você obtém esse endereço após implantar o contrato (veja a imagem acima, linha de endereço do contrato). Então, cada vez que o contrato for implantado, ele receberá um novo endereço, certifique-se de atualizar o código do aplicativo da web com o endereço do contrato atual.
Observe também que aqui temos apenas um signatário, o endereço real conectado via Metamask.
Para sua informação, tive um problema com "Nonce muito alto" depois de reiniciar a blockchain local do Hardhat. Aqui está a solução 🔧 se você se deparar com o mesmo problema.
Funcionalidade de teste com a blockchain local Hardhat
Certifique-se de ter o Hardhat local em execução e o contrato implantado e use o endereço de contrato correto.
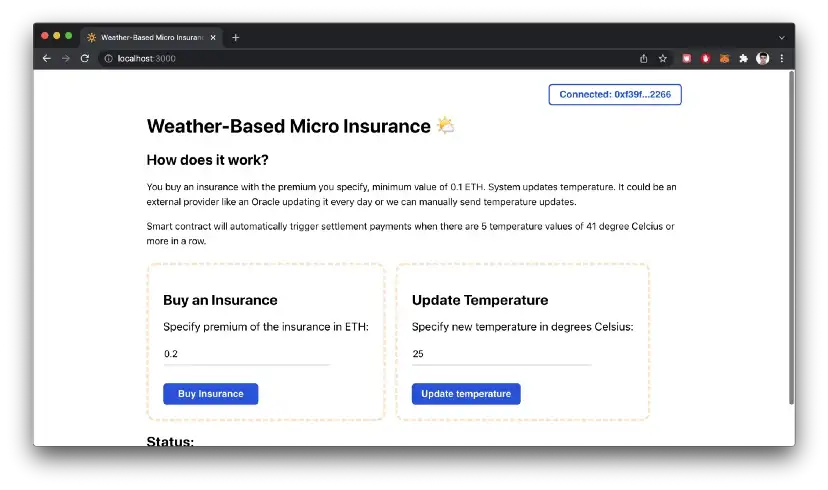
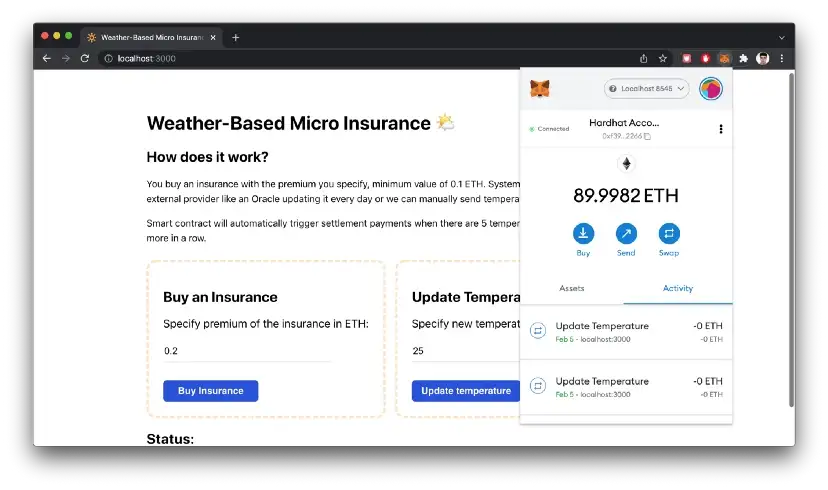
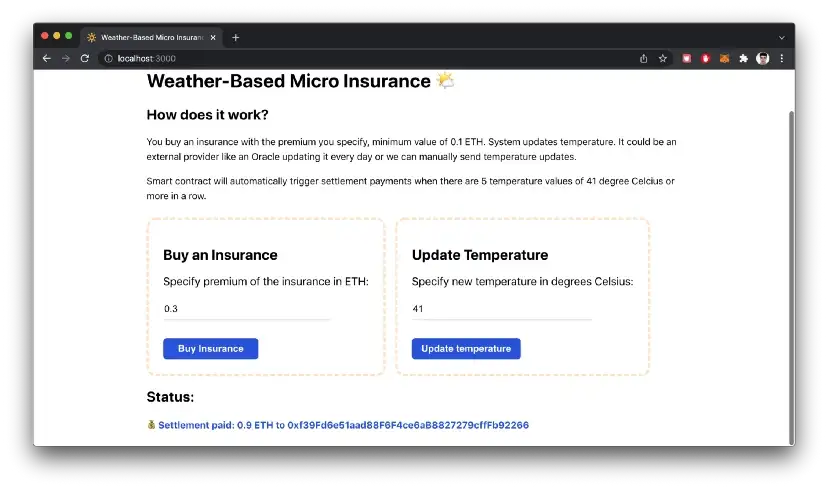
Vá para a pasta frontend e inicie o aplicativo web. Você deve ver algo assim:
Clique no ícone Metamask em seu navegador e você verá suas contas. Conecte sua conta.
Eu já tenho o meu conectado. Perceba que tem menos de 100 ETH, isso porque eu implantei o contrato usando esta conta e gastei 10 ETH como saldo inicial e um pouco de gás por cada transação:
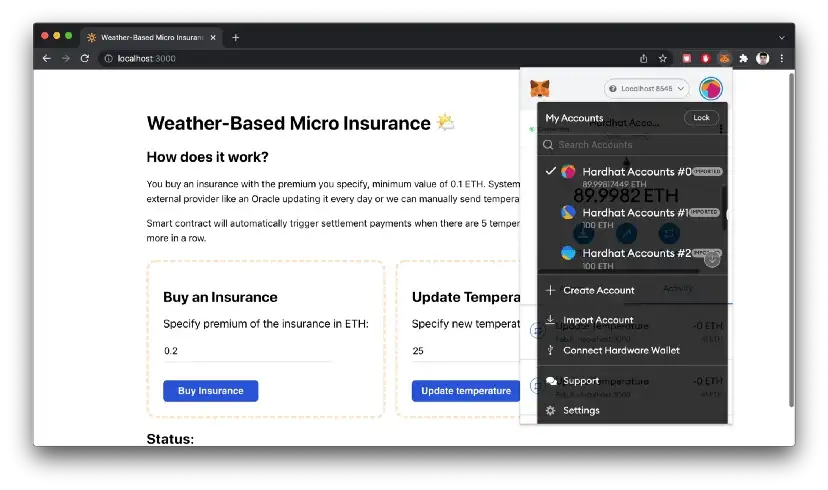
Ao testar com a blockchain local do Hardhat, é útil importar várias contas Hardhat para sua Metamask e alternar entre elas para testar diferentes usuários:
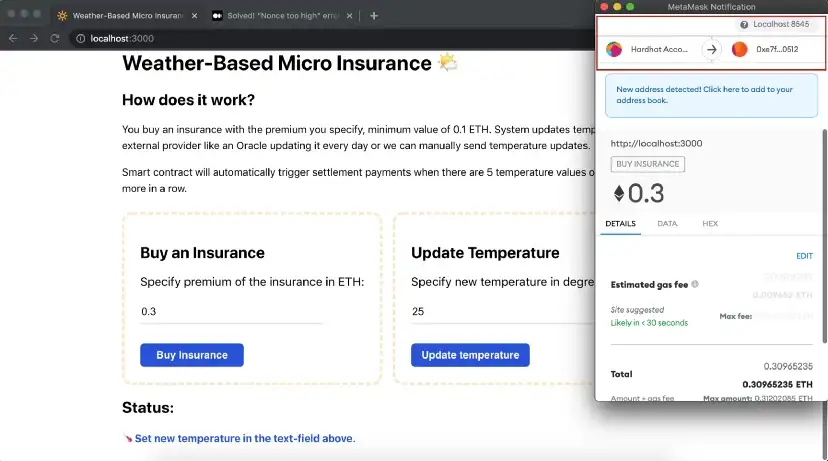
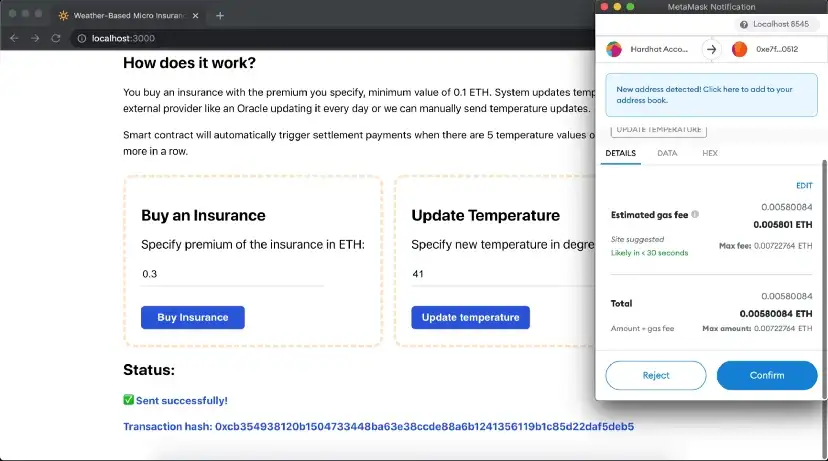
Especifique um prêmio, digamos 0,3 ETH, e tente comprar um seguro. A Metamask pedirá que você confirme a transação. Verifique essa seção na parte superior da janela Metamask: sua conta atualmente conectada está interagindo com o contrato em um localhost:8545.
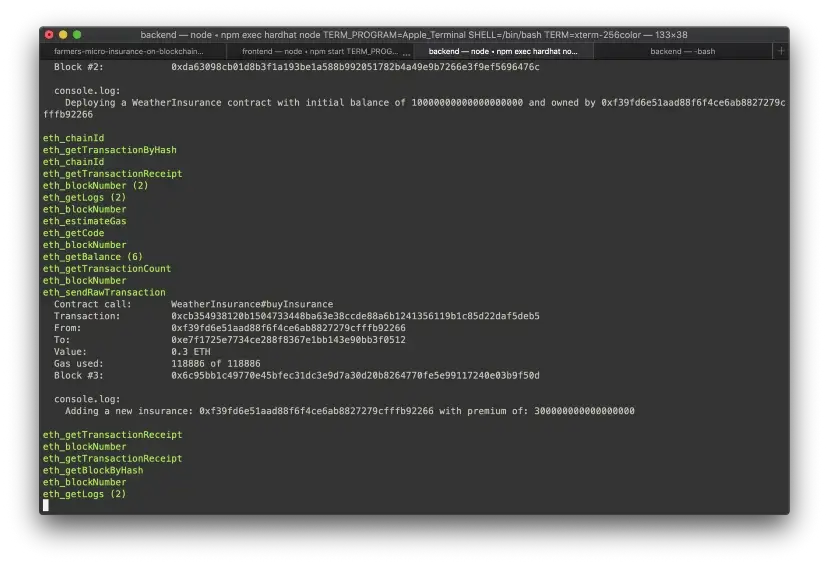
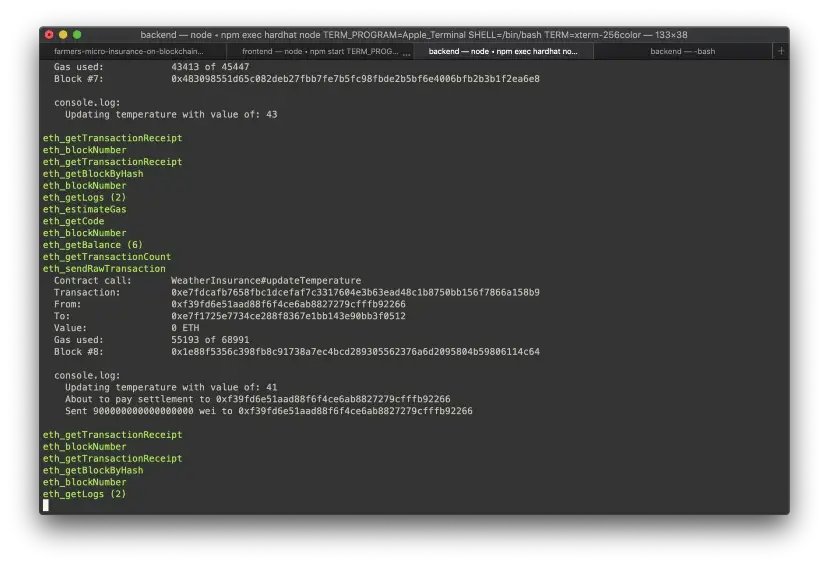
Se a transação for bem-sucedida, você verá uma mensagem no aplicativo da web e também no terminal que executa o blockchain:
Agora vamos tentar atualizar a temperatura:
Novamente, você verá mensagens no aplicativo da web e no terminal:
Vamos fazer várias vezes seguidas com valores acima de 41 graus. Depois de fazer isso 5 vezes, você receberá seu multiplicador de vezes premium (0,3 ETH vezes 3 = 0,9 ETH) e seu seguro será encerrado. Você pode obter um novo agora!
Se ainda não fez, veja todo o projeto aqui
Obrigado por ler e espero que tenha sido útil!
Este artigo foi escrito por Roman Tolmachev e traduzido por Jhonattan Farias, você pode encontrar o original aqui.




















Top comments (0)