A Uniswap implementa uma troca de tokens descentralizada para criptomoedas na rede Ethereum, que fornece uma interface simples para os detentores de token trocarem um tipo de token ERC20 por outro com baixo custo de gas.
Há fortes demandas dos desenvolvedores blockchain para adicionar seus tokens ERC20 a Uniswap para aumentar a liquidez do token. Neste artigo, apresentamos um guia passo a passo para adicionar um token ERC20 a Uniswap. Todo o código pode ser encontrado no repositório de pesquisa da Ocean na Uniswap: https://github.com/oceanprotocol/Nautilus/tree/master/3-uniswap
1. Visão geral da arquitetura
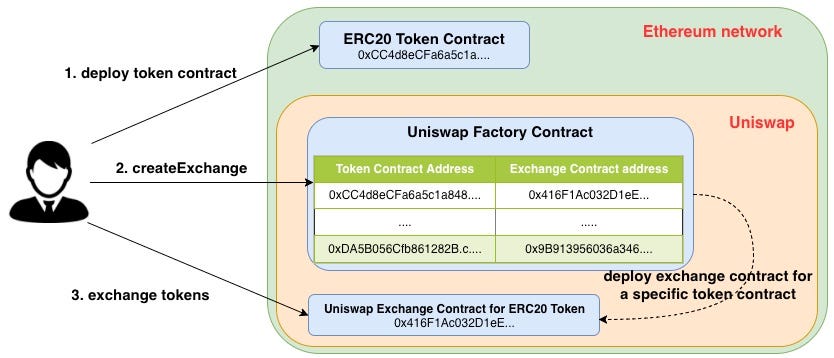
Antes de tudo, precisamos entender a arquitetura da Uniswap, que inclui dois componentes:
Contrato de Fábrica: é o gerenciador de contratos de troca, que cria novos contratos de troca e mantém um mapeamento do endereço do contrato do token até o endereço do seu contrato de câmbio;
Contrato de Troca: cada contrato de token possui seu próprio contrato de troca, que executa a transação de troca de tokens;
O fluxo de trabalho de um desenvolvedor usando Uniswap é:
Implantar um contrato de token ERC20 na rede Ethereum;
Criar um contrato de câmbio por meio do contrato de fábrica para o token ERC20;
3.Trocar o token ERC20 por outros tokens usando o contrato de troca;
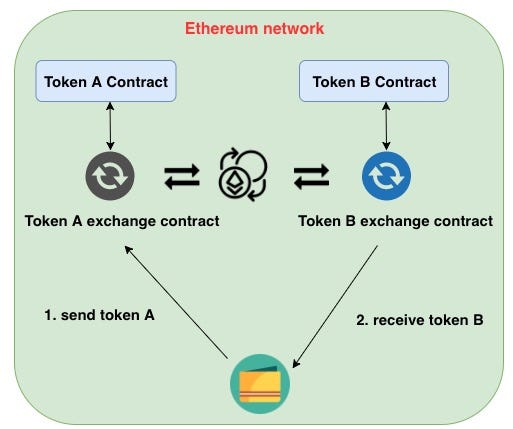
Cada contrato de troca de token por si só, pode apenas trocar o token ERC20 por ETH. Para trocar entre diferentes tokens ERC20, a Uniswap usa ETH como a “ponte” ou token intermediário (ou seja, venda o token A em ETH e compre o token B usando ETH).
Vale ressaltar que a Uniswap está limitada à rede Ethereum e a troca de token na “mesma” rede Ethereum .
Para fins de demonstração, este guia irá usar a rede de teste Rinkeby para mostrar o fluxo de trabalho, mas o mesmo procedimento pode ser aplicado à rede principal Ethereum. Usamos Truffle v5.0.3 , Node.js v8.11.1 e Web3.js-1.0 para o experimento.
2. Criar e implantar um contrato de token
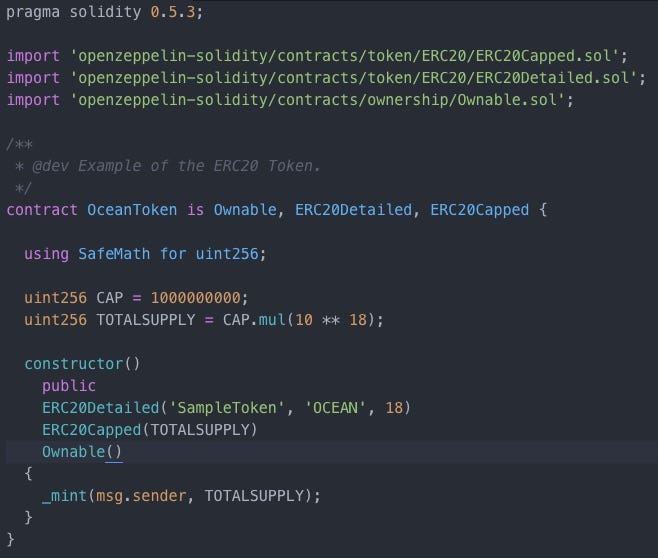
Primeiro, crie um contrato de token ERC20 simples para nossos testes internos na Ocean:
Compile com Truffle:
$ npm install
$ truffle compile
Adicione as configurações de rede do Rinkeby: truffle-config.jscomo:
rinkeby: {
provider: function() {
return new HDWalletProvider(process.env.NMEMORIC, "https://rinkeby.infura.io/")
},
network_id: '4',
websockets: true,
gas: 6000000,
gasPrice: 10000000000
},
Implante o contrato para Rinkeby 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A:
$ truffle deploy --network rinkeby
2_token.js
...
Replacing 'Token'
> transaction hash: 0xd17a0dc69f54f78aa9a158682dc5bd24c281de959e3a7545ecb7d3c60cdadeab
> Blocks: 0 Seconds: 12
> contract address: 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A
> account: 0x0E364EB0Ad6EB5a4fC30FC3D2C2aE8EBe75F245c
> balance: 2.57090605
> gas used: 1214459
> gas price: 10 gwei
> value sent: 0 ETH
> total cost: 0,01214459 ETH
-----------------------
> saving arrtifacts
-----------------------
> total cost: 0,01214459 ETH
3. Criando um contrato de troca de token na Uniswap
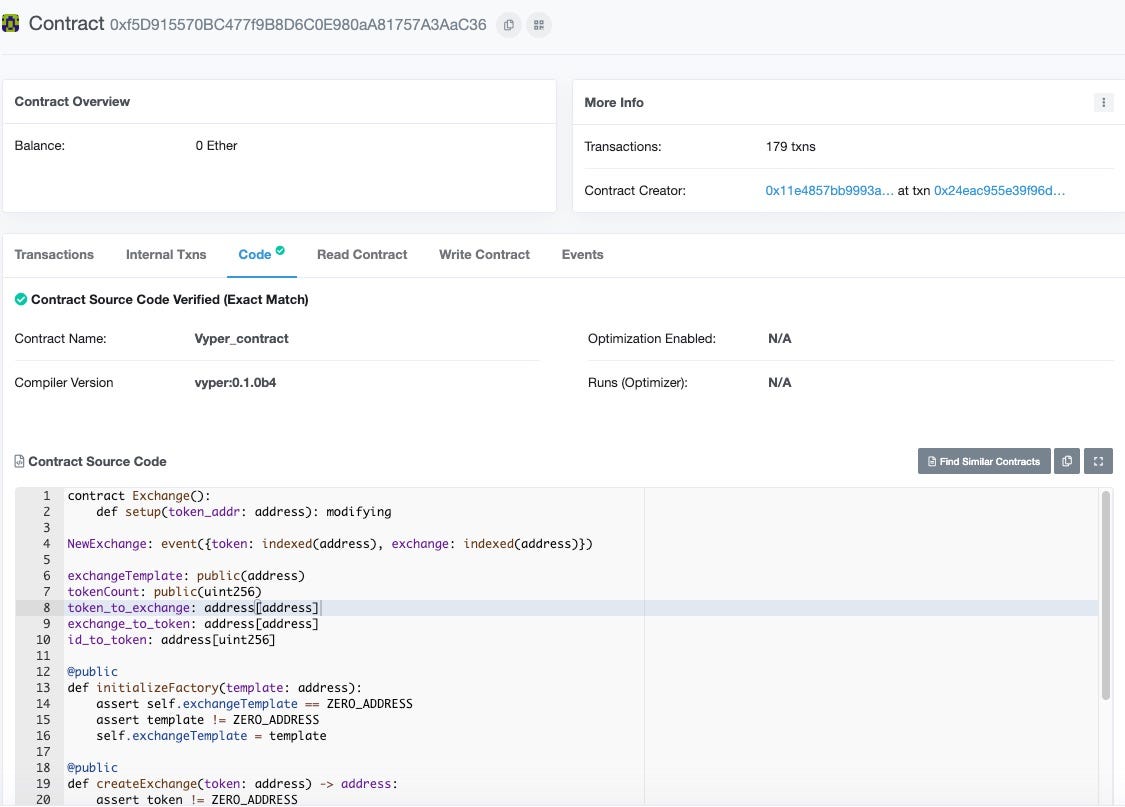
O contrato Uniswap Factory foi implantado pela Uniswap na Rinkeby em 0xf5d915570bc477f9b8d6c0e980aa81757a3aac36. Sua ABI e código podem ser encontrados na seção “Código” da página Etherscan :
Para criar um novo contrato de troca para o token ERC20, precisamos enviar uma transação assinada createExchange para o contrato Uniswap Factory implantado na rede Rinkeby. Um desenvolvedor pode optar por executar um cliente Ethereum local (por exemplo, Geth ou Parity ) ou enviar através da Infura para assinar a transação com a chave privada. Para simplificar, usamos a Infura para enviar transações brutas assinadas.
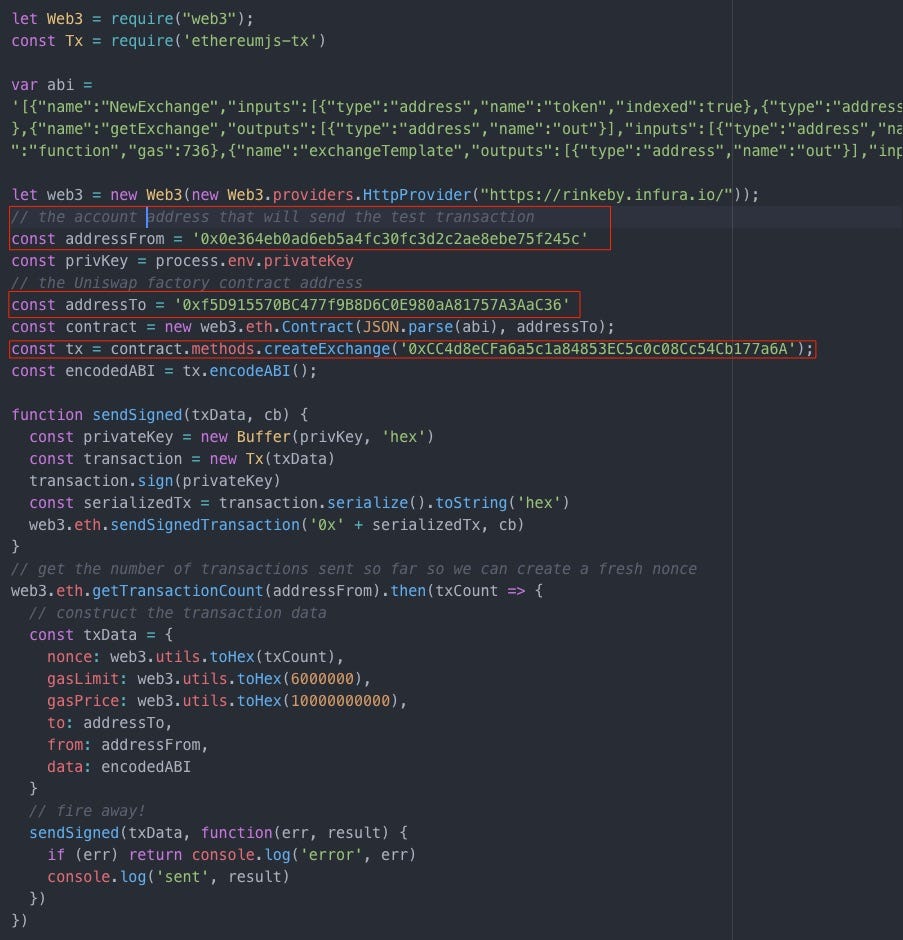
Aqui está o arquivo Javascript script/1.create.exchange.js usado para criar um contrato de troca [ Arquivo de origem ]. Observe que o parâmetro passado para a createExchangefunção é o endereço do contrato de token ERC20.
Execute o arquivo Javascript com Node.js como
$ node 1.create.exchange.js
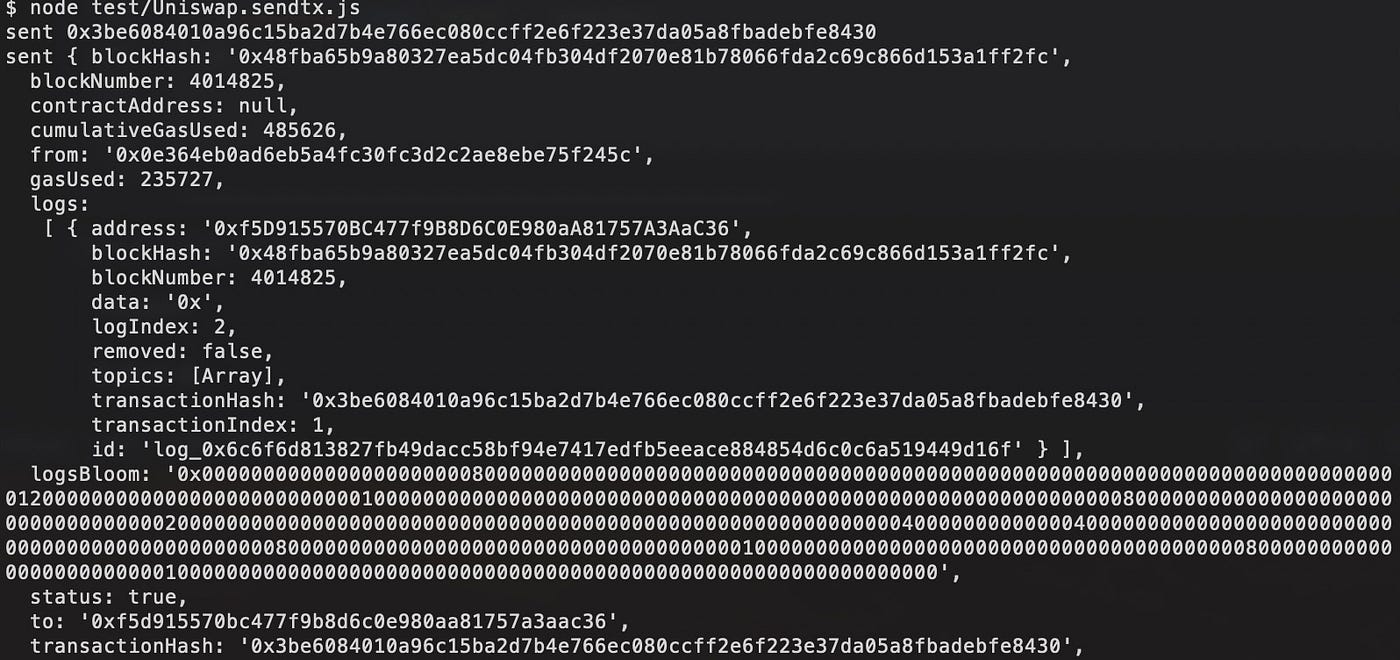
A saída deve ficar como abaixo:
Observação: se ocorrer um erro Error: Node error:{"code":-32601, "message": "The method eth_sendTransaction does not exist/is not available"}, isso significa que o método JSON-RPC subjacente não é suportado pela Infura.
A Infura bloqueia métodos que não fazem sentido, como aqueles que exigem que ela armazene chaves privadas. Por exemplo, “web3.eth.sendTransaction” invoca o método eth_sendTransaction, que requer que o servidor mantenha chaves. Mais detalhes podem ser encontrados no github do raineorshine.
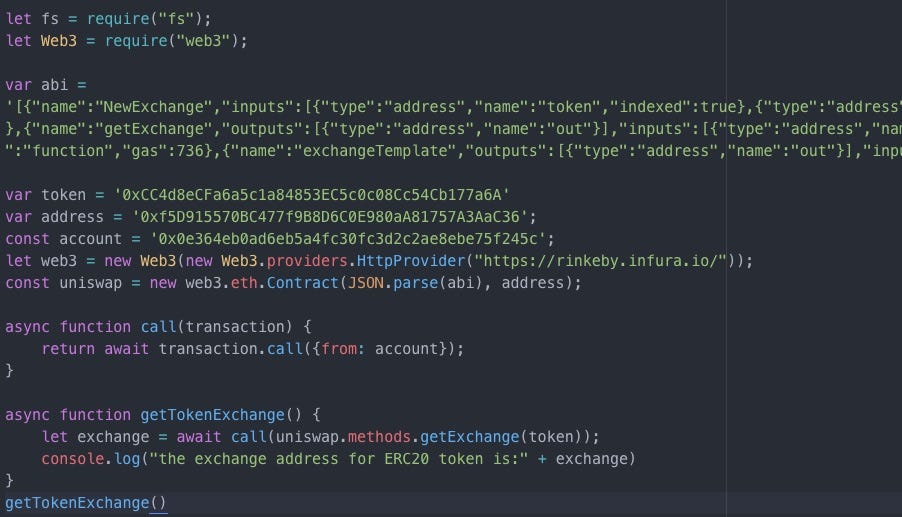
Neste momento, o contrato de troca para o nosso token ERC20 foi criado dentro da Uniswap. Podemos usar script/2.get.exchange.address.js para consultar seu endereço [ Arquivo de origem ]:
$ node script/2.get.exchange.address.jstoken
o endereço de troca para oERC20 é: 0x416F1Ac032D1eEE743b18296aB958743B1E61E81
Ele verifica se criamos com sucesso um contrato de troca para nosso contrato de token ERC20 na Uniswap! :)
4. Adicionar Liquidez ao Contrato de troca
Agora estamos prontos para interagir com o contrato de troca. Aqui estão os endereços de contrato importantes que serão usados:
Endereço do contrato do token: 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A
Endereço do contrato de troca: 0x416F1Ac032D1eEE743b18296aB958743B1E61E81
O contrato de troca exige alguns depósitos iniciais de token para fornecer certa liquidez como troca. Para isso, precisamos primeiro aprovar o contrato de troca para retirar os tokens ERC20 de nossa carteira e, em seguida, invocar addLiquidity a função no contrato de troca para depositar os tokens ERC20 e ETH da seguinte forma:
1. token.approve(exchange_address, TOKEN_RESERVE)
2. exchange.addLiquidity(0, TOKEN_RESERVE, DEADLINE, transact=
{'value': ETH_RESERVE})
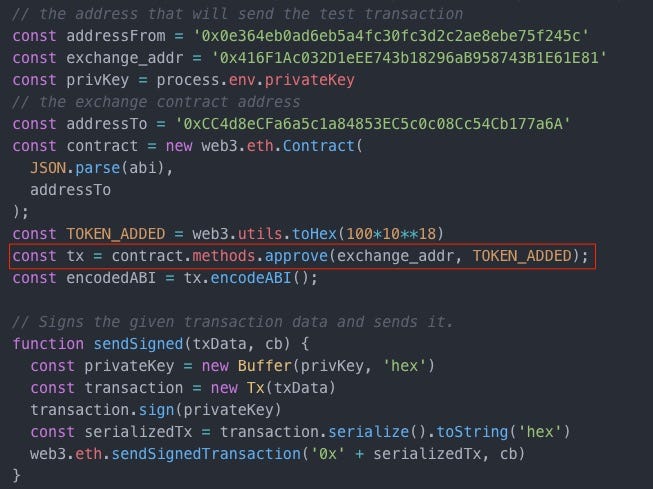
Primeiro, usamos $node script/3.approve.exchange.js para aprovar o contrato de troca para retirar os tokens ERC20 de nossa carteira. [ Arquivo de origem ]:
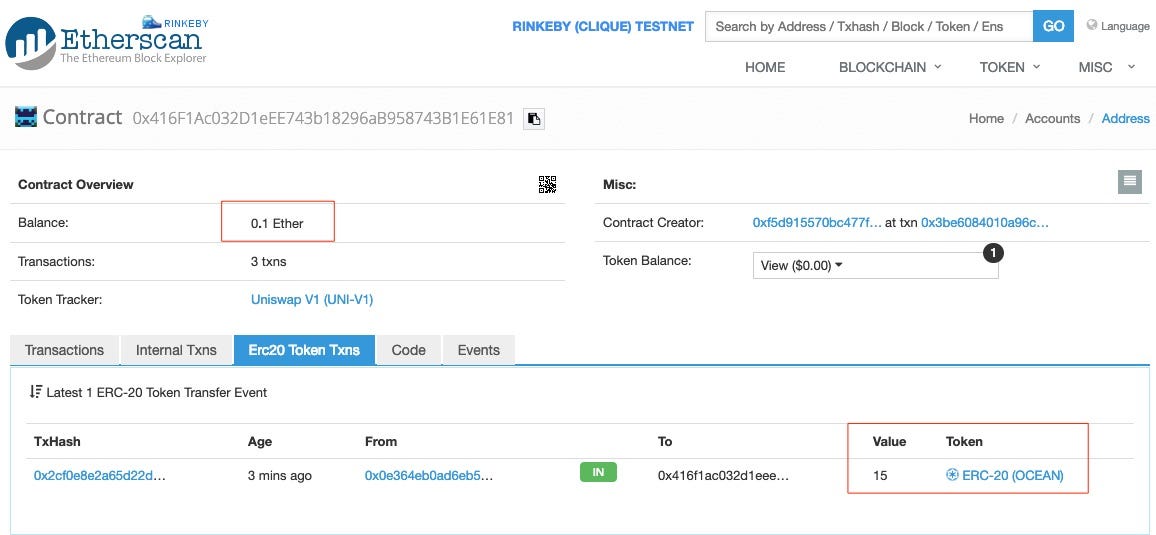
Em seguida, adicionamos liquidez ao contrato de troca depositando 15 tokens ERC20 e 0,1 ETH usando $node script/4.add.liquidity.js[ Arquivo de origem ].
Podemos verificar o saldo do contrato na Etherscan para verificar os depósitos.
5. Troque Tokens na Uniswap
Estamos prontos para trocar tokens usando a Uniswap agora.
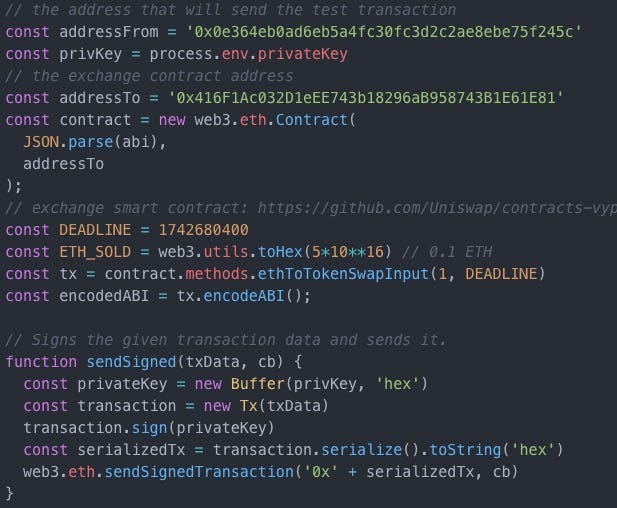
Em nossos primeiros testes, o ETH é enviado para o contrato de troca, que será convertido automaticamente em tokens ERC20. O arquivo de origem Javascript está aqui.
$node script/5.eth2erc20.swap.js
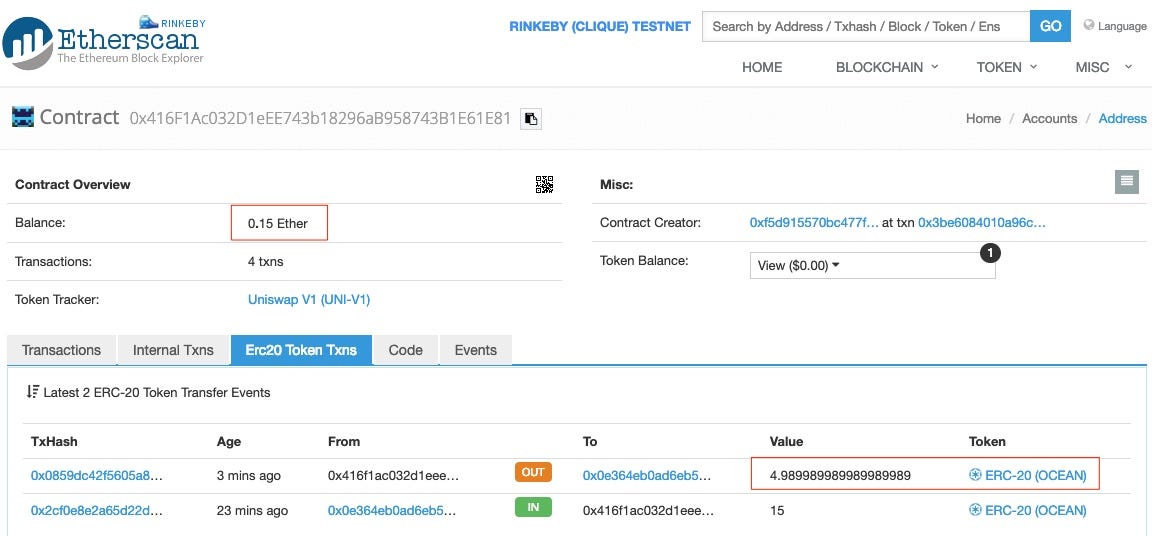
A Etherscan mostra que 0,05 ETH foi depositado no contrato de troca e convertido em 5 tokens ERC20, que são transferidos para a carteira do comprador.
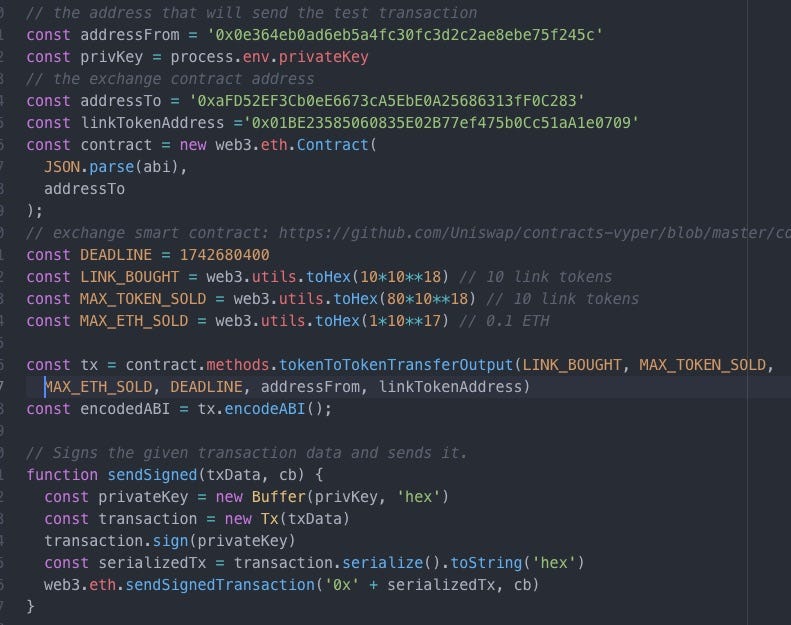
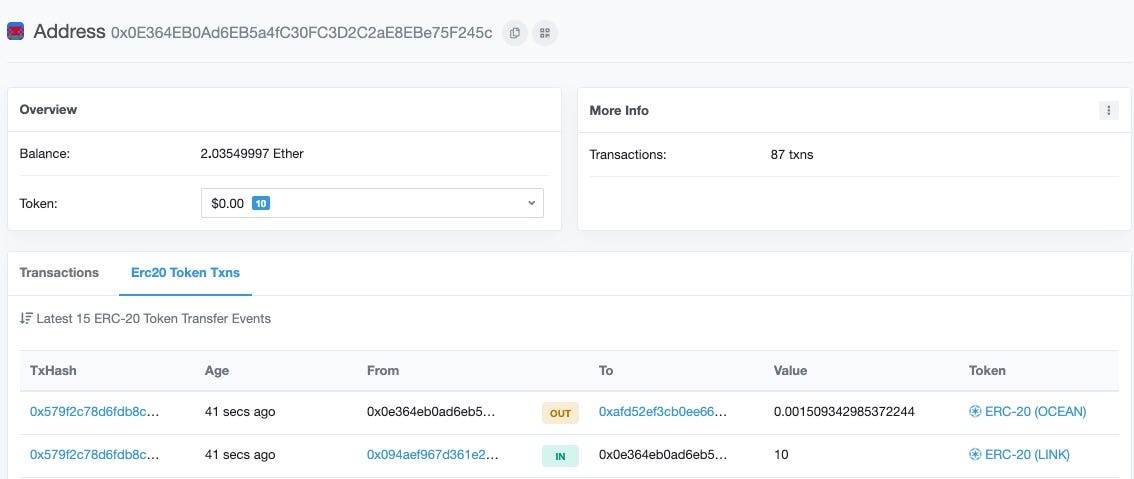
No segundo teste, podemos alternar entre dois tokens ERC20. Aqui, usamos nosso token ERC20 implantado e o token LINK como um exemplo [ Arquivo de origem ]
A Uniswap retira 0,0015 do nosso token ERC20 e deposita 10 tokens LINK na carteira.
Conclusão
Neste artigo, apresentamos um guia passo a passo para desenvolvedores blockchain que elaboram o procedimento para adicionar o token ERC20 a Uniswap Exchange. Isso é resultado de nossa pesquisa interna na Ocean Protocol. Espero que nossa experiência e descobertas possam ajudar os desenvolvedores blockchain em outros projetos.
Obrigado por ler este artigo!
Este artigo é um trabalho em andamento e muitas peças podem ser melhoradas. Sinta-se à vontade para me enviar comentários: [email protected].
Se você quiser saber mais, siga Fang Gong .
Pronto para mergulhar? — Confira a Documentação do Ocean para ter uma ideia do que estamos trabalhando e tire todas as suas dúvidas técnicas em nossa sala de bate-papo do Gitter .
Siga a Ocean Protocol no Twitter, Telegram , LinkedIn , Reddit , GitHub & Newsletter para atualizações e anúncios de projetos.
Há fortes demandas dos desenvolvedores blockchain para adicionar seus tokens ERC20 a Uniswap para aumentar a liquidez do token. Neste artigo, apresentamos um guia passo a passo para adicionar um token ERC20 a Uniswap. Todo o código pode ser encontrado no repositório de pesquisa da Ocean na Uniswap: https://github.com/oceanprotocol/Nautilus/tree/master/3-uniswap
1. Visão geral da arquitetura
Antes de tudo, precisamos entender a arquitetura da Uniswap, que inclui dois componentes:
Contrato de Fábrica: é o gerenciador de contratos de troca, que cria novos contratos de troca e mantém um mapeamento do endereço do contrato do token até o endereço do seu contrato de câmbio;
Contrato de Troca: cada contrato de token possui seu próprio contrato de troca, que executa a transação de troca de tokens;
O fluxo de trabalho de um desenvolvedor usando Uniswap é:
Implantar um contrato de token ERC20 na rede Ethereum;
Criar um contrato de câmbio por meio do contrato de fábrica para o token ERC20;
3.Trocar o token ERC20 por outros tokens usando o contrato de troca;
Cada contrato de troca de token por si só, pode apenas trocar o token ERC20 por ETH. Para trocar entre diferentes tokens ERC20, a Uniswap usa ETH como a “ponte” ou token intermediário (ou seja, venda o token A em ETH e compre o token B usando ETH).
Vale ressaltar que a Uniswap está limitada à rede Ethereum e a troca de token na “mesma” rede Ethereum .
Para fins de demonstração, este guia irá usar a rede de teste Rinkeby para mostrar o fluxo de trabalho, mas o mesmo procedimento pode ser aplicado à rede principal Ethereum. Usamos Truffle v5.0.3 , Node.js v8.11.1 e Web3.js-1.0 para o experimento.
2. Criar e implantar um contrato de token
Primeiro, crie um contrato de token ERC20 simples para nossos testes internos na Ocean:
Compile com Truffle:
$ npm install
$ trufa compile
Adicione as configurações de rede do Rinkeby: truffle-config.jscomo:
rinkeby: {
provider: function() {
return new HDWalletProvider(process.env.NMEMORIC, "https://rinkeby.infura.io/")
},
network_id: '4',
websockets: true,
gas: 6000000,
gasPrice: 10000000000
},
Implante o contrato para Rinkeby 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A:
$ truffle deploy --network rinkeby
2_token.js
...
Replacing 'Token'
> transaction hash: 0xd17a0dc69f54f78aa9a158682dc5bd24c281de959e3a7545ecb7d3c60cdadeab
> Blocks: 0 Seconds: 12
> contract address: 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A
> account: 0x0E364EB0Ad6EB5a4fC30FC3D2C2aE8EBe75F245c
> balance: 2.57090605
> gas used: 1214459
> gas price: 10 gwei
> value sent: 0 ETH
> total cost: 0,01214459 ETH
-----------------------
> saving arrtifacts
-----------------------
> total cost: 0,01214459 ETH
3. Criando um contrato de troca de token na Uniswap
O contrato Uniswap Factory foi implantado pela Uniswap na Rinkeby em 0xf5d915570bc477f9b8d6c0e980aa81757a3aac36. Sua ABI e código podem ser encontrados na seção “Código” da página Etherscan :
Para criar um novo contrato de troca para o token ERC20, precisamos enviar uma transação assinada createExchange para o contrato Uniswap Factory implantado na rede Rinkeby. Um desenvolvedor pode optar por executar um cliente Ethereum local (por exemplo, Geth ou Parity ) ou enviar através da Infura para assinar a transação com a chave privada. Para simplificar, usamos a Infura para enviar transações brutas assinadas.
Aqui está o arquivo Javascript script/1.create.exchange.js usado para criar um contrato de troca [ Arquivo de origem ]. Observe que o parâmetro passado para a createExchangefunção é o endereço do contrato de token ERC20.
Execute o arquivo Javascript com Node.js como
$ node 1.create.exchange.js
A saída deve ficar como abaixo:
Observação: se ocorrer um erro Error: Node error:{"code":-32601, "message": "The method eth_sendTransaction does not exist/is not available"}, isso significa que o método JSON-RPC subjacente não é suportado pela Infura.
A Infura bloqueia métodos que não fazem sentido, como aqueles que exigem que ela armazene chaves privadas. Por exemplo, “web3.eth.sendTransaction” invoca o método eth_sendTransaction, que requer que o servidor mantenha chaves. Mais detalhes podem ser encontrados no github do raineorshine.
Neste momento, o contrato de troca para o nosso token ERC20 foi criado dentro da Uniswap. Podemos usar script/2.get.exchange.address.js para consultar seu endereço [ Arquivo de origem ]:
$ node script/2.get.exchange.address.js
o endereço de troca para o 'token' ERC20 é: 0x416F1Ac032D1eEE743b18296aB958743B1E61E81
Ele verifica se criamos com sucesso um contrato de troca para nosso contrato de token ERC20 na Uniswap! :)
4. Adicionar Liquidez ao Contrato de troca
Agora estamos prontos para interagir com o contrato de troca. Aqui estão os endereços de contrato importantes que serão usados:
Endereço do contrato do token: 0xCC4d8eCFa6a5c1a84853EC5c0c08Cc54Cb177a6A
Endereço do contrato de troca: 0x416F1Ac032D1eEE743b18296aB958743B1E61E81
O contrato de troca exige alguns depósitos iniciais de token para fornecer certa liquidez como troca. Para isso, precisamos primeiro aprovar o contrato de troca para retirar os tokens ERC20 de nossa carteira e, em seguida, invocar addLiquidity a função no contrato de troca para depositar os tokens ERC20 e ETH da seguinte forma:
1. token.approve(exchange_address, TOKEN_RESERVE)
2. exchange.addLiquidity(0, TOKEN_RESERVE, DEADLINE, transact=
{'value': ETH_RESERVE})
Primeiro, usamos $node script/3.approve.exchange.js para aprovar o contrato de troca para retirar os tokens ERC20 de nossa carteira. [ Arquivo de origem ]:
Em seguida, adicionamos liquidez ao contrato de troca depositando 15 tokens ERC20 e 0,1 ETH usando $node script/4.add.liquidity.js[ Arquivo de origem ].
Podemos verificar o saldo do contrato na Etherscan para verificar os depósitos.
5. Troque Tokens na Uniswap
Estamos prontos para trocar tokens usando a Uniswap agora.
Em nossos primeiros testes, o ETH é enviado para o contrato de troca, que será convertido automaticamente em tokens ERC20. O arquivo de origem Javascript está aqui.
$node script/5.eth2erc20.swap.js
A Etherscan mostra que 0,05 ETH foi depositado no contrato de troca e convertido em 5 tokens ERC20, que são transferidos para a carteira do comprador.
No segundo teste, podemos alternar entre dois tokens ERC20. Aqui, usamos nosso token ERC20 implantado e o token LINK como um exemplo [ Arquivo de origem ]
A Uniswap retira 0,0015 do nosso token ERC20 e deposita 10 tokens LINK na carteira.
Conclusão
Neste artigo, apresentamos um guia passo a passo para desenvolvedores blockchain que elaboram o procedimento para adicionar o token ERC20 a Uniswap Exchange. É resultado de nossa pesquisa interna na Ocean Protocol. Espero que nossa experiência e descobertas possam ajudar os desenvolvedores blockchain em outros projetos.
Obrigado por ler este artigo!
Este artigo é um trabalho em andamento e muitas peças podem ser melhoradas. Sinta-se à vontade para me enviar comentários: [email protected].
Se você quiser saber mais, siga Fang Gong .
Pronto para mergulhar? — Confira a Documentação do Ocean para ter uma ideia do que estamos trabalhando e tire todas as suas dúvidas técnicas em nossa sala de bate-papo do Gitter .
Siga a Ocean Protocol no Twitter, Telegram , LinkedIn , Reddit , GitHub & Newsletter para atualizações e anúncios de projetos.






















Latest comments (0)