Neste guia, mostraremos como:
- Implantar uma coleção NFT na blockchain
- Cunhar NFTs que armazenam ativos 3D, como um AssetBundle
- Renderizar os NFTs dentro de um jogo Unity usando GamingKit
Antes de começarmos, recomendamos que você se familiarize com os fundamentos do Unity e leia este guia de introdução.
Vamos começar!
Como funcionam os NFTs de ativos 3D
Os NFTs geralmente apontam para metadados contendo um arquivo de imagem, como um arquivo .png ou .jpeg. No entanto, o IPFS e os NFTs que apontam para esses URLs do IPFS podem armazenar qualquer arquivo; incluindo modelos 3D.
Usaremos um tipo de arquivo AssetBundle; que pode conter conteúdos como modelos, texturas, prefabs (é um objeto genericamente criado com a finalidade de tornar o mesmo reutilizável o tempo todo) ou até mesmo cenas inteiras, que o Unity pode carregar em tempo de execução!
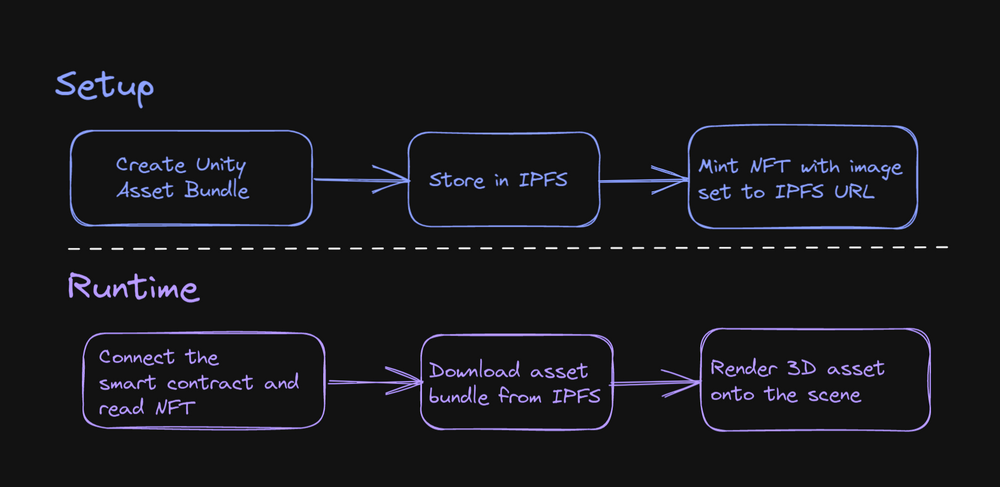
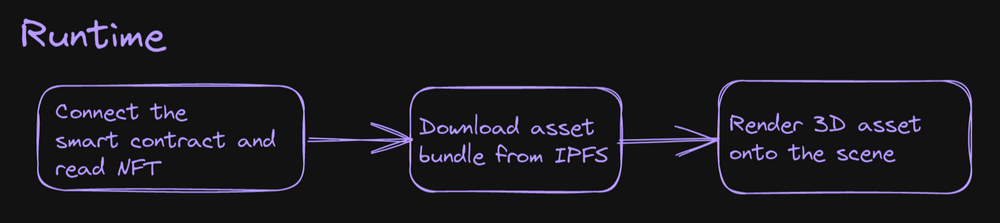
O padrão geral que usaremos para conseguir isso é descrito abaixo.
- Crie um ativo 3D no Unity.
- Carregue esse ativo no IPFS na forma de um arquivo
AssetBundle. - Crie um NFT com os metadados apontando para o URL do IPFS.
- Leia o NFT e baixe o ativo em tempo de execução em nosso jogo.

Criando um pacote de ativos
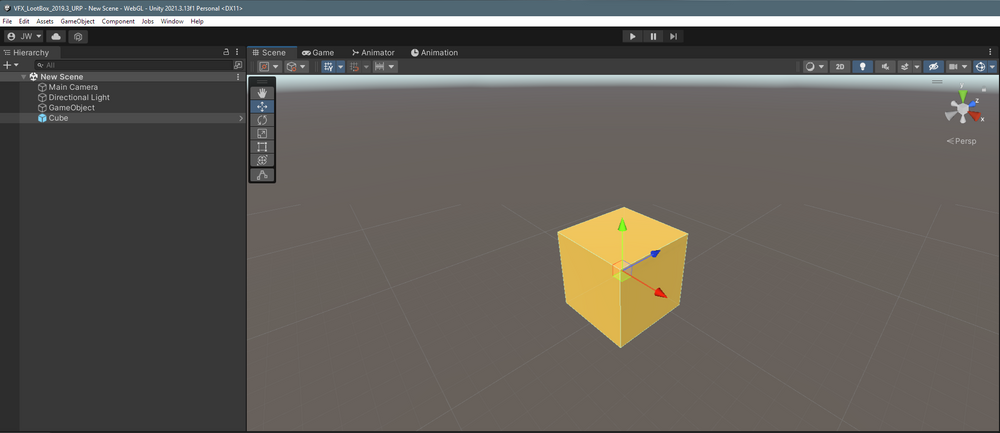
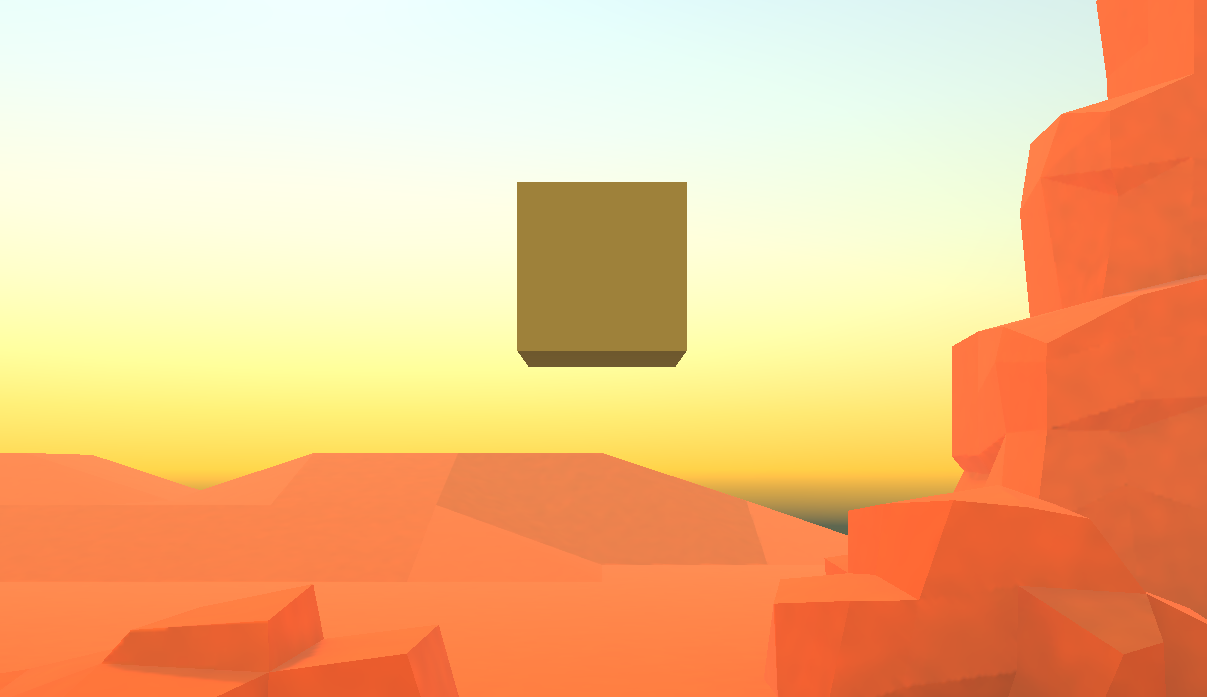
Eu criei uma cena de demonstração simples para este exemplo. Nosso cubo amarelo representa nosso recurso 3D; um modelo com um material anexado.

Dentro da pasta Assets, crie um novo C# Script chamado CreateAssetBundle.cs e preencha-o com o seguinte código:
#if UNITY_EDITOR
using UnityEngine;
using UnityEditor;
public class CreateAssetBundle : MonoBehaviour
{
[MenuItem("Assets/Build AssetBundles")]
static void BuildBundles()
{
string assetBundleDirectory = "Assets/AssetBundles";
if (!System.IO.Directory.Exists(assetBundleDirectory))
{
System.IO.Directory.CreateDirectory (assetBundleDirectory);
}
BuildPipeline
.BuildAssetBundles(assetBundleDirectory,
BuildAssetBundleOptions.None,
BuildTarget.WebGL);
}
}
#endif
Neste script, estamos adicionando um MenuItem que executa o método BuildBundles; que cria um novo diretório de saída para nossos pacotes de ativos compilados.
Você pode aprender mais detalhadamente sobre o que esse script realiza no tutorial Introdução aos pacotes de ativos.
Selecione ativos para incluir
Antes de executarmos este script, precisamos informar ao Unity quais ativos queremos incluir em nossa saída.
Crie um prefab a partir de seu ativo e selecione seu prefab na janela Project.
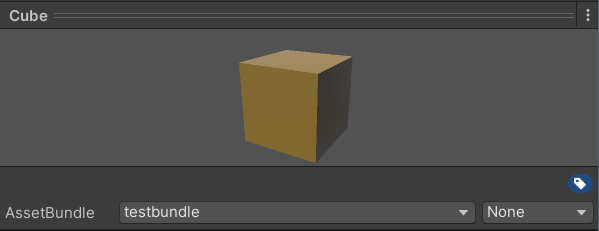
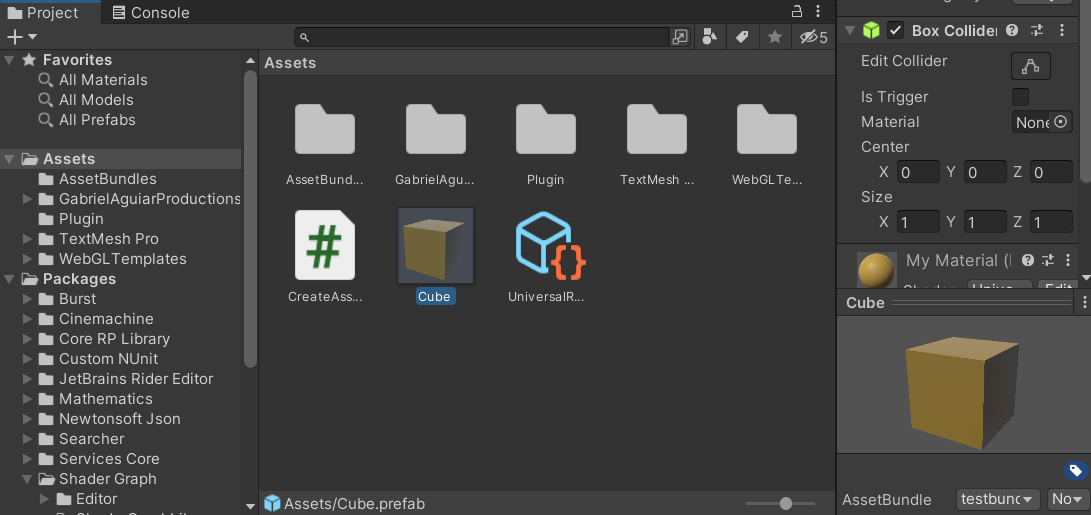
Adicione seu ativo a um novo pacote na parte inferior da janela Inspector. Por exemplo, adicionei meu cubo ao AssetBundle testbundle.

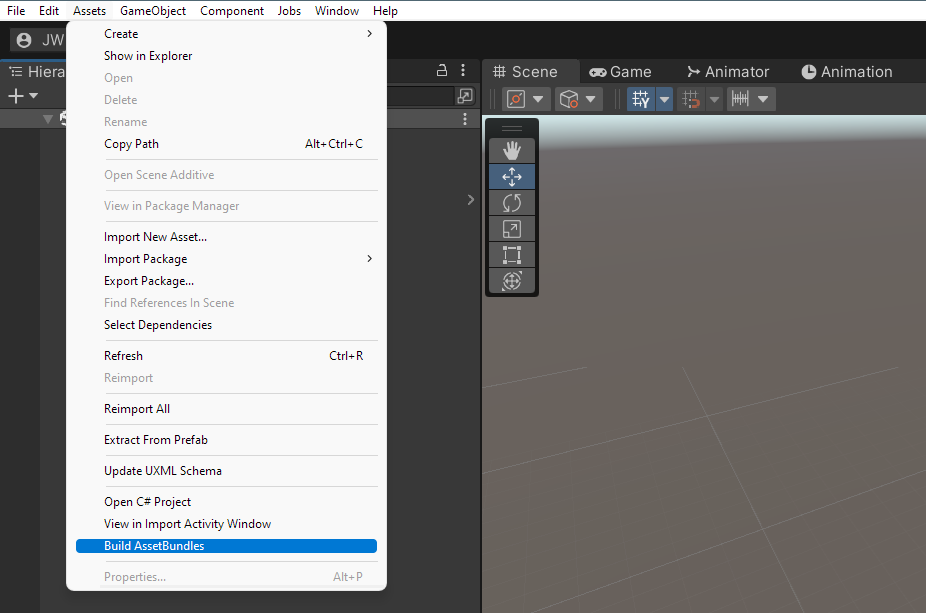
No menu Assets, selecione qual Build AssetBundles executa o script que criamos na etapa anterior.

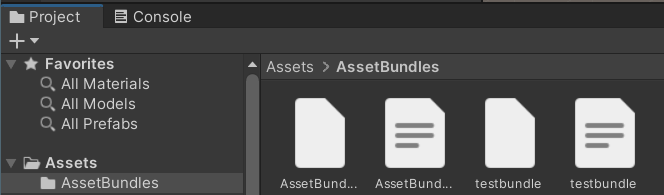
Quando a compilação estiver concluída, você poderá ver seu pacote de recursos na janela Project no diretório Assets/AssetBundles:

Carregando os pacotes de ativos para o IPFS
Agora nosso pacote de recursos está pronto para o carregamento do Unity em tempo de execução. Neste ponto, você pode carregar seu pacote de recursos em qualquer lugar que desejar. Vamos baixá-lo da web em tempo de execução em nosso jogo.
Para este guia, usaremos o IPFS para armazenar nosso pacote de ativos e a CLI para carregá-lo.
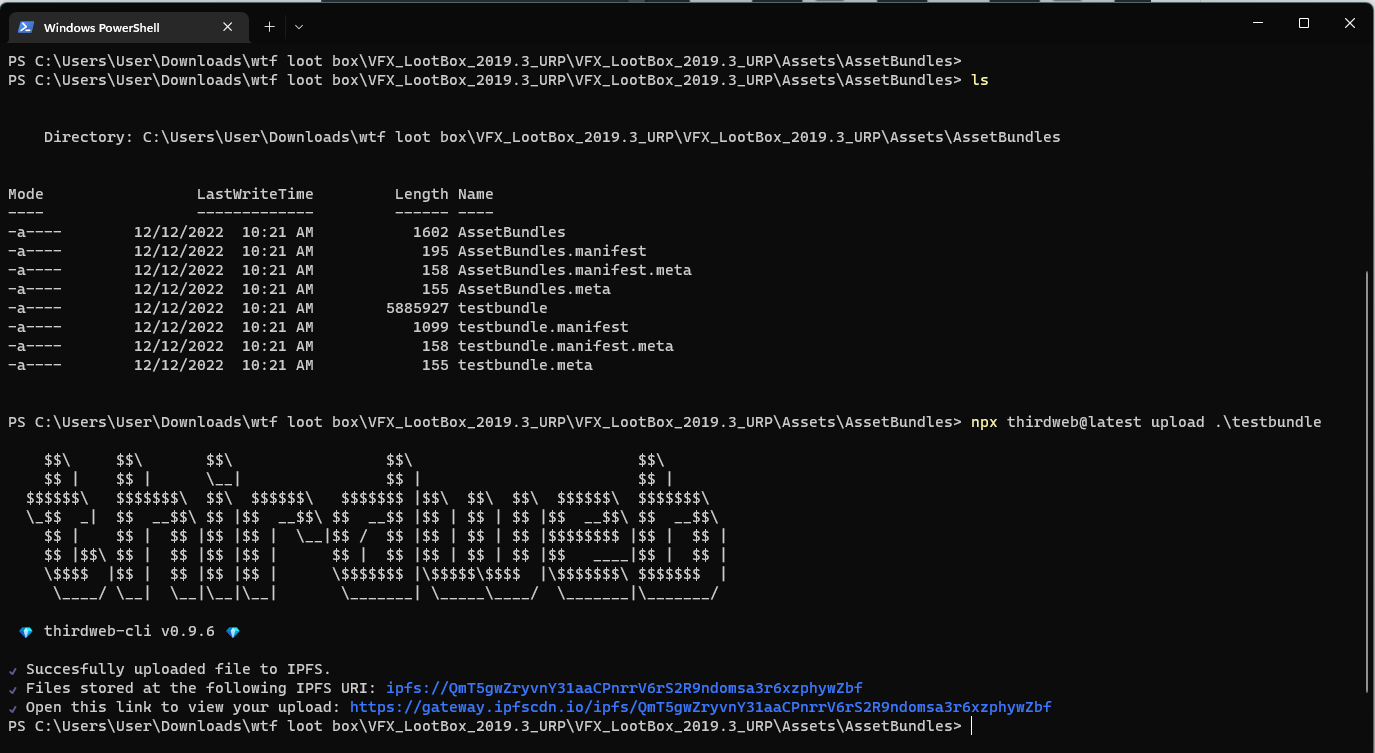
Abra o diretório AssetBundles do seu terminal (use os comandos ls, cd e pwd para confirmar que você está no local certo) e execute o seguinte comando:
npx thirdweb@latest upload ./testbundle
Por exemplo, naveguei até o diretório AssetBundles, confirmei que é aqui que meu arquivo testbundle está localizado usando ls e carreguei o arquivo no IPFS usando a CLI:

Isso carrega seu AssetBundle para o IPFS e imprime o URL para você. Em seguida, criaremos um NFT que aponta para esse URL usando nosso SDK (kit de desenvolvimento de software).
Criando a coleção NFT
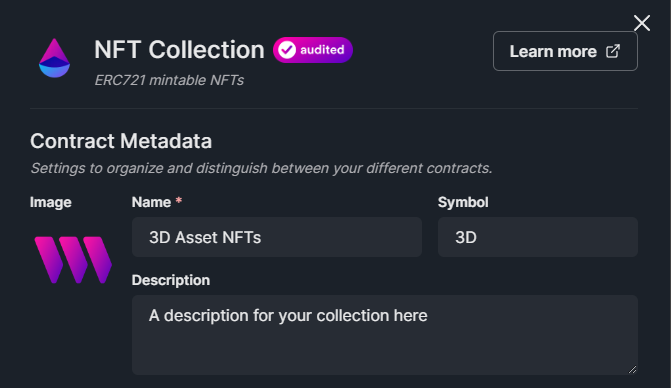
Na página Explore, selecione o contrato inteligente NFT Collection:

Configure os metadados para seu contrato inteligente, como name, description e image e symbol assim:

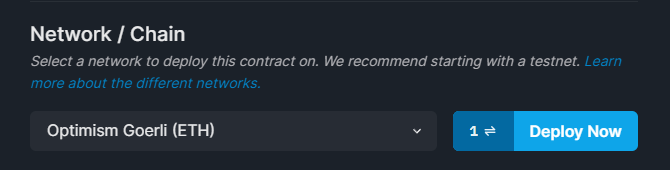
Selecione a rede na qual deseja implantar e clique em Deploy Now:

Cunhando NFTs do SDK
Use nosso template que usa o SDK para se conectar ao contrato inteligente e criar um NFT. Para usar o template, execute o comando abaixo:
npx thirdweb@latest create --template 3d-asset-nft-script
Siga as etapas do README para criar seu ativo 3D NFT.
Este script fornece uma maneira simples de se conectar ao seu contrato inteligente e criar um NFT com o campo image definido para seu ativo 3D:
await collection.mint({
name: "Meu NFT de cubo 3D",
description: "Este NFT é carregado no jogo Unity em tempo de execução!",
image: IPFS_URL,
});
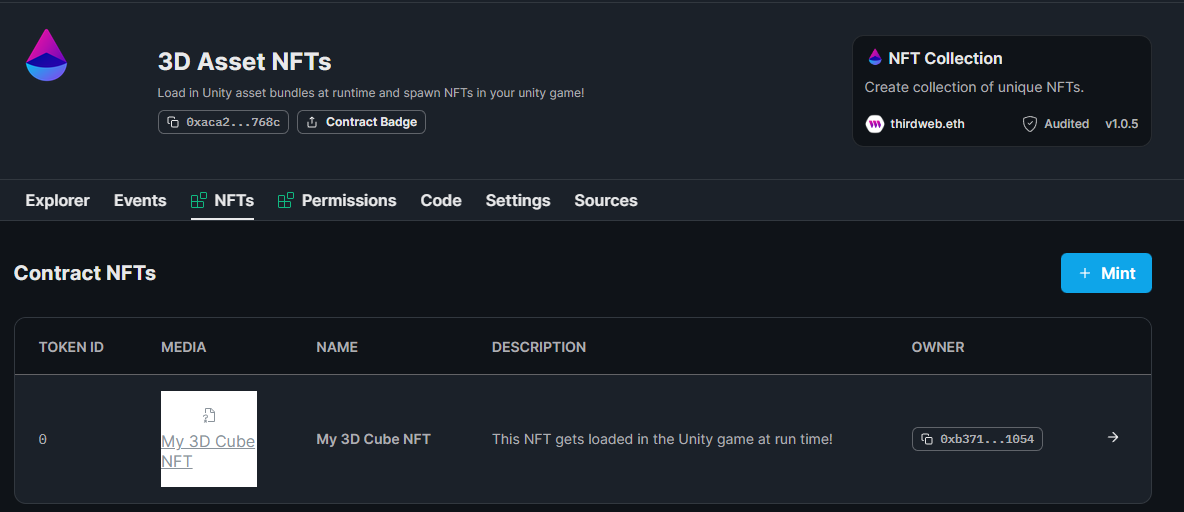
Uma vez que você tenha executado o script com sucesso, seu painel de controle terá este aspecto:

Renderizando NFTs no Unity
Agora criamos os NFTs que apontam para nossos pacotes de ativos. Tudo o que resta a fazer é baixar esses pacotes de ativos em tempo de execução e renderizá-los na cena!
Se você se lembra do nosso diagrama anterior, fizemos toda a configuração necessária para cunhar um NFT com um ativo 3D. Estamos na seção de tempo de execução agora:

Crie um novo script C# no Unity dentro de sua pasta Assets/Scripts chamada Web3.cs.
Vamos dividir esse script em três seções:
- Configurando o SDK
- Carregando o NFT do contrato inteligente
- Renderizando o NFT na cena
Certifique-se de ter instalado nosso SDK Unity antes de continuar.
Configurar o SDK
Primeiro, precisamos instanciar o SDK na mesma rede em que implantamos nosso contrato inteligente (para nós, é optimism-goerli).
Também estamos criando uma variável assetBundleUrl que armazena o URL do pacote de ativos que vamos baixar (que vem do NFT).
using System.Collections;
using System.Threading.Tasks;
using Thirdweb;
using UnityEngine;
using UnityEngine.Networking;
public class Web3 : MonoBehaviour
{
private ThirdwebSDK sdk;
private string assetBundleUrl;
async void Start()
{
sdk = new ThirdwebSDK("optimism-goerli");
await LoadNft();
StartCoroutine(SpawnNft());
}
}
Dentro da função Start, estamos chamando LoadNft e SpawnNft; estes são os dois métodos que iremos criar a seguir.
Carregue o NFT do Contrato Inteligente
Agora que o SDK está configurado, podemos usá-lo para começar a interagir com nosso contrato inteligente:
async Task<string> LoadNft()
{
var contract =
sdk.GetContract("0xaca236B8569932eedBb2a5B958Ef22a81a6f768c");
var nft = await contract.ERC721.Get("0");
assetBundleUrl = nft.metadata.image;
return assetBundleUrl;
}
Dentro deste método, nos conectamos ao nosso contrato inteligente e carregamos o NFT do token ID 0. Obtemos image dos metadados desse NFT e os armazenamos na variável assetBundleUrl para mais tarde.
Renderizar NFT na cena
Por fim, usamos UnityWebRequests para baixar o pacote de ativos do URL que carregamos do campo nft.metadata.image.
Depois de baixar o ativo, chamamos Instantiate para criar uma instância desse prefab na cena.
IEnumerator SpawnNft()
{
// Defina o nome do ativo prefab que você está instanciando aqui.
string assetName = "Cube";
// Solicita o pacote de ativos do URL IPFS
UnityWebRequest www =
UnityWebRequestAssetBundle.GetAssetBundle(assetBundleUrl);
yield return www.SendWebRequest();
// Algo falhou com o pedido.
if (www.result != UnityWebRequest.Result.Success)
{
Debug.Log("Network error");
Debug.Log(www.error);
}
// O pacote de recursos foi baixado com sucesso, instanciar o prefab agora.
else
{
AssetBundle bundle = DownloadHandlerAssetBundle.GetContent(www);
GameObject prefab = bundle.LoadAsset<GameObject>(assetName);
GameObject instance =
Instantiate(prefab, new Vector3(0, 3, 5), Quaternion.identity);
// (Opcional) - Configure o shader do seu NFT enquanto ele renderiza.
Material material = instance.GetComponent<Renderer>().material;
material.shader = Shader.Find("Standard");
}
}
Importante: Definimos nossa variável assetName como Cube; mude isso para o nome do seu prefab quando você criou o pacote de ativos (veja o exemplo abaixo):

Quando construímos e executamos nosso jogo, vemos o NFT aparecer na cena:

Encerrando
É isso aí! Neste guia, conseguimos:
- Implantar uma coleção de NFT ERC721 na blockchain
- Criar um AssetBundle Unity com nossos ativos 3D
- Criar um NFT que contém metadados de ativos 3D
- Renderizar esse NFT em uma cena do Unity em tempo de execução
Se você tiver alguma dúvida sobre este guia, acesse nosso Discord para falar diretamente com nossa equipe.
Artigo escrito por Jarrod Watts e traduzido por Marcelo Panegali

