Agora que você tem um entendimento básico de como criar, compilar e implantar um dapp simples e está familiarizado com os arquivos do projeto padrão e com o front-end de amostra, talvez queira começar a experimentar diferentes maneiras de personalizar a experiência front-end do usuário em seu projeto.
Este tutorial ilustra o uso do framework React para criar um novo front-end para o dapp de amostra padrão e orienta você por algumas modificações básicas para personalizar a interface exibida. Tutoriais posteriores expandem as técnicas apresentadas aqui, mas se você já sabe como usar CSS, HTML, JavaScript e React ou outras estruturas para construir sua interface de usuário, você pode pular este tutorial.
Este tutorial ilustra o uso da estrutura React para gerenciar o Document Object Model (DOM) de seu cânister. Como o React tem sua própria sintaxe DOM personalizada, você precisa modificar a configuração do webpack para compilar o código front-end, que é escrito em JSX. Para obter mais informações sobre como aprender a usar o React e o JSX, consulte a seção de Introdução no site do React.
Antes de iniciar
Antes de iniciar o tutorial, verifique se:
- Você tem o
node.jsinstalado para desenvolvimento front-end e pode instalar pacotes usandonpm installem seu projeto. Para obter informações sobre como instalar o node para ser utilizado em seu sistema operacional local e gerenciador de pacotes, consulte o site do Node. - Você baixou e instalou o pacote SDK conforme descrito em Baixar e instalar.
- Você instalou o plugin Motoko no Visual Studio Code conforme descrito em Instalar o plugin do editor de linguagem, se estiver usando o Visual Studio Code como seu IDE.
- Você interrompeu todos os processos do SDK em execução no computador local.
Este tutorial requer que você use o SDK versão 0.8.0 ou posterior.
Este tutorial leva aproximadamente 30 minutos para ser concluído.
Crie um novo projeto
Para criar um novo diretório de projeto para seu dapp com um front-end personalizado:
- Abra um shell de terminal em seu computador local, se você ainda não tiver um aberto.
- Mude para a pasta que você está usando para seus projetos da Internet Computer, se estiver usando uma.
-
Verifique se você tem o
node.jsinstalado localmente executando os seguintes comandos:
which node which npmSe você não tiver o
node.jsinstalado, faça o download e instale-o antes de prosseguir para a próxima etapa. Para obter informações sobre como instalar o node para ser utilizado em seu sistema operacional local e gerenciador de pacotes, consulte o site do Node. -
Crie um novo projeto executando o seguinte comando:
dfx new custom_greetingO comando
dfx new custom_greetingcria um novo projetocustom_greeting. -
Mude para o diretório do seu projeto executando o seguinte comando:
cd custom_greeting
Instale o framework React
Se você nunca usou o React antes, talvez queira explorar o tutorial Introdução ao React ou o site do React antes de editar o código do front-end.
Para instalar os módulos de framework necessários:
-
Instale o módulo React executando o seguinte comando:
npm install --save react react-dom -
Instale o carregador do compilador de linguagem TypeScript necessário executando o seguinte comando:
npm install --save-dev typescript ts-loaderComo alternativa à instalação desses módulos, você pode editar o arquivo
package.jsonpadrão para adicionar dependências ao seu projeto desta forma.
Revise a configuração padrão
Antes de fazermos qualquer alteração para usar o React neste tutorial, vamos revisar as configurações de front-end padrão no arquivo de configuração dfx.json do seu projeto.
Para revisar o arquivo de configuração dfx.json padrão:
- Abra o arquivo de configuração
dfx.jsonem um editor de texto. - Observe que a chave
canistersinclui configurações para um cânistercustom_greeting_assets.
{
"canisters": {
...
"custom_greeting_assets": {
"dependencies": [
"custom_greeting"
],
"frontend": {
"entrypoint": "src/custom_greeting_assets/src/index.html"
},
"source": [
"src/custom_greeting_assets/assets",
"dist/custom_greeting_assets/"
],
"type": "assets"
}
}
}
Vamos dar uma olhada nestas configurações na seção abaixo.
- Os ativos de front-end do seu projeto são compilados em seu próprio cânister, neste caso, um cânister chamado
custom_greeting_assets. - O cânister de ativos tem uma dependência padrão no cânister principal do projeto.
- A configuração
frontend.entrypointespecifica o caminho para um arquivo — neste caso, o arquivoindex.html— a ser usado como seu ponto de entrada do dapp. Se você tivesse um ponto de partida diferente — por exemplo, um arquivofirst-page.htmlpersonalizado — você modificaria essa configuração. - A configuração
sourceespecifica o caminho para seus diretóriossrcedist. A configuraçãosrcespecifica o diretório a ser usado para ativos estáticos que serão incluídos em seu cânister de ativos quando você compilar seu projeto. Se você tiver arquivos CSS (folhas de estilo em cascata) ou JavaScript personalizados, inclua-os na pasta especificada por este caminho. Depois de compilar o projeto, os ativos do projeto são servidos a partir do diretório especificado pela configuraçãodist. -
A configuração
typeespecifica quecustom_greeting_assetsdeve usar o cânister de ativos certificado, que vem com tudo o que você precisa para hospedar ativos estáticos na IC.Para este tutorial, adicionaremos React JavaScript em um arquivo
index.jsx, mas isso não exigirá nenhuma alteração nas configurações padrão no arquivodfx.json.
- Feche o arquivo
dfx.jsonpara continuar.
Revise os arquivos padrão de front-end
Para este tutorial, você fará chamadas para o cânister main.mo padrão por meio de um front-end personalizado. Antes de fazer qualquer alteração, porém, vamos dar uma olhada no que está nos arquivos de front-end padrão para um projeto.
Para revisar os arquivos de front-end padrão:
-
Abra o arquivo
src/custom_greeting_assets/src/index.htmlem um editor de texto.Esse arquivo de modelo é o ponto de entrada de front-end padrão para o dapp conforme especificado pela configuração
frontend.entrypointno arquivodfx.json.Este arquivo contém HTML padrão com referências a um arquivo CSS e uma imagem que estão localizados no diretório
src/custom_greeting_assets/assets. O arquivoindex.htmlpadrão também inclui a sintaxe HTML padrão para exibir um campo de entrada para o argumentonamee um botão clicável.Este é o mesmo front-end padrão que você viu em Visualizando o front-end padrão.
Abra o arquivo
src/custom_greeting_assets/src/index.jsem um editor de texto.
import { custom_greeting } from "../../declarations/custom_greeting";
document.getElementById("clickMeBtn").addEventListener("click", async () => {
const name = document.getElementById("name").value.toString();
// Interaja com o ator custom_greeting, chamando o método greet
const greeting = await custom_greeting.greet(name);
document.getElementById("greeting").innerText = greeting;
});
- A instrução
importaponta para um ator que nos permitirá fazer chamadas para nosso cânistercustom_greetingem"../declarations" - As declarações ainda não foram criadas, mas voltaremos a isso.
- Feche o arquivo
index.jspara continuar.
Modifique os arquivos de front-end
Agora você está pronto para criar um novo front-end para o dapp padrão.
Para preparar os arquivos de front-end:
- Abra o arquivo de configuração do webpack (
webpack.config.js) em um editor de texto. - Modifique a entrada de front-end para substituir o
index.htmlpadrão porindex.jsx.
entry: {
// O frontend.entrypoint aponta para o arquivo HTML desta compilação, então precisamos substituir a extensão para `.js`.
index: path.join(__dirname, asset_entry).replace(/\.html$/, ".jsx"),
},
- Adicione a seguinte chave
moduleacima da seção deplugins:
module: {
rules: [
{ test: /\.(js|ts)x?$/, loader: "ts-loader" }
]
},
Essa configuração permite que o projeto use o compilador ts-loader para um arquivo index.jsx do React JavaScript. Observe que há uma seção comentada no arquivo webpack.config.js padrão que você pode modificar para adicionar a chave module.
- Crie um novo arquivo chamado
tsconfig.jsonno diretório raiz do seu projeto. - Abra o arquivo
tsconfig.jsonem um editor de texto e copie e cole esse código no arquivo. - Salve suas alterações e feche o arquivo
tsconfig.jsonpara continuar. - Abra o arquivo
src/custom_greeting_assets/src/index.jspadrão em um editor de texto e exclua as linhas 2 a 9. - Copie e cole este código no arquivo
index.js. -
Renomeie o arquivo
index.jsmodificado comoindex.jsxexecutando o seguinte comando:
mv src/custom_greeting_assets/src/index.js src/custom_greeting_assets/src/index.jsx -
Abra o arquivo
src/custom_greeting_assets/src/index.htmlpadrão em um editor de texto e substitua o conteúdo do corpo por<div id="app"></div>.Por exemplo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Saudação personalizada</title>
<base href="/">
<link type="text/css" rel="stylesheet" href="main.css" />
</head>
<body>
<div id="app"></div>
</body>
</html>
Inicie o ambiente de execução do cânister local
Antes de compilar o projeto custom_greeting, você precisa se conectar à blockchain ativa da IC ou a um ambiente de execução de cânister localmente executado em seu ambiente de desenvolvimento.
Para iniciar o ambiente localmente:
Abra uma nova janela de terminal ou guia em seu computador local.
Navegue até o diretório raiz do seu projeto, se necessário.
-
Inicie o ambiente de execução local do cânister em seu computador local executando o seguinte comando:
dfx start --backgroundDepois que o ambiente de execução do cânister local concluir suas operações de inicialização, você poderá continuar para a próxima etapa.
Registre, compile e implante o dapp
Depois de se conectar ao ambiente de execução do cânister local, você pode registrar, compilar e implantar seu dapp localmente.
Para implantar o dapp localmente:
Verifique se você ainda está no diretório raiz do seu projeto, se necessário.
-
Registre, compile e implante seu dapp executando o seguinte comando:
dfx deployO output do comando
dfx deployexibe informações sobre as operações que ele executa.
Veja o novo front-end
Agora você pode acessar o novo front-end do dapp padrão inserindo o identificador de cânister do cânister de ativos em um navegador.
Para visualizar o front-end personalizado:
-
Abra uma nova aba ou janela do seu terminal e execute
npm start Abra um navegador e navegue até http://localhost:8080.
-
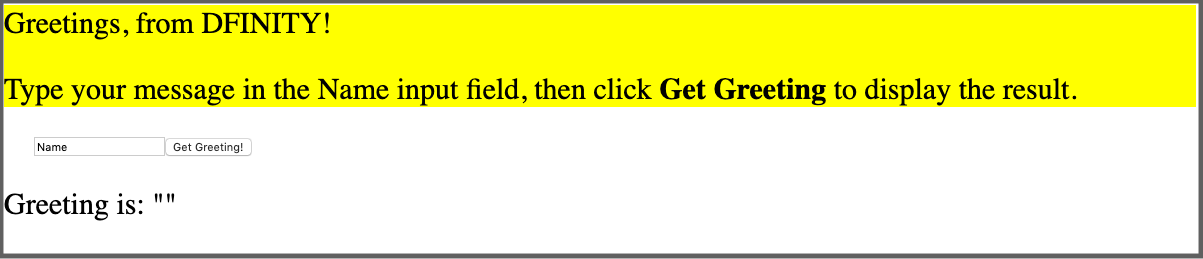
Verifique se você é solicitado a digitar uma saudação.
Por exemplo:
-
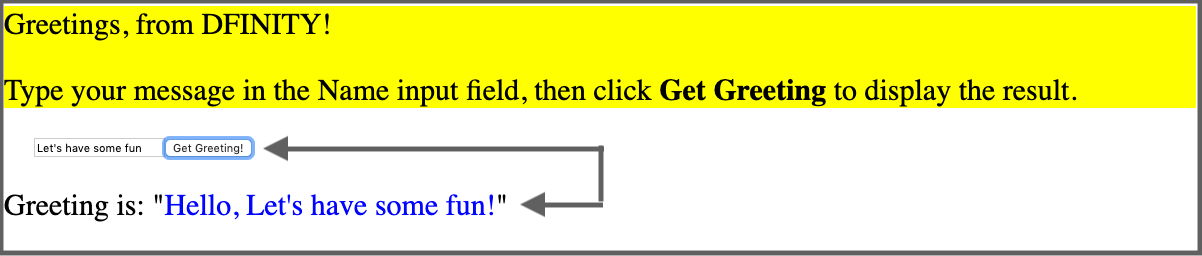
Substitua Name no campo de entrada pelo texto que deseja exibir e clique em Get Greeting para ver o resultado.
Por exemplo:
Revise o front-end e teste suas alterações
Depois de visualizar o front-end, talvez você queira fazer algumas alterações.
Para modificar o front-end:
- Abra o arquivo
index.jsxem um editor de texto e modifique suas configurações de estilo. Por exemplo, você pode querer alterar a família de fontes e usar um espaço reservado para o campo de input fazendo alterações semelhantes a esta. -
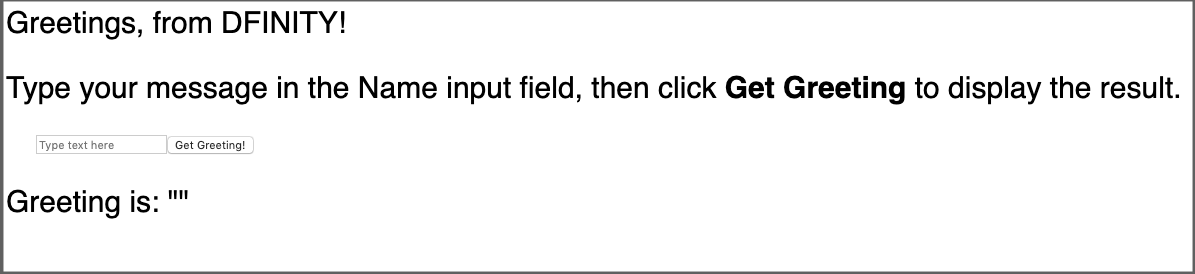
Salve o arquivo e visualize a página atualizada em seu navegador.
Por exemplo:
-
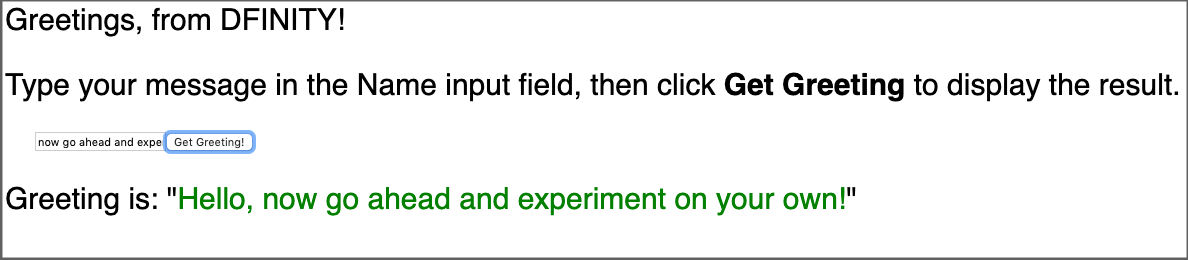
Digite uma nova mensagem e veja sua nova saudação. Por exemplo:
Pare o ambiente de execução do cânister local
Depois de terminar de experimentar o front-end do seu dapp, você pode interromper o ambiente de execução do cânister local para que ele não continue sendo executado em segundo plano.
Para parar a rede local:
- No terminal que exibe o servidor de desenvolvimento do webpack, pressione Control-C para interromper o dev-server.
- No terminal que exibe as operações de rede, pressione Control-C para interromper o processo de rede local.
-
Pare o ambiente de execução do cânister local executando o seguinte comando:
dfx stop
Este guia foi publicado nos Docs do Desenvolvedor da Internet Computer. Tradução por Paulinho Giovannini.












Oldest comments (0)