Neste artigo, vamos desenvolver um dapp (aplicação descentralizada) com um componente de troca de tokens (token swap). Para completar essa tarefa, você usará suas habilidades em JavaScript para construir um backend NodeJS e um frontend ReactJS. Para cobrir os aspectos de desenvolvimento DeFi em blockchains, as seguintes ferramentas Web3 o ajudarão a chegar ao final sem esforço:
- A API Web3 do Moralis, para buscar dados na cadeia;
- O agregador 1inch (1inch Aggregator), para implementar as funcionalidades de exchange descentralizada;
- O Axios, para ligar os dados do backend ao frontend;
- A biblioteca wagmi, para implementar a autenticação Web3;
- A MetaMask, para se conectar ao seu DEX e testar suas funcionalidades.
Além disso, graças à API de Token do Moralis, você pode buscar preços de tokens em tempo real usando as seguintes linhas de código:
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressTwo
})
No que diz respeito ao desenvolvimento de recursos DeFi em blockchains, esses pontos de extremidade (endpoints) da API do agregador 1inch farão o trabalho necessário:
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.address}&walletAddress=${address}`)
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.address}`)
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.address}&toTokenAddress=${tokenTwo.address}&amount=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.length, '0')}&fromAddress=${address}&slippage=${slippage}`)
Para implementar os trechos de código acima, crie sua conta gratuita do Moralis e siga nosso exemplo!
Visão Geral
Na primeira parte do artigo de hoje, você tem a oportunidade de seguir nosso exemplo e mergulhar no desenvolvimento DeFi em blockchains, criando seu próprio dapp de troca de tokens. Se você decidir fazê-lo, aprenderá a configurar seu projeto, construir o cabeçalho do seu dapp DeFi, criar uma página de troca de tokens, implementar a funcionalidade DeFi do backend e garantir que seu dapp interaja com o agregador 1inch.
Abaixo do tutorial, você pode aprender mais sobre os aspectos teóricos do desenvolvimento em blockchain para projetos DeFi.
Tutorial de Desenvolvimento DeFi em Blockchains: Construa uma DEX
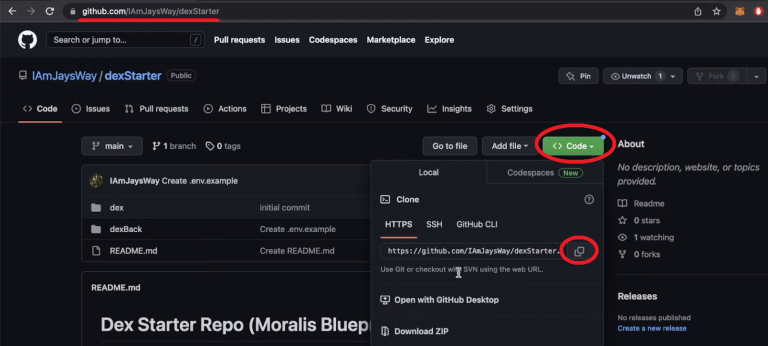
As exchanges descentralizadas (DEXs) são tipos especiais de dapps que dão vida ao DeFi. Embora as DEXs possam ter muitos recursos, todas elas possuem uma funcionalidade de troca de tokens. Como tal, este é o componente do desenvolvimento em blockchains para plataformas DeFi em que vamos nos concentrar aqui. Como a captura de tela indica, você não precisa começar do zero. Em vez disso, visite nossa página de repositório do GitHub e clone o código "dexStarter":
Configuração do Projeto DeFi
Ao usar nosso projeto inicial, você não precisa lidar com a estilização CSS; em vez disso, pode dedicar toda a sua atenção ao aspecto Web3 do desenvolvimento DeFi em blockchains.
Então, abra um novo projeto no Visual Studio Code (VSC) e use seu terminal para executar o seguinte comando:
git clone https://github.com/IAmJaysWay/dexStarter
Em seguida, navegue até o diretório dexStarter. Lá, você encontrará as pastas dex e dexBack. A primeira contém os scripts de modelo para o frontend do seu dapp, enquanto a última se concentra na parte do backend do projeto. Essencialmente, você está começando com um aplicativo ReactJS simples para o frontend e um aplicativo NodeJS simples para o backend. No entanto, para fazê-los funcionar, não se esqueça de instalar as dependências necessárias. Comece pelo frontend (dê cd até a pasta dex) e execute o seguinte comando:
npm install
Depois de instalar as dependências, você pode iniciar seu aplicativo React com o comando abaixo:
npm run start
Então você pode ver a versão inicial do frontend da sua DEX visitando “localhost:3000”:
Cabeçalho do Dapp de Troca de Tokens
Abra o script App.js que está localizado no diretório dex/src. Em seguida, importe o componente Header no topo do script:
import Header from "./components/Header";
Em seguida, adicione o componente Header à função App:
function App() {
return (
<div className="App">
<Header />
</div>
)
}
Em seguida, acesse o script Header.js em dex/src/components. Na parte superior do arquivo, importe um logotipo do Moralis e um ícone da Ethereum:
import Logo from "../moralis-logo.svg";
import Eth from "../eth.svg";
Usando a seguinte função Header, você pode garantir que o script realmente exiba o logotipo, o ícone da cadeia, as opções da página e o botão “Connect” (Conectar):
function Header(props) {
const {address, isConnected, connect} = props;
return (
<header>
<div className="leftH">
<img src={Logo} alt="logo" className="logo" />
<div className="headerItem">Swap</div>
<div className="headerItem">Tokens</div>
</div>
<div className="rightH">
<div className="headerItem">
<img src={Eth} alt="eth" className="eth" />
Ethereum
</div>
<div className="connectButton" onClick={connect}>
{isConnected ? (address.slice(0,4) +"..." +address.slice(38)) : "Connect"}
</div>
</div>
</header>
);
}
Depois de ajustar App.js e Header.js de acordo com as instruções acima, você pode retornar a “localhost:3000” para ver o progresso:
O próximo passo é atribuir as rotas adequadas às opções Swap e Tokens. Para isso, reabra o script App.js e importe as seguintes linhas de código:
import Swap from "./components/Swap";
import Tokens from "./components/Tokens";
import { Routes, Route } from "react-router-dom";
Em seguida, ajuste a div Header da seguinte forma:
<Header connect={connect} isConnected={isConnected} address={address} />
<div className="mainWindow">
<Routes>
<Route path="/" element={<Swap isConnected={isConnected} address={address} />} />
<Route path="/tokens" element={<Tokens />} />
</Routes>
</div>
Em seguida, retorne ao script Header.js para importar Link:
import { Link } from "react-router-dom";
Por fim, envolva as divs Swap e Tokens com links para os respectivos pontos de extremidades - o ponto de extremidade raiz para a página Swap e o ponto de extremidade Tokens para a página "Tokens":
<Link to="/" className="link">
<div className="headerItem">Swap</div>
</Link>
<Link to="/tokens" className="link">
<div className="headerItem">Tokens</div>
</Link>
Com os ajustes acima, você pode explorar novamente o progresso do seu frontend:
Página de Troca de Token
Continue este tutorial de desenvolvimento DeFi em blockchains abrindo o script Swap.js. Lá, importe os seguintes componentes do framework de IU (Interface do Usuário) Ant Design:
import React, { useState, useEffect } from "react";
import { Input, Popover, Radio, Modal, message } from "antd";
import {
ArrowDownOutlined,
DownOutlined,
SettingOutlined,
} from "@ant-design/icons";
Em seguida, ajuste a função Swap adicionando as divs Slippage Tolerance (tolerância de derrapagem) e tradeBox. Graças ao Ant Design, é possível implementar facilmente um recurso de configuração de derrapagem:
function Swap() {
const [slippage, setSlippage] = useState(2.5);
function handleSlippageChange(e) {
setSlippage(e.target.value);
}
const settings = (
<>
<div>Slippage Tolerance</div>
<div>
<Radio.Group value={slippage} onChange={handleSlippageChange}>
<Radio.Button value={0.5}>0.5%</Radio.Button>
<Radio.Button value={2.5}>2.5%</Radio.Button>
<Radio.Button value={5}>5.0%</Radio.Button>
</Radio.Group>
</div>
</>
);
return (
<div className="tradeBox">
<div className="tradeBoxHeader">
<h4>Swap</h4>
<Popover
content={settings}
title="Settings"
trigger="click"
placement="bottomRight"
>
<SettingOutlined className="cog" />
</Popover>
</div>
</div>
</>
);
}
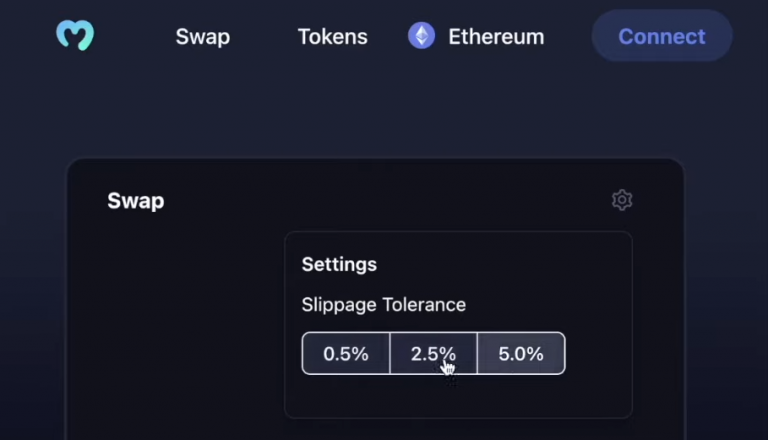
É assim que as adições ao script Swap.js acima ficam na perspectiva da IU:
Adicionando Funcionalidade DEX: Campos de Entrada de Token
No que diz respeito ao desenvolvimento em blockchains para trocas DeFi, é necessário criar os campos de entrada onde os usuários podem inserir a quantidade de tokens que desejam trocar. Para adicionar essas opções, ajuste sua div tradeBox adicionando a div inputs:
<div className="inputs">
<Input placeholder="0" value={tokenOneAmount} onChange={changeAmount} disabled={!prices} />
<Input placeholder="0" value={tokenTwoAmount} disabled={true} />
<div className="switchButton" onClick={switchTokens}>
<ArrowDownOutlined className="switchArrow" />
</div>
<div className="assetOne" onClick={() => openModal(1)}>
<img src={tokenOne.img} alt="assetOneLogo" className="assetLogo" />
{tokenOne.ticker}
<DownOutlined />
</div>
<div className="assetTwo" onClick={() => openModal(2)}>
<img src={tokenTwo.img} alt="assetOneLogo" className="assetLogo" />
{tokenTwo.ticker}
<DownOutlined />
</div>
</div>
Para fazer as linhas de código acima funcionarem, você também precisa adicionar as seguintes variáveis de estado abaixo da variável de estado Slippage:
const [tokenOneAmount, setTokenOneAmount] = useState(null);
const [tokenTwoAmount, setTokenTwoAmount] = useState(null);
const [tokenOne, setTokenOne] = useState(tokenList[0]);
const [tokenTwo, setTokenTwo] = useState(tokenList[1]);
const [isOpen, setIsOpen] = useState(false);
const [changeToken, setChangeToken] = useState(1);
Você também precisa de funções apropriadas para lidar com a troca "de/para" dos tokens e alterar os valores nos campos de entrada. Portanto, implemente as funções abaixo logo depois da função handleSlippageChange existente:
function changeAmount(e) {
setTokenOneAmount(e.target.value);
if(e.target.value && prices){
setTokenTwoAmount((e.target.value * prices.ratio).toFixed(2))
}else{
setTokenTwoAmount(null);
}
}
function switchTokens() {
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
const one = tokenOne;
const two = tokenTwo;
setTokenOne(two);
setTokenTwo(one);
fetchPrices(two.address, one.address);
}
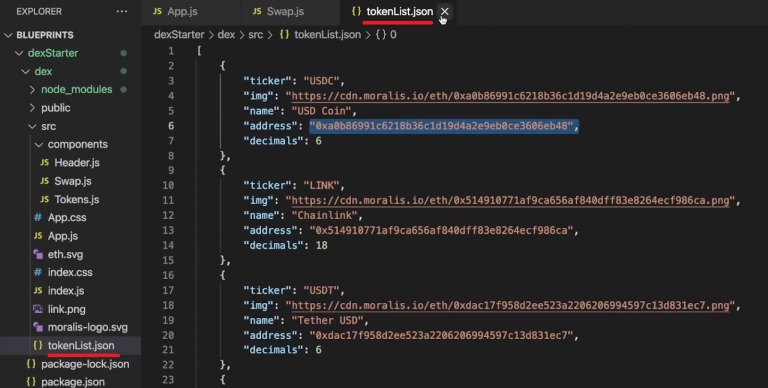
Uma troca numa DEX também precisa oferecer uma seleção adequada de tokens. Portanto, você precisa de uma lista apropriada de tokens que inclua seus detalhes, como identificadores de token, ícones, nomes, endereços e decimais. Para esse fim, criamos o arquivo tokenList.json que está localizado dentro da pasta dex/src:
Para importar a lista acima, volte ao script Swap.js e adicione a seguinte linha abaixo das importações existentes:
import tokenList from "../tokenList.json";
Adicionando Funcionalidade DEX: Modais de Seleção de Token
Comece adicionando os seguintes trechos de código à sua div tradeBox (no topo do return):
return (
<>
{contextHolder}
<Modal
open={isOpen}
footer={null}
onCancel={() => setIsOpen(false)}
title="Select a token"
>
<div className="modalContent">
{tokenList?.map((e, i) => {
return (
<div
className="tokenChoice"
key={i}
onClick={() => modifyToken(i)}
>
<img src={e.img} alt={e.ticker} className="tokenLogo" />
<div className="tokenChoiceNames">
<div className="tokenName">{e.name}</div>
<div className="tokenTicker">{e.ticker}</div>
</div>
</div>
);
})}
</div>
</Modal>
Em seguida, adicione as seguintes funções openModal e modifyToken abaixo das funções existentes:
function openModal(asset) {
setChangeToken(asset);
setIsOpen(true);
}
function modifyToken(i){
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
if (changeToken === 1) {
setTokenOne(tokenList[i]);
fetchPrices(tokenList[i].address, tokenTwo.address)
} else {
setTokenTwo(tokenList[i]);
fetchPrices(tokenOne.address, tokenList[i].address)
}
setIsOpen(false);
}
Finalmente, o componente de troca de tokens também precisa do botão "Swap". Para isso, adicione a seguinte linha abaixo da div inputs:
<div className="swapButton" disabled={!tokenOneAmount || !isConnected} onClick={fetchDexSwap}>Swap</div>
Ao implementar todas as alterações acima, o seu frontend agora se parece adequadamente com uma página para efetuar trocas em uma DEX e aguarda as funcionalidades do backend:
Desenvolvimento em Blockchain para Trocas DeFi: Configure o Backend da DEX
Se você se lembra do primeiro trecho de código da introdução, sabe que ele utiliza o ponto de extremidade de API getTokenPrice do Moralis. No entanto, para fazê-lo funcionar, você deve obter sua chave de API Web3 do Moralis. Felizmente, esse é um processo simples de dois cliques, que acontece assim que você faz login em sua conta Moralis:
Dentro da pasta dexBack, você encontrará o arquivo .env.example. Abra esse arquivo e substitua GET YOURS FROM moralis.io pela chave de API obtida acima. Além disso, renomeie .env.example para .env. Em seguida, abra um novo terminal para o seu backend e navegue até a pasta dexBack com o comando cd. Uma vez nesta pasta, instale as dependências do backend inserindo o seguinte comando:
npm install
Para buscar preços de tokens, você precisa ajustar o script index.js do backend. Portanto, abra esse script e implemente o método Moralis.EvmApi.token.getTokenPrice para ambos os tokens do par de negociação selecionado. Basicamente, você precisa atualizar a função app.get da seguinte maneira:
app.get("/tokenPrice", async (req, res) => {
const {query} = req;
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressTwo
})
const usdPrices = {
tokenOne: responseOne.raw.usdPrice,
tokenTwo: responseTwo.raw.usdPrice,
ratio: responseOne.raw.usdPrice/responseTwo.raw.usdPrice
}
return res.status(200).json(usdPrices);
});
Observação: O arquivo final index.js do backend está disponível no GitHub na pasta dexBack do repositório "dexFinal":
Obtenha os Preços dos Tokens do Backend para o Frontend
Nesta seção do tutorial "Desenvolvimento DeFi em blockchains", você aprenderá a obter os preços dos tokens do backend apresentado acima para a página "Swap" previamente construída. Portanto, retorne ao script Swap.js e importe o axios (abaixo das importações existentes):
import axios from "axios";
Em seguida, vá para a parte do arquivo swap.js onde estão localizadas as outras variáveis de estado e adicione o seguinte:
const [prices, setPrices] = useState(null);
Em seguida, adicione a função assíncrona fetchPrices abaixo da função modifyToken:
async function fetchPrices(one, two){
const res = await axios.get(`http://localhost:3001/tokenPrice`, {
params: {addressOne: one, addressTwo: two}
})
setPrices(res.data)
}
Você também deve adicionar o seguinte useEffect abaixo da função acima:
useEffect(()=>{
fetchPrices(tokenList[0].address, tokenList[1].address)
}, [])
Com a função e o useEffect acima posicionados, a IU da caixa Swap terá a capacidade de usar os preços dos tokens e suas proporções para preencher automaticamente a quantidade do outro token:
Implemente a Autenticação Web3
Agora é hora de adicionar alguma funcionalidade ao botão "Connect" do seu cabeçalho. Graças à biblioteca wagmi, adicionar a funcionalidade de login da Web3 é bem simples. Comece abrindo o arquivo index.js do seu frontend, da pasta dex/src. Uma vez dentro do script, importe os seguintes componentes da biblioteca wagmi e um provedor público abaixo das importações existentes:
import { configureChains, mainnet, WagmiConfig, createClient } from "wagmi";
import { publicProvider } from "wagmi/providers/public";
Em seguida, configure as cadeias e crie um cliente adicionando este trecho de código abaixo das importações acima:
const { provider, webSocketProvider } = configureChains(
[mainnet],
[publicProvider()]
);
const client = createClient({
autoConnect: true,
provider,
webSocketProvider,
});
Você também precisa envolver seu aplicativo com WagmiConfig:
<React.StrictMode>
<WagmiConfig client={client}>
<BrowserRouter>
<App />
</BrowserRouter>
</WagmiConfig>
</React.StrictMode>
Em seguida, reabra o arquivo App.js e importe o conector da MetaMask e os componentes wagmi:
import { useConnect, useAccount } from "wagmi";
import { MetaMaskConnector } from "wagmi/connectors/metaMask";
Em seguida, foque na função App e adicione as seguintes linhas de código acima do return:
const { address, isConnected } = useAccount();
const { connect } = useConnect({
connector: new MetaMaskConnector(),
});
Observação: Para obter uma explicação mais detalhada do código em relação à funcionalidade do botão "Connect", consulte o vídeo no topo do artigo (57:25).
Com os scripts do frontend index.js e App.js atualizados, o botão "Connect" aciona sua extensão da MetaMask:
Implemente o Agregador 1inch
Ferramentas DeFi, como o agregador 1inch, são extremamente poderosas, pois permitem que você utilize soluções descentralizadas. Sem essas ferramentas, você precisaria criar e implantar seus próprios contratos inteligentes para obter os mesmos resultados. Dito isso, nesta etapa final deste tutorial de desenvolvimento DeFi em blockchains, você deve implementar o agregador 1inch.
Para fazer a 1inch funcionar para você, é necessário adicionar os pontos de extremidade da API da 1inch da introdução e mais algumas linhas de código auxiliares ao script Swap.js. Os seguintes cinco passos o levarão à linha de chegada:
- Abaixo das importações existentes, importe os ganchos (hooks) da biblioteca wagmi:
import { useSendTransaction, useWaitForTransaction } from "wagmi";
- Adicione
propsà funçãoSwap:
function Swap(props) {
const { address, isConnected } = props;
- Você também precisa de variáveis de estado adicionais para armazenar os detalhes da transação e aguardar as transações serem concluídas:
const [txDetails, setTxDetails] = useState({
to:null,
data: null,
value: null,
});
const {data, sendTransaction} = useSendTransaction({
request: {
from: address,
to: String(txDetails.to),
data: String(txDetails.data),
value: String(txDetails.value),
}
})
const { isLoading, isSuccess } = useWaitForTransaction({
hash: data?.hash,
})
- Adicione a função assíncrona
fetchDexSwapcom todos os pontos de extremidade da API 1inch necessários abaixo da funçãofetchPrices:
async function fetchDexSwap(){
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.address}&walletAddress=${address}`)
if(allowance.data.allowance === "0"){
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.address}`)
setTxDetails(approve.data);
console.log("not approved")
return
}
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.address}&toTokenAddress=${tokenTwo.address}&amount=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.length, '0')}&fromAddress=${address}&slippage=${slippage}`)
let decimals = Number(`1E${tokenTwo.decimals}`)
setTokenTwoAmount((Number(tx.data.toTokenAmount)/decimals).toFixed(2));
setTxDetails(tx.data.tx);
}
Observação: Se você estiver interessado em saber onde obtivemos os links da API 1inch acima, use o vídeo no topo do artigo, começando em 1:09:10.
- Por último, mas não menos importante, para cobrir os detalhes da transação e transações pendentes, adicione as seguintes funções
useEffectabaixo das linhasuseEffectjá existentes:
useEffect(()=>{
if(txDetails.to && isConnected){
sendTransaction();
}
}, [txDetails])
useEffect(()=>{
messageApi.destroy();
if(isLoading){
messageApi.open({
type: 'loading',
content: 'Transaction is Pending...',
duration: 0,
})
}
},[isLoading])
useEffect(()=>{
messageApi.destroy();
if(isSuccess){
messageApi.open({
type: 'success',
content: 'Transaction Successful',
duration: 1.5,
})
}else if(txDetails.to){
messageApi.open({
type: 'error',
content: 'Transaction Failed',
duration: 1.50,
})
}
},[isSuccess])
Observação: Você pode encontrar todos os scripts finais na página "dexFinal", em nosso Github.
Desenvolvimento em Blockchains para Projetos DeFi
Entender os aspectos teóricos de DeFi e desenvolvimento em blockchains não é essencial para construir um aplicativo DeFi. Afinal, se você seguiu nosso tutorial acima, descobriu que pode construir uma DEX e efetuar trocas com sua proficiência em JavaScript. No entanto, abordar os seguintes conceitos básicos pode ser bem útil e ajudará você a enfrentar futuros projetos de desenvolvimento DeFi em blockchains com mais confiança.
O que é Desenvolvimento Blockchain?
O desenvolvimento blockchain é o processo de desenvolvimento de redes blockchain ou outras camadas da pilha tecnológica da Web3. Portanto, o desenvolvimento de qualquer ferramenta Web3, plataforma, contratos inteligentes e todos os aplicativos descentralizados correspondem a esta descrição. Essencialmente, se um projeto incorpora a tecnologia blockchain de alguma forma, ele se enquadra no escopo do desenvolvimento blockchain.
O que são as Finanças Descentralizadas (DeFi)?
O DeFi, abreviação de finanças descentralizadas, refere-se a um sistema financeiro construído em blockchains públicas, sem uma autoridade central e sem intermediários. Essas propriedades garantem transparência e suportam a negociação ponto a ponto (P2P), os empréstimos e outros serviços financeiros.
O objetivo final das plataformas DeFi é permitir que os usuários participem de todas as atividades financeiras que os mercados tradicionais oferecem, mas sem intermediários. Uma das principais distinções dos serviços DeFi é o fato de que os usuários (pares) podem participar em ambos os extremos dos serviços financeiros. Como tal, o DeFi está posicionado para eliminar a necessidade de instituições financeiras tradicionais.
DeFi e Desenvolvimento Blockchain
Com a tecnologia blockchain em sua essência, o DeFi é apenas uma das muitas utilidades/categorias do mundo blockchain. Semelhante ao desenvolvimento blockchain em geral, o desenvolvimento em blockchains para fins de DeFi pode atingir diferentes camadas. Existem vários protocolos DeFi que as camadas superiores, como dapps DeFi, podem utilizar. Então, em vez de reinventar a roda e escrever seus próprios contratos inteligentes para lidar com a funcionalidade DeFi, você pode usar esses protocolos, assim como usamos o agregador 1inch no tutorial de hoje. Claro, você também pode construir do zero.
Existem muitas maneiras de começar no desenvolvimento em blockchains para DeFi; no entanto, o tutorial acima é, sem dúvida, um dos caminhos mais suaves. Afinal, permite que você use suas habilidades de desenvolvimento já adquiridas e cubra o aspecto relacionado à blockchain do backend usando o Moralis, a biblioteca wagmi e o agregador 1inch.
O Moralis permite que você crie todo tipo de dapps usando uma ampla gama de APIs Web3 que ajudam a utilizar uma infraestrutura Web3 testada, confiável e rápida. Com a API de Dados Web3 do Moralis, você pode buscar todo tipo de dados na cadeia, incluindo logs e eventos da Ethereum. Além disso, o Moralis inclui uma poderosa API DeFi, que vem na forma dos seguintes dois pontos de extremidade:
- Obtenha as reservas do par de tokens da DEX:
const response = await Moralis.EvmApi.defi.getPairReserves({
pairAddress,
chain,
});
- Obtenha endereços do par de tokens da DEX:
const response = await Moralis.EvmApi.defi.getPairAddress({
token0Address,
token1Address,
chain,
});
Além disso, você pode usar a API de Streams do Moralis para escutar qualquer endereço de contrato inteligente e carteira, e usar eventos da cadeia como gatilhos para seus dapps DeFi. Além disso, graças à interoperabilidade de cadeias cruzadas do Moralis, você pode atingir todas as principais blockchains.
Observação: Aprenda tudo o que precisa saber sobre os produtos da Moralis na documentação Web3 do Moralis.
Com isso em mente, o Moralis, em combinação com os principais protocolos DeFi existentes, fornece a melhor maneira de começar a criar incríveis dapps DeFi de maneira fácil! Certamente, depois de decidir expandir as funcionalidades de seus dapps, você também vai querer aprender os fundamentos do desenvolvimento de contratos inteligentes. No entanto, mesmo quando se trata disso, você não precisa começar do zero. Em vez disso, você pode usar modelos verificados de contratos inteligentes oferecidos pelo OpenZeppelin.
Qual Linguagem de Programação é Usada para DeFi?
Neste ponto, você sabe que o DeFi é uma extensa ramificação de aplicações blockchain. Como existem muitas maneiras de desenvolver protocolos e dapps DeFi, os desenvolvedores podem usar muitas linguagens de programação. Por exemplo, se você seguir o caminho de menor resistência e construir um dapp DeFi usando o tutorial acima, o JavaScript faz o trabalho. No entanto, o Moralis suporta outras linguagens de programação principais, então você também pode usar Python, Go, PHP, etc.
Por outro lado, quando se trata de escrever contratos inteligentes que controlam atividades DeFi dentro da cadeia, a linguagem depende da cadeia em que você se concentra. Então, se você decidir se concentrar na Ethereum e em outras cadeias compatíveis com a EVM, o Solidity é a escolha principal. No entanto, se você deseja criar novas funcionalidades DeFi no topo da blockchain Solana ou Aptos, as linguagens de programação Rust e Move seriam as opções a serem utilizadas.
Embora não haja uma única linguagem de programação para DeFi, JavaScript (frontend e backend) e Solidity (contratos inteligentes) darão mais retorno ao seu investimento!
Desenvolvimento DeFi em Blockchains - Como Desenvolver Projetos DeFi - Resumo
No artigo de hoje, você teve a oportunidade de ler nosso tutorial de desenvolvimento DeFi em blockchains e criar seu próprio dapp DEX para trocas. Usando nossos scripts de modelo, o poder do Moralis, da biblioteca wagmi e do agregador 1inch, você conseguiu cruzar a linha de chegada sem esforço. Você também teve a oportunidade de aprender sobre desenvolvimento blockchain e DeFi, e como eles se encaixam. No entanto, você também aprendeu como começar no desenvolvimento DeFi em blockchains e quais linguagens de programação você precisará ao longo do caminho.
Se você deseja explorar outros tópicos de desenvolvimento blockchain, certifique-se de usar o blog do Moralis. Por exemplo, este é o lugar para aprender tudo o que precisa saber sobre uma torneira (faucet) de criptomoedas, Web3 e ChatGPT, API de NFTs da Alchemy, IPFS e Ethereum, desenvolvimento de aplicativos na blockchain Solana, como criar um token ERC20 e muito mais. Para estimular sua criatividade, use nossos tutoriais em vídeo que esperam por você no canal do Moralis no YouTube. Além disso, se você deseja se certificar em blockchains, inscreva-se na Moralis Academy.
Artigo original publicado por Moralis. Traduzido por Paulinho Giovannini.


















Latest comments (0)