Novas tecnologias são criadas todos os dias e a blockchain é uma das tecnologias emergentes atualmente sendo utilizada. No meu último artigo, aprendemos como configurar o sistema POS da Solana Pay para aceitar pagamentos com criptomoedas na Rede de Desenvolvimento.
Agora, vamos aprender como adicionar suporte a uma stablecoin, configurar rapidamente o sistema POS na rede principal e adicioná-lo como método de pagamento em nosso site.
É 2022 e o pagamento com criptomoedas está se tornando mais comum. Seria legal receber uma doação em criptomoedas ou uma "gorjeta de café" de um visitante anônimo em seu site? Vamos descobrir.
Pré-requisitos
Para seguir e entender este tutorial, você precisará do seguinte:
- Um editor de texto ou IDE (preferencialmente VS Code)
- Node.js instalado em sua máquina
- Conhecimento mínimo de HTML
- Uma prévia do meu último artigo sobre como configurar o sistema de pagamento Solana POS na Rede de Desenvolvimento
Mudando da Rede de Desenvolvimento para Rede Principal
Como explicado em meu último artigo, o servidor da Rede de Desenvolvimento é para desenvolvimento local e é hospedado em sua máquina local. Ele permite testes e experimentações sem afetar ativos reais, mas a Rede Principal é usada para produção e afetará ativos reais.
Veja como você pode facilmente mover o sistema Solana POS do servidor da Rede de Desenvolvimento para o servidor da Rede Principal.
Passo 1: Abra sua pasta de projeto no VS Code
Faça a clonagem do repositório original da Solana Pay e abra o projeto no VS Code.
Passo 2: Localize o arquivo que contém nosso principal componente do React
Você pode encontrar isso no arquivo point-of-sale/src/client/components/pages/app.tsx.
Passo 3: Navegue até o ponto de extremidade (endpoint) ConnectionProvider
Isso pode ser feito procurando por ConnectionProvider na base de código. Você pode fazer isso pressionando “cmd + f” para abrir um modal de pesquisa.
Passo 4: Edite os valores da Rede de Desenvolvimento para a Rede Principal
Depois de encontrar o <ConnectionProvider endpoint>, edite-o de DEVNET_ENDPOINT para MAINNET_ENDPOINT (provavelmente aparecerá como uma sugestão no VS Code, dependendo de suas configurações) e pronto, você transferiu com sucesso da Rede de Desenvolvimento para a Rede Principal.
Mudando o suporte de token de $SOL para a stablecoin $USDC
A Solana Pay suporta o ativo nativo da Solana ($SOL) e a stablecoin $USDC emitida como um token SPL nativo na blockchain da Solana. Embora você possa atualmente habilitar somente um deles por vez, adicionar uma stablecoin oferece aos desenvolvedores e comerciantes a capacidade de adicionar um token vinculado ao dólar americano para combater a volatilidade e as flutuações de preço que normalmente ocorrem em outros ativos criptográficos.
Veja como podemos facilmente adicionar suporte para $USDC:
Passo 1: Localize o ConfigProvider na estrutura de arquivos contendo nosso componente principal do React
Na mesma estrutura de arquivos point-of-sale/src/client/components/pages/app.tsx, navegue até o <ConfigProvider> procurando por ConfigProvider no código.
Passo 2: Configure o token $USDC na base de código
Edite os valores no ConfigProvider para corresponder ao código abaixo.
splToken={MAINNET_USDC_MINT}
symbol="USDC"
icon={<USDCIcon />}
decimals={6}
minDecimals={2}
Pronto! Você mudou com sucesso o suporte do token, de $SOL para $USDC. No código acima, definimos $USDC como o token SPL a ser aceito, editamos os valores do símbolo e ícone de $SOL para $USDC e ajustamos os decimais e minDecimals para correlacionar com o token $USDC.
Você pode confirmar os decimais e outros detalhes do token copiando o endereço da cunhagem do token e colando-o no Solscan (explorador de blockchain da Solana). Na pasta do projeto, você pode encontrar este endereço na estrutura de arquivos point-of-sale/src/client/components/utils/constant.ts.
Quando concluído, salve o código e execute-o em sua máquina local, e o resultado deve ser semelhante a este:
Implantando o Solana POS no Vercel
Vercel é uma plataforma de nuvem para desenvolvedores hospedarem sites e serviços da web. Ele oferece suporte a estruturas de frontend e permite um dimensionamento fácil e automático. Vamos implantar nosso sistema de pagamento POS por lá.
Passo 1: Fork do repositório original para o seu GitHub
Para prosseguir, temos que bifurcar (fork) o repositório original para o seu GitHub e mover o sistema POS da Rede de Desenvolvimento para a Rede Principal como mostrado anteriormente. Você pode decidir sobre o token que gostaria que o sistema POS aceitasse, mas para este artigo, vamos usar a stablecoin $USDC.
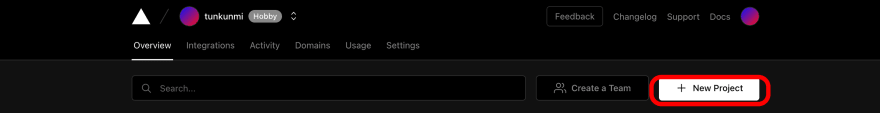
Etapa 2: Faça login no Vercel e crie um novo projeto
Crie um novo projeto no Vercel, importe o repositório bifurcado e defina o diretório raiz como point-of-sale.
Passo 3: Defina o nome do projeto e o framework
Defina o nome do projeto para sua escolha preferida e o Framework para Next.js.
Passo 4: Implantação
Com todas as configurações necessárias feitas, faça a implantação do projeto.
Adicionando o POS da Solana Pay ao seu site
Agora que implantamos o sistema de pagamento POS, podemos adicioná-lo como uma página de pagamento em nosso site. Irei usar um site já existente construído por um amigo próximo. Serviu como meu antigo site de portfólio. Aqui está o link para o repositório do GitHub.
Passo 1: Clone o repositório e abra a pasta no VS Code
Passo 2: Faça o lançamento do site localmente
Clique com o botão direito do mouse no arquivo index.html e copie o caminho para o seu navegador para lançar o site localmente (isso nos ajudará a ver as alterações feitas).
Passo 3: Criando o link da página de pagamento
Copie o endereço do ponto de venda abaixo e edite o domínio de localhost para o domínio de seu aplicativo implantado no Vercel. Além disso, adicione o endereço da sua carteira à etiqueta do destinatário. Você pode optar por editar a etiqueta com um nome de sua preferência.
https://localhost:3001?recipient=SEU-ENDEREÇO-DE-COMÉRCIO&label=NOME-DA-SUA-LOJA
Quando concluído, o resultado deve ser semelhante a este, mas com seus próprios detalhes:
https://tunkunmi.vercel.app/?recipient=acPRRRT9LzAdp6ZcPEw9sMXRnjuRb6zrXNJbUqmDMMt&label=Tunkunmi
Conforme avançamos, vamos nos referir a isso como nosso “link da página de pagamento”
Passo 4: Configurando a página de pagamento
Descubra onde está localizado "contact" no código-fonte e você deverá ver dois blocos de código. Adicione o seguinte código em uma nova linha abaixo de cada um deles.
<a class="overlayLinks" target="_blank" href="">GORJETA</a>
Insira o link da sua página de pagamento no atributo href. O resultado final deve ser semelhante a este, mas com seus próprios detalhes:
<a class="overlayLinks" target="_blank" href="https://tunkunmi.vercel.app/?recipient=acPRRRT9LzAdp6ZcPEw9sMXRnjuRb6zrXNJbUqmDMMt&label=Tunkunmi">GORJETA</a>
Acima, adicionamos o link da nossa página de pagamento à página da web. Fizemos isso implementando uma tag de âncora que adiciona nosso link de pagamento como um hiperlink em um texto que diz "GORJETA". Considerando a acessibilidade do usuário, também adicionamos um atributo target que redireciona um usuário para o link da página de pagamento e exibe em uma nova guia quando eles clicarem em "GORJETA".
Depois de implementar isso, volte para o seu navegador e atualize a página. O botão "GORJETA" deve estar aparecendo no canto superior direito da página. Clique nele e você deve ser redirecionado para a sua página de pagamento da Solana Pay.
Você pode visualizar o site aqui, que foi hospedado no GitHub Pages.
Conclusão
Neste artigo, aprendemos como migrar o sistema POS da Solana da Rede de Desenvolvimento para a Rede Principal, como implantá-lo no Vercel e como adicioná-lo à página do seu site como uma página de pagamento.
Espero que você tenha gostado deste artigo. Mal posso esperar para ver as maneiras incríveis como você experimentará esse sistema, já que é evidente que os pagamentos com criptomoedas estão se tornando cada vez mais populares. Soluções como essa ajudarão a resolver muitos problemas no setor empresarial e financeiro.
Artigo original publicado por Oluwatunkunmi Okupa. Traduzido por Paulinho Giovannini.
Configure o sistema POS da Solana Pay na Rede de Desenvolvimento e teste suas transações. Comece a construir soluções de pagamento na Solana!



























Oldest comments (0)