A API de Dados Web3 do Moralis permite que desenvolvedores obtenham todas as transações de uma conta Aptos de forma simples. Com esta interface, é possível obter as transações da conta Aptos facilmente com apenas uma chamada de API. Tudo o que você precisa fazer é adicionar sua chave de API e especificar o endereço que deseja consultar:
import fetch from 'node-fetch';
const options = {
method: 'GET',
headers: {
accept: 'application/json',
'Bearer': 'SUA_CHAVE_DE_API'
},
};
fetch('https://mainnet-aptos-api.moralis.io/accounts/:address/transactions', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
Ao chamar o ponto de extremidade (endpoint) acima, você receberá uma resposta JSON com informações como o hash da transação, o endereço do remetente, uma marca temporal (timestamp) e muito mais. Aqui está um exemplo de como a resposta pode ser:
{
"hash": "0x88fbd33f54e1126269769780feb24480428179f552e2313fbe571b72e62a1ca1",
"sender": "0x88fbd33f54e1126269769780feb24480428179f552e2313fbe571b72e62a1ca1",
"sequence_number": "32425224034",
"max_gas_amount": "32425224034",
"gas_unit_price": "32425224034",
"expiration_timestamp_secs": "32425224034"
},
Ao trabalhar com o Moralis, o desenvolvimento com Aptos não precisa ser mais difícil do que isso! Portanto, se você deseja construir na Aptos, lembre-se de se inscrever imediatamente no Moralis. Criar uma conta é gratuito e leva apenas alguns segundos!
Visão Geral
No artigo de hoje, mostraremos como é fácil obter as transações de uma conta Aptos ao trabalhar com o Moralis. Para ilustrar a acessibilidade do Moralis, vamos criar um aplicativo em apenas três etapas, permitindo que você obtenha continuamente todas as transações para uma conta Aptos:
- Clone o aplicativo e configure o Moralis;
- Backend - Obtenha todas as transações para uma conta Aptos;
- Frontend - Lide com a resposta.
Ao concluir essas etapas, você aprenderá como criar um aplicativo NodeJS para obter as transações de uma conta Aptos usando a API de dados Web3 do Moralis. Se você está ansioso para entrar no código, clique aqui e vá direto para o tutorial!
Se você é novo no mundo do desenvolvimento Web3, pode não estar muito familiarizado com a Aptos. Por esse motivo, dedicamos algumas seções mais para o final do artigo para explorar essa rede com mais detalhes. Como tal, se você é novo na Aptos ou deseja refrescar sua memória, recomendamos começar na seção "Aptos 101 - O que é o Aptos Labs?".
Além de APIs Web3 de nível empresarial líderes do setor, o Moralis fornece recursos adicionais de desenvolvimento blockchain. Por exemplo, com o Moralis, você pode facilmente encontrar as melhores e mais acessíveis torneiras (faucets) de criptomoedas. Se você quiser saber mais sobre esse assunto, confira nosso guia sobre o que é uma torneira da rede de testes (testnet) Goerli, ou aprenda como obter APT de teste usando uma torneira Aptos para a rede de testes!
Além disso, antes de continuar, lembre-se de se registrar no Moralis agora mesmo. Você pode criar uma conta gratuitamente; você precisará de uma para seguir este tutorial!
Tutorial: Como obter transações da conta Aptos
Neste tutorial sobre como obter todas as transações de uma conta Aptos, mostraremos como criar um aplicativo NextJS simples com um servidor backend Express. O aplicativo permitirá que você obtenha continuamente as transações de uma conta Aptos simplesmente inserindo um endereço e clicando em um botão.
Para buscar os dados associados à blockchain, usaremos a API de Dados Web3 do Moralis. Com isso, precisaremos apenas de uma chamada de API para obter todas as informações necessárias, o que torna o processo mais acessível!
Além disso, para tornar este guia o mais simples possível, usaremos um modelo de aplicativo já preparado no qual você só precisará fazer algumas configurações. Em combinação com isso, abordaremos as partes essenciais do código backend e frontend para dar uma ideia de como o aplicativo funciona nos bastidores.
No entanto, antes de irmos para o primeiro passo deste tutorial, forneceremos uma breve demonstração do aplicativo. Isso dará uma ideia do que você estará trabalhando, facilitando a visualização do que o código faz!
Demonstração do Aplicativo - Obter Transações de Conta Aptos Continuamente
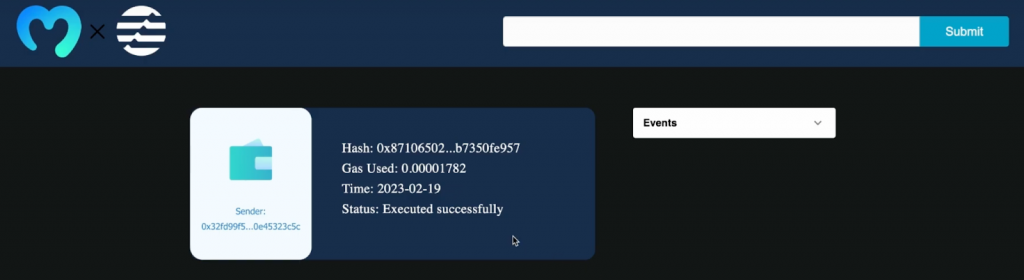
Vamos direto à demonstração de transações da conta Aptos e dar uma olhada na página inicial do aplicativo:
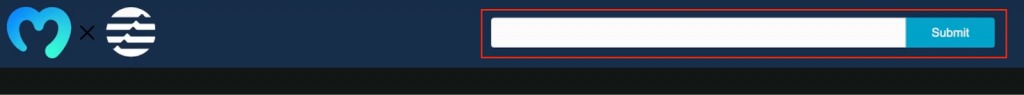
A parte superior do aplicativo apresenta dois componentes principais, um campo de entrada e um botão de envio:
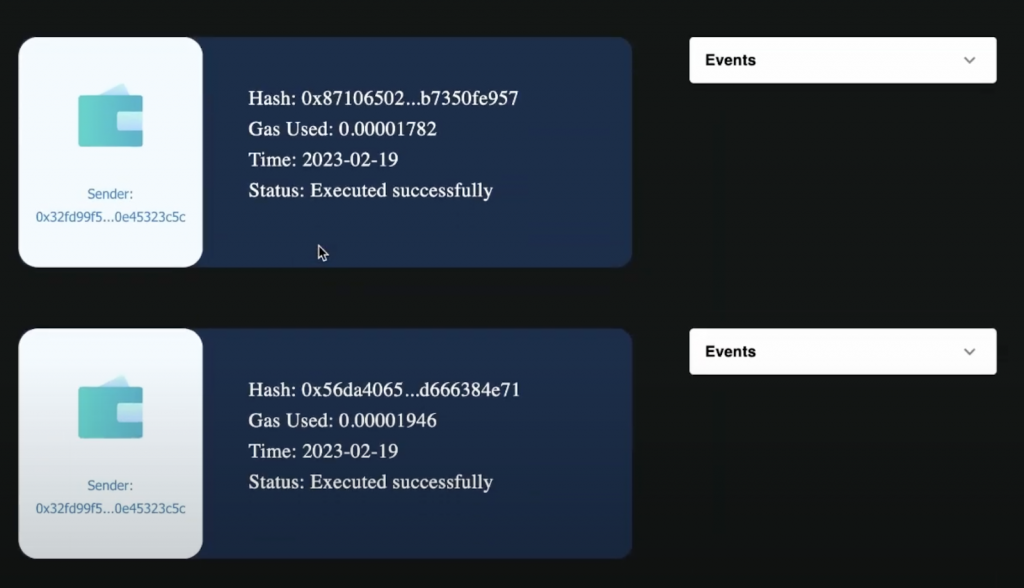
Ao inserir um endereço e clicar em "Submit" (Enviar), o aplicativo chama a API de Dados Web3 do Moralis para buscar os detalhes da transação. A partir daí, as informações de cada transação são exibidas de forma organizada na IU (interface do usuário) do aplicativo:
Primeiro, temos um cartão com os detalhes da transação. Isso inclui o endereço do remetente, hash da transação, consumo de gás etc.:
Em seguida, o aplicativo também apresenta um menu suspenso "Events". Este menu lista todos os eventos associados à transação específica:
Isso conclui a demonstração do aplicativo de transações de uma conta Aptos! Agora que você sabe o que estará fazendo, vamos pular para o primeiro passo, onde mostraremos como clonar o aplicativo e configurar o Moralis!
Passo 1: Clone o aplicativo e configure o Moralis
Para começar, crie uma nova pasta de projeto e abra-a em seu ambiente de desenvolvimento integrado (IDE) preferido. Com uma pasta de projeto à sua disposição, você pode prosseguir e clonar o aplicativo usando o repositório GitHub abaixo:
Aplicativo completo de transações de conta Aptos - https://github.com/MoralisWeb3/youtube-tutorials/tree/main/get-aptos-account-transactions
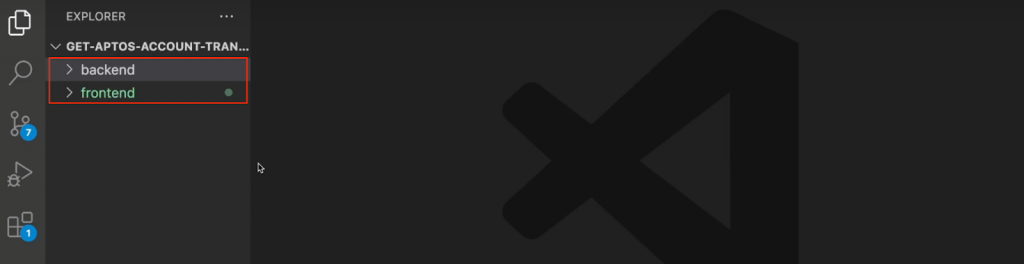
Com uma cópia do aplicativo em seu diretório local, agora você deve ter uma pasta frontend e uma pasta backend:
Abra a pasta do backend e crie um novo arquivo .env. Este arquivo hospedará suas variáveis de ambiente e, neste caso, você só precisa adicionar uma chave de API do Moralis. Como tal, abra este arquivo e adicione o seguinte código:
MORALIS_API_KEY = "me_substitua"
Como você pode ver, você precisa substituir me_substitua por sua chave real. Portanto, se você ainda não o fez, crie sua conta Moralis agora. Com uma conta em mãos, você pode encontrar sua chave fazendo login no painel de administração e navegando até a guia "Web3 APIs":
Depois de adicionar sua chave de API como uma variável de ambiente, tecnicamente você está pronto para iniciar o aplicativo. No entanto, nos próximos passos, vamos detalhar as partes essenciais do código do frontend e do backend para lhe dar uma melhor compreensão do que acontece nos bastidores!
Passo 2: Backend - Obter Todas as Transações de uma Conta Aptos
Para o código do backend, vamos nos concentrar no arquivo index.js, pois é aqui que encontramos a maior parte da lógica do aplicativo. Neste arquivo, começamos importando as dependências necessárias. Isso inclui fetch, express, cors, dotenv, etc.:
import fetch from "node-fetch";
import express from "express";
const app = express();
const port = 5001;
import cors from "cors";
import dotenv from "dotenv";
dotenv.config();
Em seguida, também importamos a variável de ambiente da chave de API do Moralis do arquivo .env com a seguinte linha de código:
const MORALIS_API_KEY = process.env.MORALIS_API_KEY;
Em seguida, usamos a chave de API para criar um objeto de opções:
const options = {
method: "GET",
headers: {
accept: "application/json",
"X-API-Key": MORALIS_API_KEY,
},
};
A seguir, configuramos um ponto de extremidade GET, onde inicialmente buscamos o endereço da carteira a partir do frontend e o usamos como parâmetro ao chamar o ponto de extremidade da API de Dados Web3 para obter todas as transações da conta Aptos. Por fim, enviamos a resposta para o frontend, onde podemos extrair todos os valores e exibi-los para os usuários:
app.get("/getaccounttransactions", async (req, res) => {
const { query } = req;
try {
fetch(
`https://mainnet-aptos-api.moralis.io/accounts/${query.address}/transactions`,
options
)
.then((response) => response.json())
.then((response) => {
return res.status(200).json(response);
});
} catch (e) {
console.log(`Algo deu errado ${e}`);
return res.status(400).json();
}
});
Isso é tudo para as partes essenciais do código de backend; vamos agora passar para o frontend!
Passo 3: Frontend – Lide com a resposta
Para o código frontend, examinamos mais de perto o arquivo main.js. Neste arquivo, começamos fazendo as importações necessárias, incluindo useState, axios, Image, etc.:
import { useState } from "react";
import axios from "axios";
import Image from "next/image";
import { Card, Illustration } from "@web3uikit/core";
import {
Accordion,
AccordionSummary,
AccordionDetails,
Typography,
} from "@mui/material";
import ExpandMoreIcon from "@mui/icons-material/ExpandMore";
import styles from "@/styles/Home.module.css";
import MoralisLogo from "../public/assets/moralis.png";
import AptosLogo from "../public/assets/aptos_white.png";
Em seguida, passamos para a função Main(), onde começamos adicionando três variáveis de estado: walletAddress, result e showResult:
export default function Main() {
const [walletAddress, setWalletAddress] = useState("");
const [result, setResult] = useState([]);
const [showResult, setShowResult] = useState(false);
A partir daí, adicionamos a função handleChange(), que é executada quando o usuário digita no campo de entrada para atualizar a variável walletAddress:
const handleChange = (e) => {
setWalletAddress(e.target.value);
};
Em seguida, temos a função handleSubmit() que é executada sempre que o usuário clica no botão “Submit”. Esta função é responsável por fazer a solicitação ao servidor backend do Express usando o Axios e, em seguida, manipular a resposta:
const handleSubmit = async () => {
document.querySelector("#inputField").value = "";
const response = await axios.get(
`http://localhost:5001/getaccounttransactions`,
{
params: { address: walletAddress },
}
);
setResult(response.data);
setShowResult(true);
};
Por fim, o restante do código cuida de renderizar o resultado.
Isso encerra a breve explicação das partes essenciais do código!
Parabéns! Agora você criou com sucesso uma aplicação que permite obter todas as transações de uma conta Aptos! Tudo o que resta a partir daqui é iniciar o servidor Express e lançar o aplicativo!
Se você quiser uma explicação mais detalhada de cada parte, confira o vídeo abaixo. Neste vídeo do Moralis no YouTube, um dos nossos talentosos engenheiros de software cobre o código com mais detalhes:
Aptos 101 - O que é o Aptos Labs?
Aptos é o projeto criado pelo Aptos Labs, a organização por trás desta rede blockchain. A equipe do Aptos Labs é composta por um conjunto diversificado de desenvolvedores, engenheiros e estrategistas liderados pelos dois co-fundadores: Mo Shaikh e Avery Ching.
Shaikh e Ching se conheceram enquanto trabalhavam juntos no projeto Diem, da Meta, e começaram o Aptos Labs em 2021. Dentro de um ano da criação da organização, o Aptos Labs lançou com sucesso sua rede principal (mainnet) "Autumn" em 2022.
O objetivo central do Aptos Labs é produzir produtos e construir aplicativos na rede Aptos para redefinir a experiência do usuário na Web3. A equipe do Aptos Labs está determinada a desenvolver uma melhor usabilidade e ferramentas de rede, com o objetivo de tornar a web descentralizada pronta para as massas!
O que é a rede Aptos?
A rede principal da Aptos é chamada de "Aptos Autumn" e foi oficialmente lançada em outubro de 2022. A Aptos é uma rede de prova de participação (PoS) de camada 1 (L1) com o objetivo de se tornar a blockchain mais escalável e rápida do mundo.
A Aptos foi projetada com escalabilidade, usabilidade, segurança e confiabilidade como os quatro princípios centrais da rede. Além disso, é por meio desses princípios que a Aptos busca levar a web descentralizada às massas.
A Aptos apresenta inovação em segurança do sistema, design de contratos inteligentes, consenso e descentralização. Além disso, a rede aproveita a máquina virtual Move e a linguagem de programação Move, ambas otimizadas para casos de uso Web3.
A moeda nativa da Aptos é chamada de "APT". Este token é essencial para o ecossistema da rede, pois é usado para pagar transações na Aptos. O APT também pode ser colocado em stake, fornecendo aos stakers o direito de participar da validação de transações na rede. Como recompensa, os stakers recebem APT adicional por seu trabalho.
No entanto, se você deseja uma análise mais detalhada dessa rede, consulte nosso artigo que responde à pergunta "O que é a blockchain Aptos?"!
Desenvolva na Aptos com o Moralis
Agora que você está mais familiarizado com a rede Aptos, pode estar se perguntando "qual é a maneira mais fácil de construir na Aptos?". A resposta para essa pergunta é o Moralis! O Moralis é o principal provedor de infraestrutura Web3, permitindo que você construa aplicativos descentralizados (dapps) e outras plataformas Web3 em um piscar de olhos!
Com APIs líderes do setor e dados de blockchain em tempo real, o Moralis é capaz de tornar o desenvolvimento Web3 tão fácil quanto o Web2. Além disso, neste artigo, você pôde se familiarizar com a API de Dados Web3, o provedor de dados indexados mais popular da blockchain. Com essa ferramenta, você pode consultar dados sobre tudo, desde NFTs até transações com apenas algumas linhas de código.
Outro exemplo excelente é a API de Fluxos Web3. Com essa interface de programação, você pode facilmente configurar um fluxo Moralis para ser notificado sempre que algo de interesse ocorrer na cadeia. Isso significa que você pode obter atualizações personalizadas instantâneas quando os eventos são acionados com base em seus filtros.
Você também deve explorar as capacidades de cruzamento de cadeias do Moralis. O Moralis suporta várias redes diferentes, incluindo a Aptos, permitindo que você construa projetos agnósticos de blockchain. Isso significa que você não precisa se limitar a uma única rede e pode facilmente portar projetos entre as redes com configurações mínimas de código. Portanto, se você leva a sério se tornar um desenvolvedor Web3, certifique-se de se inscrever no Moralis!
Além disso, se você estiver interessado no desenvolvimento da Aptos, confira nosso tutorial de NFT da Aptos!
Resumo - Obter Todas as Transações para uma Conta Aptos
O artigo de hoje mostrou como criar um aplicativo que permite obter continuamente todas as transações de uma conta Aptos. Ao usar o aplicativo, tudo o que você precisa fazer é inserir um endereço de carteira e clicar em um botão. Além disso, graças à acessibilidade da API de Dados Web3 do Moralis, você conseguiu configurar este aplicativo em três etapas:
- Clonar o aplicativo e configurar o Moralis;
- Backend - Obter todas as transações para uma conta Aptos;
- Frontend - Lidar com a resposta.
Portanto, se você chegou até aqui, agora está familiarizado com como obter transações de uma conta Aptos. A partir daqui, você pode integrar funcionalidades semelhantes em qualquer projeto futuro da Aptos!
Se você achou este tutorial informativo e instrutivo, pode aprender mais sobre desenvolvimento Web3 aqui no blog do Moralis. Por exemplo, se quiser construir projetos mais sofisticados, confira nosso guia de desenvolvimento de mercado Web3 ou aprenda a criar uma DAO!
Além disso, se você está focado em se tornar um desenvolvedor de blockchain, não se esqueça de se inscrever no Moralis. Com uma conta, você obtém acesso gratuito às APIs Web3 de nível empresarial do Moralis e pode aproveitar ao máximo o poder da Web3!
Artigo original publicado por Moralis. Traduzido por Paulinho Giovannini.
















Latest comments (0)