Visão Geral
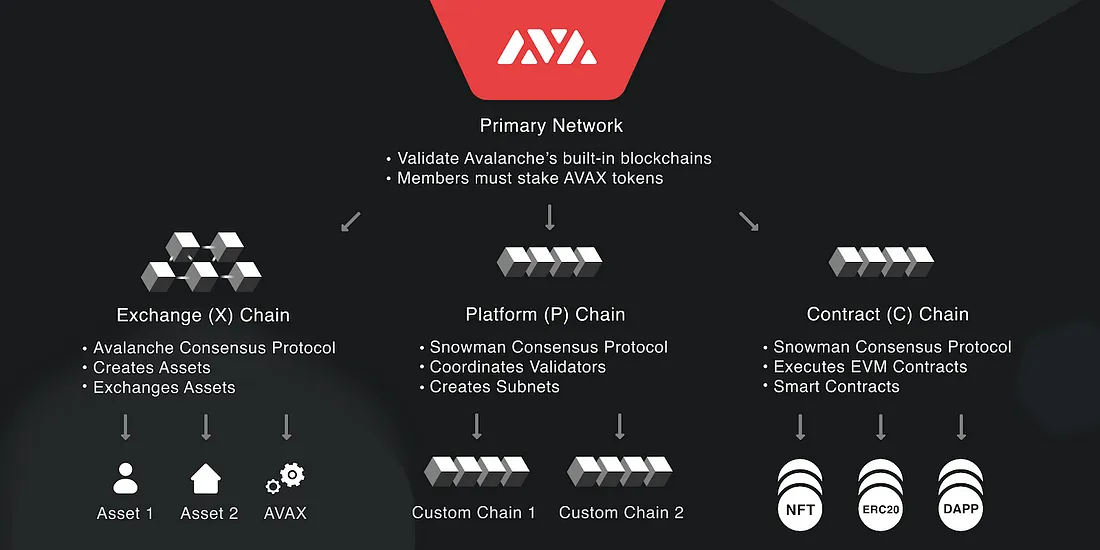
Avalanche é uma blockchain de código aberto, com prova de participação e funcionalidade de contrato inteligente que utiliza a família de protocolos de consenso Snow. A Rede Principal da Avalanche é composta por 3 blockchains integradas que são validadas e protegidas pela Rede Principal:
Exchange Chain (X-Chain) - Atua como uma plataforma descentralizada para criar e negociar ativos inteligentes digitais, como a AVAX. Esses ativos representam um recurso do mundo real com um conjunto de regras que regem seu comportamento. A X-Chain é uma instância da Máquina Virtual Avalanche (AVM).
Platform Chain (P-Chain) - Coordena validadores, mantém o controle de sub-redes ativas e permite a criação de novas sub-redes como a blockchain de metadados na Avalanche. A P-Chain implementa o protocolo de consenso Snowman.
Contract Chain (C-Chain) - Permite a criação de contratos inteligentes usando a API da C-Chain.
Avalanche é uma das várias novas blockchains de Camada 1 que estão competindo para atrair desenvolvedores Ethereum. Para facilitar a experiência de integração para desenvolvedores Ethereum, os contratos inteligentes da Avalanche podem ser escritos em Solidity. O mecanismo de consenso da Avalanche visa permitir o desenvolvimento de aplicações mais rápidas, mais baratas e energeticamente eficientes em comparação às cadeias concorrentes.
Neste guia, vamos mostrar como configurar uma carteira para a rede Avalanche, implantar um contrato inteligente e conectar um aplicativo frontend a esse contrato. No final, você terá um dApp conectado ao testnet Fuji do Avalanche.
O que você vai fazer
- Configurar sua Coinbase Wallet para a rede Avalanche
- Implantar um contrato inteligente escrito em Solidity na rede de teste Fuji
- Criar um aplicativo frontend React que lê e escreve no contrato
O que você vai precisar
- Node v16 e Yarn
- Coinbase Wallet
- Conhecimento de JavaScript, React e Vite
- GitHub CLI
Configure a API Avalanche no QuickNode
Para construir na Avalanche, você precisará de um ponto de acesso à API para se comunicar em sua rede. Se você deseja implantar, hospedar e gerenciar sua própria infraestrutura, pode pular esta seção. Se você quiser deixar o trabalho pesado para nós, pode se inscrever para um teste gratuito de 7 dias. Primeiro, crie uma conta no QuickNode preenchendo o formulário na página inicial.
Crie um Endpoint
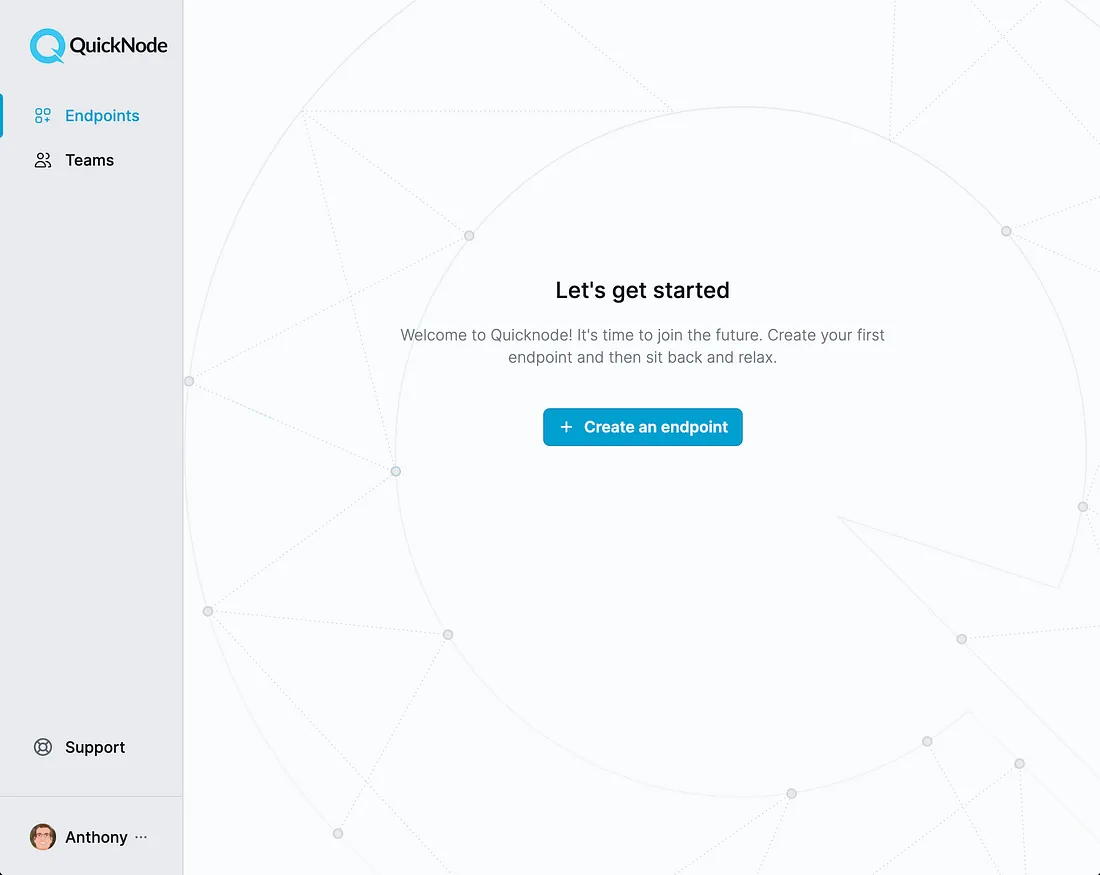
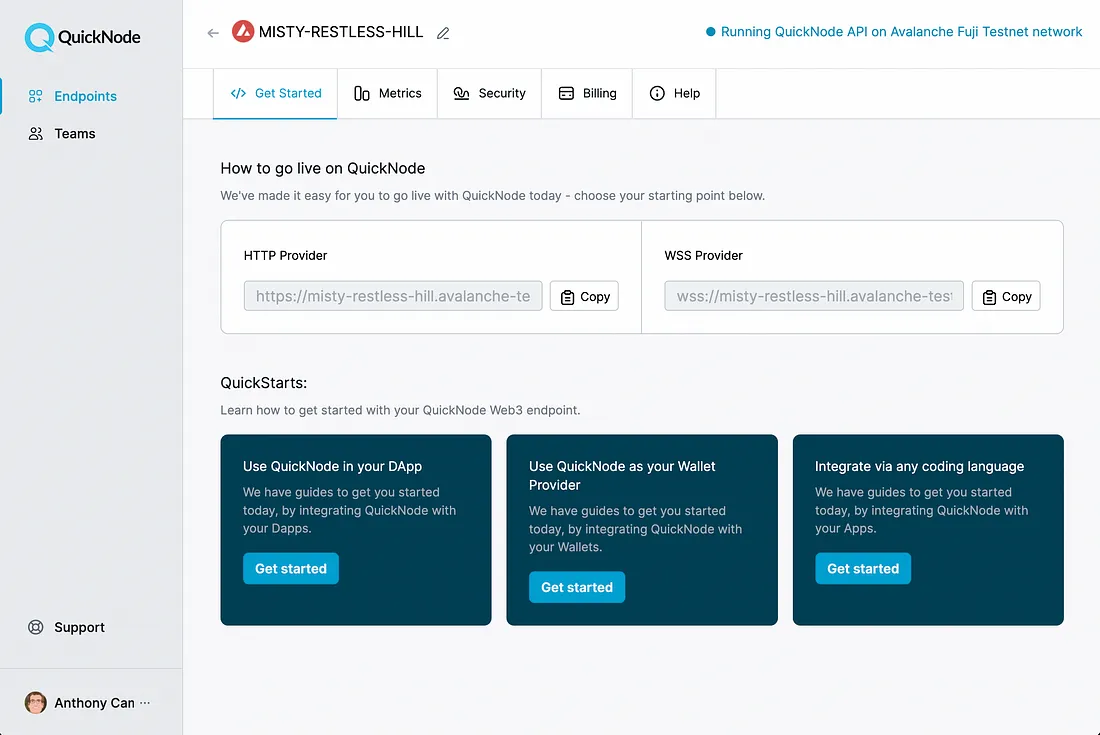
Depois de criar uma conta, você deve ver a tela a seguir.
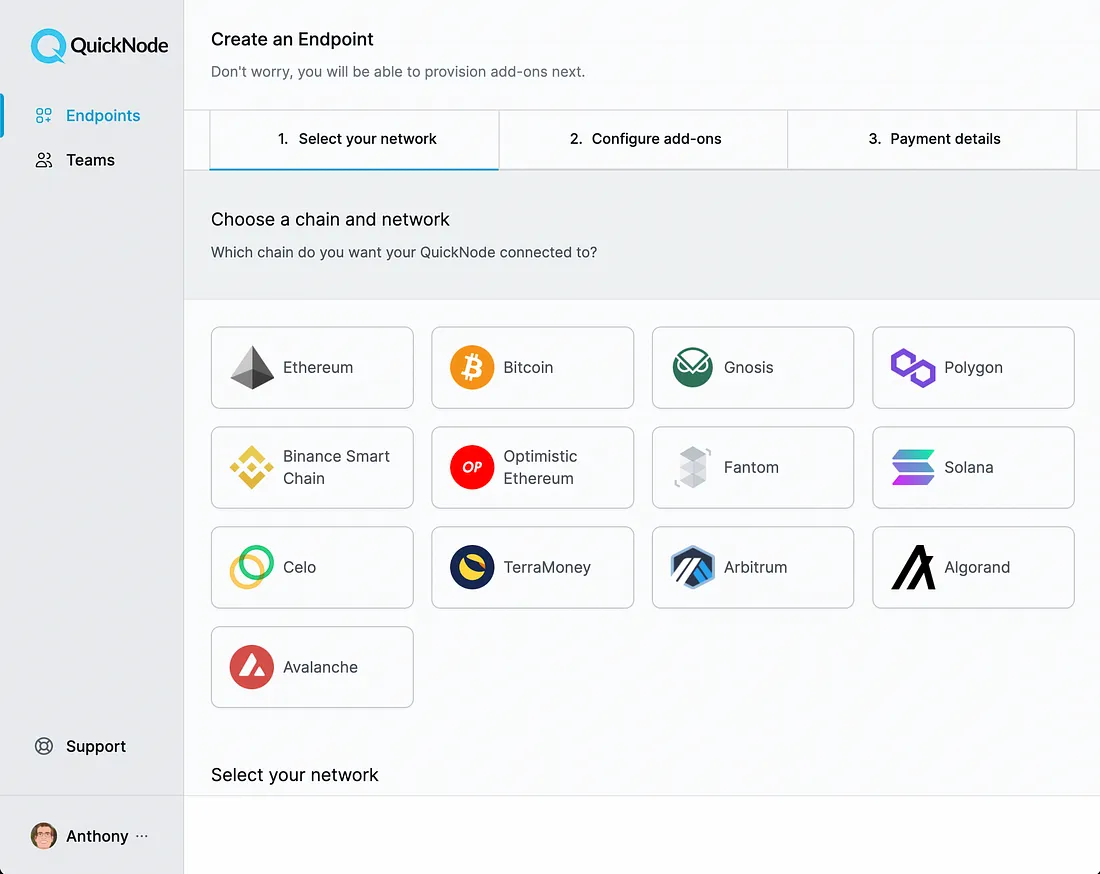
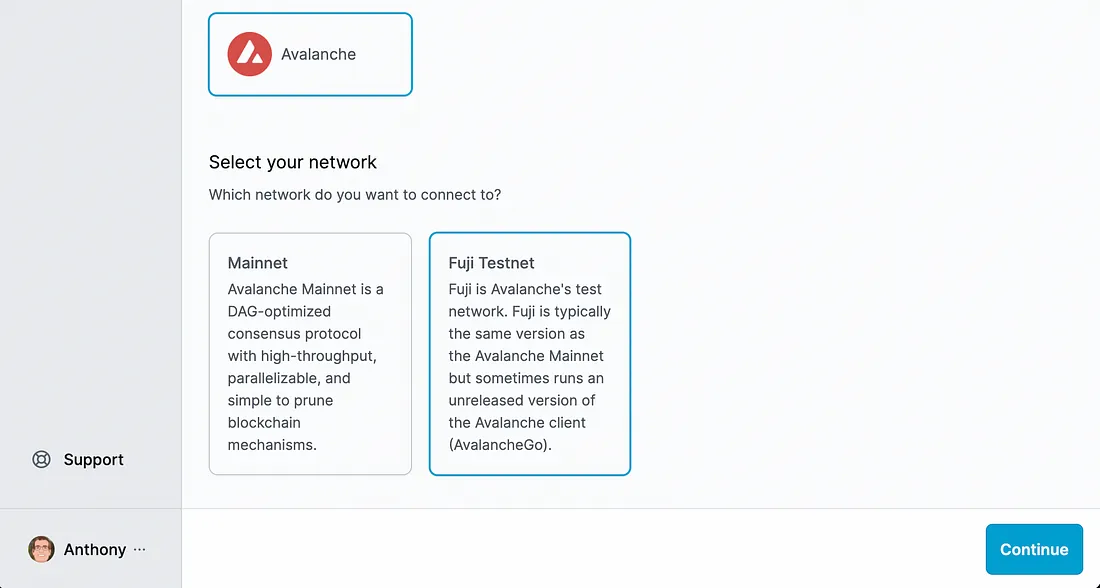
Clique no botão “Create an endpoint” (Criar um endpoint) e selecione a rede "Avalanche".
Neste guia, trabalharemos com a rede de teste Fuji, então vá em frente e selecione a "Fuji Testnet" (rede de teste) para a rede.
Em seguida, você terá a opção de configurar qualquer funcionalidade adicional, incluindo o modo de arquivo (Archive Mode) ou o modo de rastreamento (Trace Mode). Você pode pular esses recursos para este guia e concluir a configuração enviando suas informações de pagamento. Seu cartão não será cobrado nos primeiros sete dias.
Configure a Coinbase Wallet para Avalanche
Você pode criar uma carteira Avalanche online em wallet.avax.network ou configurar uma carteira existente que permita a conexão com endpoints RPC. Neste tutorial, usaremos a Coinbase Wallet, que você pode baixar aqui.
Adicione a rede Avalanche
Abra sua Coinbase Wallet e ative o Modo Desenvolvedor na guia Configurações. Na mesma guia, verifique as redes disponíveis selecionando “Default network” (Rede padrão) e selecionando "Avalanche Fuji" em testnets (redes de teste).
Faucet para rede de teste Fuji
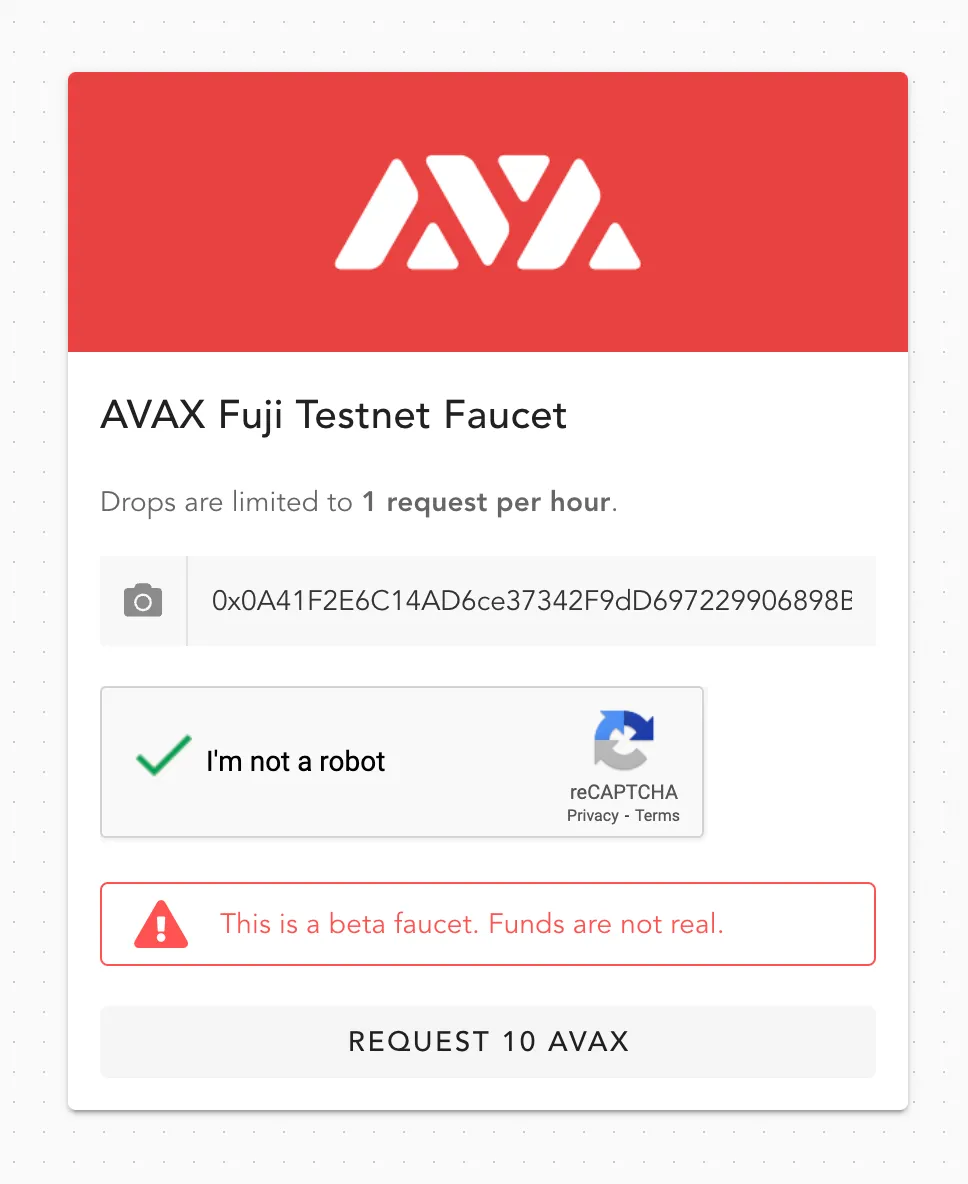
Para interagir com a Fuji, precisamos ter AVAX em nossa carteira. Assim como o faucet Ropsten no Ethereum, a Avalanche possui a faucet para rede de teste Fuji. Inclua seu endereço de carteira e clique em "Solicitar 2 AVAX".
Volte para a sua carteira. Agora você deve ter 2 AVAX.
Criar um Novo Projeto
Vite é uma ferramenta moderna de construção de frontend e projeto de código aberto que oferece uma alternativa ao Webpack. Você pode usá-lo para criar um novo projeto com o modelo Vite React, que é muito semelhante ao tipo de projeto criado pelo create-react-app. Usaremos isso para nos conectar ao contrato inteligente implantado posteriormente no tutorial.
Abra uma janela do Terminal e execute os seguintes comandos para configurá-lo:
yarn create vite getting-started-with-avalanche --template react
cd getting-started-with-avalanche
Depois de gerar o aplicativo modelo, instale as dependências para hardhat, ethers, @nomiclabs/hardhat-ethers e dotenv para gerenciar variáveis de ambiente:
yarn add -D dotenv hardhat ethers @nomiclabs/hardhat-ethers
Crie os diretórios e arquivos para o seu contrato inteligente, script de implantação do Hardhat e configuração:
mkdir contracts scripts
echo > contracts/HelloWorld.sol
echo > scripts/deploy.js
echo > hardhat.config.js
Crie um arquivo .env no diretório raiz do seu projeto para armazenar variáveis de ambiente para nossa URL de endpoint, chave privada e endereço do contrato.
echo 'QUICKNODE_URL=\nPRIVATE_KEY=\nVITE_CONTRACT_ADDRESS=' > .env
Adicione o .env ao .gitignore para não enviar nenhuma informação privada.
echo '.env' >> .gitignore
Criar um contrato Hello World em Solidity
A seguir, adicionaremos um contrato inteligente básico, HelloWorld, para implantar na Avalanche. Abra um editor de código à sua escolha e cole este código em contracts/HelloWorld.sol:
// contracts/HelloWorld.sol
// SPDX-License-Identifier: GPL-3.0
pragma solidity ^0.8.6;
import "hardhat/console.sol";
contract HelloWorld {
string private helloMessage;
constructor(string memory _helloMessage) {
console.log(_helloMessage);
helloMessage = _helloMessage;
}
function hello() public view returns (string memory) {
return helloMessage;
}
function setHello(string memory _helloMessage) public {
console.log("Changing helloMessage from '%s' to '%s'", helloMessage, _helloMessage);
helloMessage = _helloMessage;
}
}
O contrato possui uma variável string chamada helloMessage. Ela contém uma função hello que retorna o valor atribuído a helloMessage . Outra função, setHello, altera o valor de helloMessage para qualquer argumento passado para a função.
Agora que criamos nosso contrato inteligente, vamos implantá-lo na Avalanche!
Escrever o Script de Implantação
Adicione o seguinte script de implantação em scripts/deploy.js:
// scripts/deploy.js
async function main() {
const HelloWorldFactory = await ethers.getContractFactory("HelloWorld")
const helloMessage = await HelloWorldFactory.deploy("Hello from QuickNode")
await helloMessage.deployed()
console.log("Contract deployed to:", helloMessage.address)
console.log("Contract deployed by " + JSON.stringify(helloMessage.signer) + " signer")
process.exit(0)
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error)
process.exit(1)
})
A função principal chama o método getContractFactory na biblioteca ethers e passa HelloWorld como o nome do contrato. HelloWorldFactory é implantado com a mensagem "Hello from QuickNode" e atribuída a helloMessage. Isso é então chamado na linha seguinte com o método implantado. Por último, o endereço e o assinante do contrato são registrados no console.
Configuração do Hardhat
Agora que temos nosso contrato e um script para implantá-lo, o último passo é escrever nossa configuração do Hardhat. A configuração especifica onde os artefatos do contrato são colocados no projeto e em qual rede o contrato é implantado.
O código para isso é assim:
// hardhat.config.js
require("dotenv").config()
require("@nomiclabs/hardhat-ethers")
module.exports = {
solidity: "0.8.6",
paths: {
artifacts: './src/artifacts',
},
networks: {
fuji: {
url: process.env.QUICKNODE_URL,
accounts: [`0x` + process.env.PRIVATE_KEY],
chainId: 43113,
},
},
}
Aqui especificamos a versão do Solidity, o caminho para os artefatos do contrato e as informações da rede para Fuji. Adicione este código ao arquivo hardhat.config.js.
Antes de podermos implantar este contrato, precisamos incluir duas variáveis de ambiente em .env. Vá até a extensão Coinbase Wallet e clique em "Show Recovery Phrase". Copie sua chave privada e atribua-a à variável PRIVATE_KEY.
Em seguida, visite o painel do QuickNode e copie a URL do provedor HTTP para o seu endpoint. Cole a URL no arquivo .env e inclua /ext/bc/C/rpc no final da URL para especificar que você deseja se conectar à C-Chain. Esta cadeia é uma instância da Ethereum Virtual Machine que permite criar contratos inteligentes com a API da C-Chain.
Implantar Contrato na Fuji
Antes de implantar o contrato, precisamos primeiro compilá-lo. Execute o seguinte comando:
yarn hardhat compile
Em seguida, implante o contrato e inclua um sinalizador de rede (network) — para especificar a rede de teste Fuji.
yarn hardhat run scripts/deploy.js --network fuji
Se tudo em seu projeto estiver configurado corretamente, após executar este script, seu terminal exibirá a seguinte mensagem, mas com seus próprios endereços:
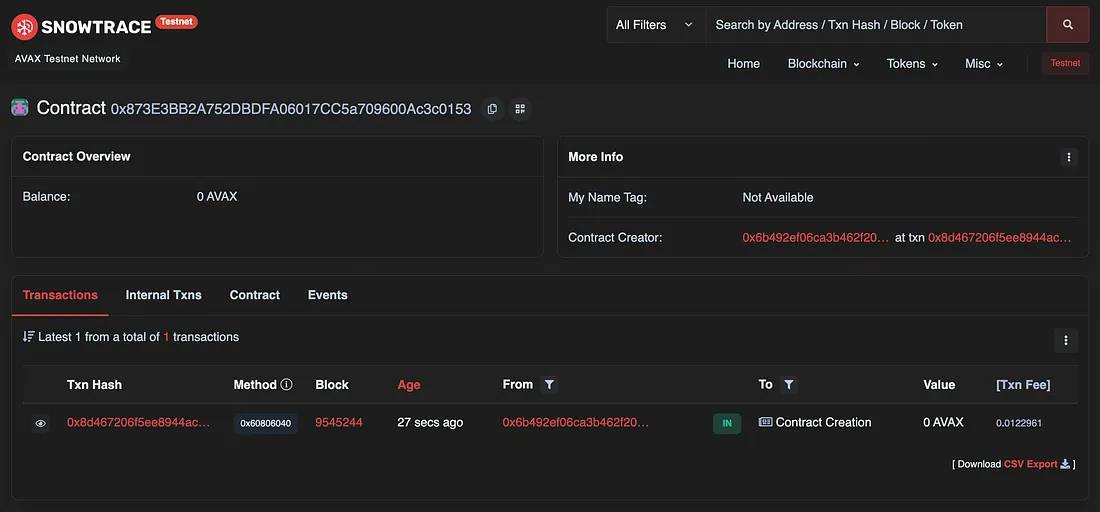
Vá para o Snowtrace Testnet e procure o endereço do seu contrato.
Inclua o endereço do contrato em .env para que ele possa ser acessado pelo nosso cliente frontend na próxima seção.
Crie um Aplicativo React
O endereço do contrato agora pode ser usado para criar um cliente frontend com React que interage com os métodos do contrato. Adicione o seguinte código React em src/App.jsx para configurar seu aplicativo:
// src/App.jsx
import { useState } from 'react'
import { ethers } from 'ethers'
import HelloWorld from './artifacts/contracts/HelloWorld.sol/HelloWorld.json'
const contractAddress = import.meta.env.VITE_CONTRACT_ADDRESS
function App() {
const [hello, setHelloValue] = useState()
async function requestAccount() {
await window.ethereum.request({ method: 'eth_requestAccounts' })
}
async function fetchHello() {
if (typeof window.ethereum !== 'undefined') {
await requestAccount()
const provider = new ethers.providers.Web3Provider(window.ethereum)
const contract = new ethers.Contract(contractAddress, HelloWorld.abi, provider)
try {
const data = await contract.hello()
setHelloValue(data)
console.log('Greeting: ', data)
console.log('Contract Address: ', contract.address)
} catch (err) {
console.log("Error: ", err)
}
}
}
return (
<div>
<header>
<h1>Avalanche</h1>
</header>
<main>
<h3>Hello World</h3>
<button onClick={fetchHello}>
Click me, you know you want to
</button>
<div>{hello}</div>
</main>
</div>
)
}
export default App
Em seguida, navegue até o index.html e inclua a seguinte folha de estilo no cabeçalho do html:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/water.css@2/out/water.css">
Isso fornece estilos padrão com o Water.css.
Inicie o Servidor de Desenvolvimento
Execute o seguinte comando para iniciar o servidor de desenvolvimento com Vite:
yarn dev
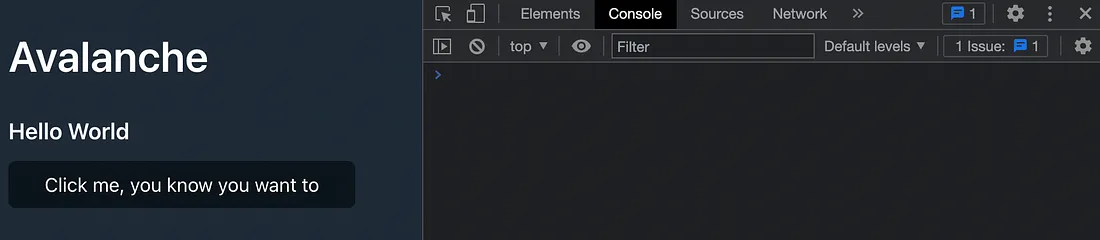
Acesse localhost:3000 para ver o aplicativo:
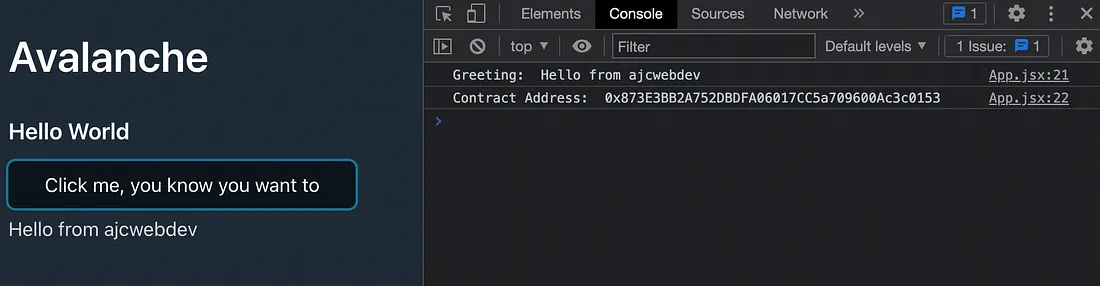
Vamos testá-lo! Conecte sua carteira e clique no botão abaixo de "Hello World".
Você deve ver uma mensagem de saudação exibida abaixo do botão e registrada no console.
Agora, vamos atualizar nosso código com mais um recurso. Retorne a src/App.jsx e adicione a seguinte função setHello após fetchHello, mas antes da instrução return:
// src/App.jsx
async function setHello() {
if (!hello) return
if (typeof window.ethereum !== 'undefined') {
await requestAccount()
const provider = new ethers.providers.Web3Provider(window.ethereum)
const signer = provider.getSigner()
const contract = new ethers.Contract(contractAddress, HelloWorld.abi, signer)
const transaction = await contract.setHello(hello)
await transaction.wait()
fetchHello()
}
}
Inclua o seguinte código na instrução return abaixo do botão fetchHello:
// src/App.jsx
<input
onChange={e => setHelloValue(e.target.value)}
placeholder="Set hello message"
/>
<button onClick={setHello}>
Set hello message
</button>
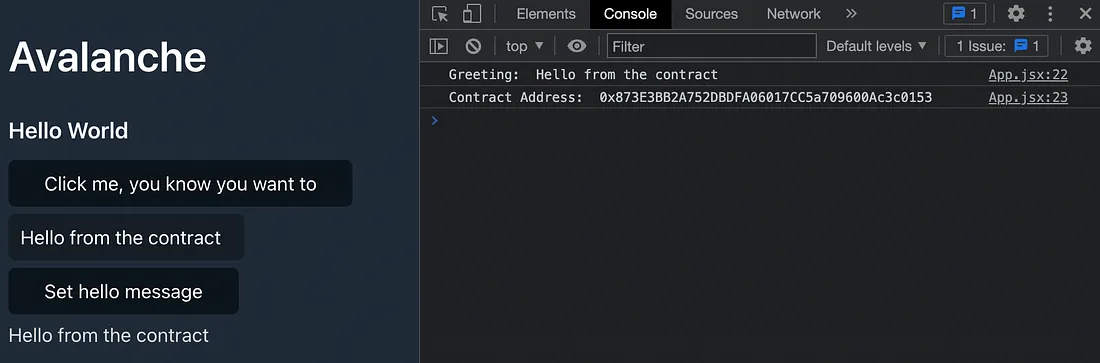
Agora, quando você inserir uma nova mensagem de hello e clicar no botão "Set hello message", será solicitada a confirmação da transação em sua Carteira Coinbase. Após confirmar a transação, ela ficará pendente por alguns segundos. Depois que a transação for liquidada, a nova mensagem será registrada no console.
Configure a Implantação no Netlify
Nossa aplicação hello world está completa e podemos implantá-la na internet com um serviço como Netlify ou Vercel. Crie um arquivo netlify.toml para nossa configuração no Netlify.
echo > netlify.toml
Adicione as seguintes instruções ao arquivo netlify.toml:
# netlify.toml
[build]
publish = "dist"
command = "yarn build"
O comando de construção (build) está configurado como yarn build e o diretório de publicação está configurado como dist.
Crie um Repositório no GitHub
Inicialize um repositório Git e envie o projeto para um repositório no GitHub.
git init
git add .
git commit -m "add initial commit message here"
gh repo create getting-started-with-avalanche --public --pu \
--source=. \
--description="Deploy a smart contract to Avalanche's Fuji Testnet with Hardhat, Ethers, and QuickNode" \
--remote=upstream
Usamos a CLI do GitHub, mas você também pode visitar repo.new e seguir as instruções fornecidas lá.
Implantar no Netlify
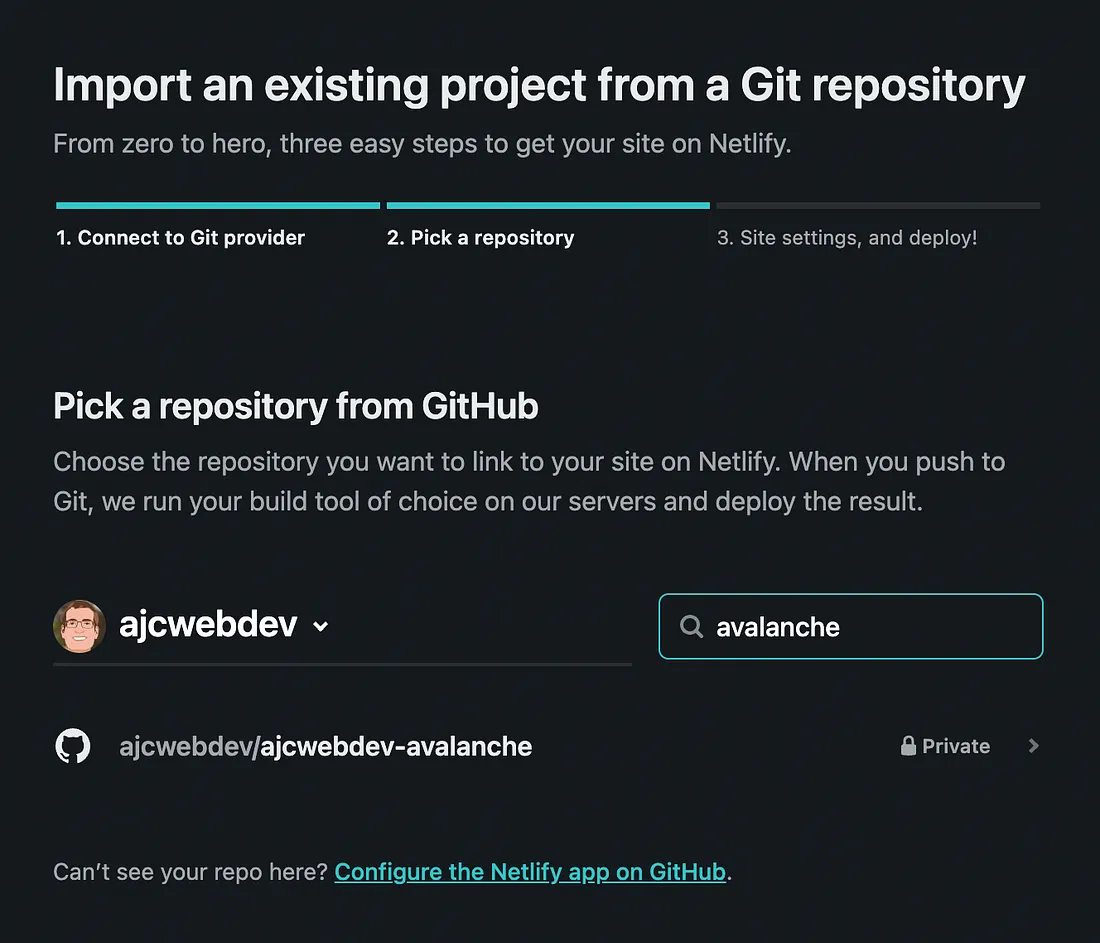
Vá para o painel de controle do Netlify, clique em "Add new site” (Adicionar novo site) e selecione o repositório recém-criado.
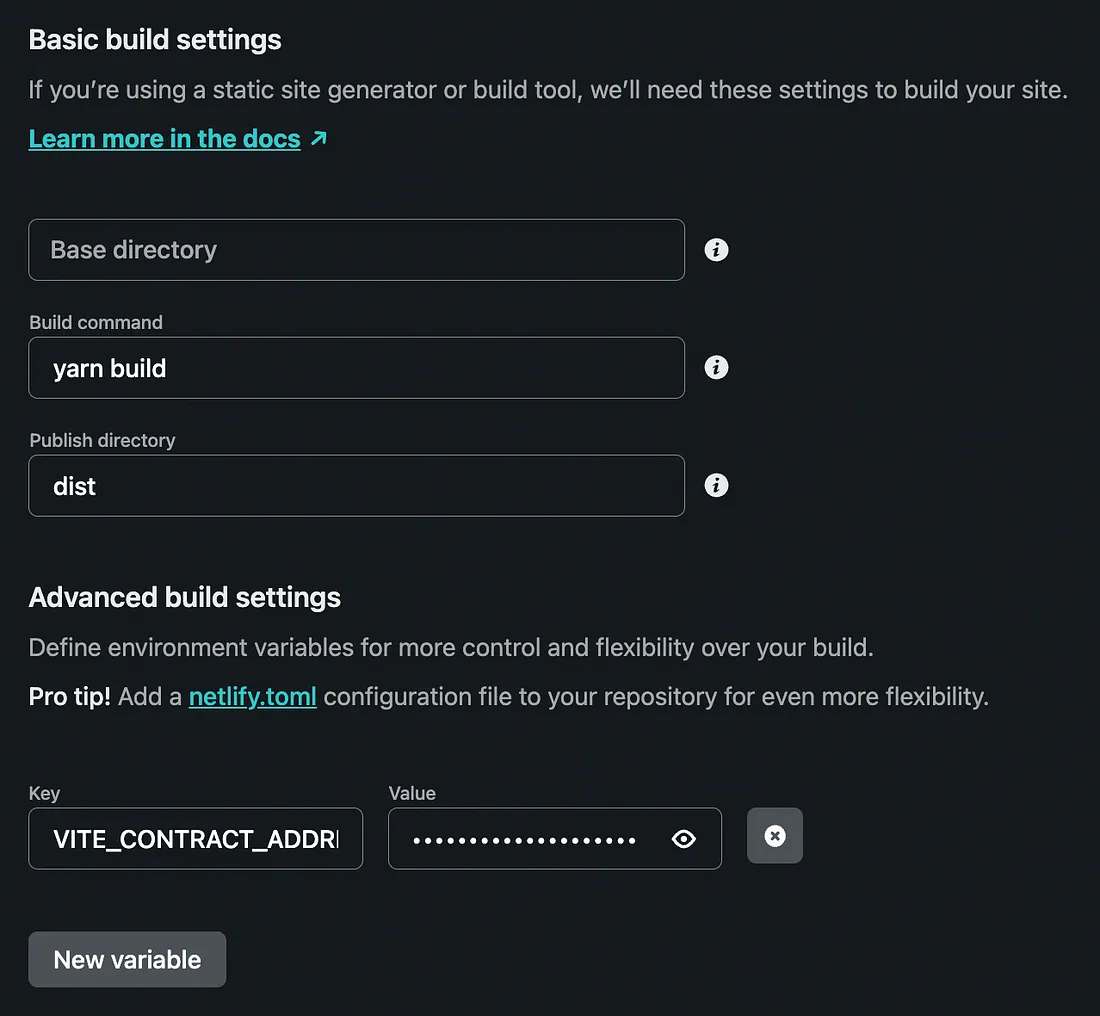
Suas configurações de construção são importadas do arquivo netlify.toml. A única outra informação que você precisa incluir é o endereço do contrato em "Advanced build settings” (Configurações avançadas de construção). Por último, clique em "Deploy site” (Implantar site).
Vá para "Domain settings” (Configurações de domínio) para dar ao seu site um domínio personalizado. Você pode ver este exemplo em ajcwebdev-avalanche.netlify.app.
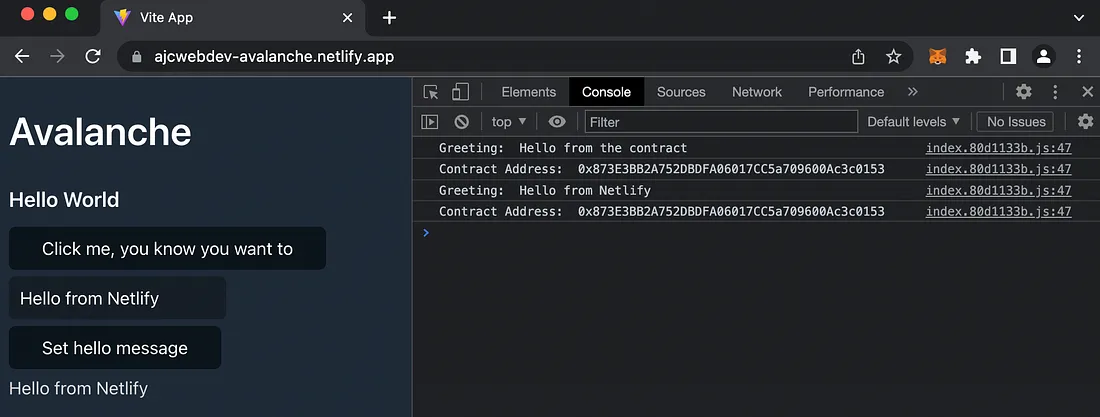
Parabéns! Você deve ver seu site em tempo real com seu domínio personalizado, semelhante a este:
Conclusão
E é isso! Neste guia, você aprendeu como configurar a Carteira Coinbase para a rede Avalanche, implantar um contrato inteligente escrito em Solidity na rede de teste Fuji da Avalanche e criar um aplicativo frontend React para ler e escrever no contrato.
Inscreva-se em nossa newsletter para mais artigos e guias sobre Ethereum. Se você tiver algum feedback, sinta-se à vontade para entrar em contato conosco pelo Twitter. Você sempre pode conversar conosco em nosso servidor da comunidade Discord, apresentando alguns dos desenvolvedores mais legais que você já conheceu :)
Esse artigo é uma tradução feita por @bananlabs. Você pode encontrar o artigo original aqui




















Oldest comments (1)
Show esse guide! Vc pode usar o nosso Faucet para conseguir Fuji tokens também faucet.quicknode.com/avalanche/fuji