Já se perguntou como é criar um dapp mobile web3 como Showtime ou OpenSea? Ser um desenvolvedor dapp mobile desbloqueia superpotências para entender como o provedor funciona, como as conexões do dapp e da carteira funcionam e como interagir com contratos inteligentes / RCP do Blockchain.
Neste tutorial, criaremos um simples dapp web3 com oWalletConnect Modal via React Native Expo, que capacita você com as fundações para ser um desenvolvedor web3 dapp.
…
O que vamos construir neste tutorial?
Neste tutorial simples, estaremos criando uma dapp simples que assina uma mensagem depois de ter se conectado à Blockchain do Ethereum, após a aprovação da carteira.
Recomendo fortemente passar pela documentação antes de começar.
O processo do tutorial é dividido em:
Pré-requisitos
Instalação
Configuração do projeto
Vamos começar 🫡
Também criei um tutorial do YouTube para me sentir à vontade para seguir aqui!
Pré-requisitos
Tenha um dispositivo móvel ( iOS ou Android ) com o Expo Go instalado. Registre uma conta em expo.dev para um fluxo mais fácil.
Instale também uma carteira móvel. Recomendamos a Alpha Wallet, Trust ou Zerion. Isso facilitará a conexão da carteira com dapp.
Instalação
Vamos começar iniciando um projeto Expo!
npx create-expo-app -t expo-template-blank-typescript
// Quando solicitado com "What is your app named"
// Tipo: reactnative_dapp_tutorial
cd reactnative_dapp_tutorial
npx expo start
Conforme a Documentação da Expo.
Instale o aplicativo Expo Go no seu telefone iOS ou Android e conecte-se à mesma rede sem fio do seu computador. No Android, use o aplicativo Expo Go para digitalizar o QR code do seu terminal para abrir seu projeto. No iOS, use o scanner do QR code nativo do aplicativo de Camera padrão
do iOS
Siga as instruções da Expo aqui para mais sobre a configuração.
Digitalize seu QR code com o dispositivo para executar a Expo em paralelo com o fluxo de código.
Um exemplo de como o QR code deve se parecer após executar o comando npx expo start é mostrado abaixo, juntamente com como ele deverá ser exibido em seu dispositivo móvel quando o Expo estiver em execução.
Agora vamos começar com os módulos WalletConnect.
De acordo com a documentação da WalletConnect, vamos instalar o seguinte.
npx expo install @walletconnect/modal-react-native
npx expo install @react-native-async-storage/async-storage react-native-get-random-values react-native-modal react-native-svg
Inicializando o WalletConnect Modal
Obtenha um projectID do WalletConnect Cloud Platform
Com este tutorial, usaremos o projectID que é mostrado depois de você criar um projeto. Normalmente, adotamos uma abordagem .env, mas isso é complicado no React Native, por isso, prosseguiremos com o apenas copiar e colar o projectID para fins de desenvolvimento / tutorial.
Instalação
Tela
Configuração do projeto
Espero que você tenha lido a documentação do WalletConnect Modal.
⚠️⚠️ NOTA: Para aqueles utilizando Expo 48, consulte aqui para mais passos.⚠️⚠️
Alguns problemas com expo / polyfill são abordados nas etapas extras acima.
As principais funções que precisamos entender relacionadas ao pacote são:
WalletConnectModal
UseWalletConnectModal Hook
WalletConnectModal
<WalletConnectModal projectId={projectId} providerMetadata={providerMetadata} />
Você pode pensar que este é o provedor que envolve toda a conexão do modal. Você passa o ID do projeto para usar a WalletConnect e fornece metadados extras para ajudar o lado da carteira a entender o que é esse dapp em relação ao nome, descrição, URL, ícones e links de redirecionamento.
Para mais informações sobre quais dependências os pacotes usar:
"dependencies": {
"@ethersproject/shims": "5.7.0",
"@walletconnect/core": "2.9.0",
"@walletconnect/react-native-compat": "2.9.0",
"@walletconnect/universal-provider": "2.9.0",
"qrcode": "1.5.3",
"valtio": "1.10.5"
}
A dependência mais importantes é a @walletconnect / universal-provider que usa a nossa API de Login , que permite aos usuários executar ações na blockchain. Mais informações podem ser encontradas aqui.
Hook UseWalletConnectModal
import { useWalletConnectModal } from "@walletconnect/modal-react-native";
const { isOpen, open, close, provider, isConnected, address } = useWalletConnectModal();
Esse hook fornece acesso à abertura / fechamento do modal da WalletConnect e verifica se ele está conectado e expõe o provedor com ações na Blockchain.
Então, vamos adicionar isso ao nosso código / App.tsx
import { WalletConnectModal } from '@walletconnect/modal-react-native';
const projectId = 'YOUR_PROJECT_ID';
const providerMetadata = {
name: 'YOUR_PROJECT_NAME',
description: 'YOUR_PROJECT_DESCRIPTION',
url: 'https://your-project-website.com/',
icons: ['https://your-project-logo.com/'],
redirect: {
native: 'YOUR_APP_SCHEME://',
universal: 'YOUR_APP_UNIVERSAL_LINK.com'
}
};
function App() {
return (
<>
<WalletConnectModal projectId={projectId} providerMetadata={providerMetadata} />
</>
)
}
Aqui inicializamos o WalletConnectModal com as propriedades
ProjectID
ProviderMetaData
Adicione seu ProjectID da nuvem e adicione seus próprios metadados.
Em seguida, queremos adicionar useWalletConnectModal e use o hook useWalletConnectModal.
import { StyleSheet, Text, View, Pressable } from "react-native";
import {
WalletConnectModal,
useWalletConnectModal,
} from "@walletconnect/modal-react-native";
//Adicione o hook useWalletConnectModal
const projectId = "...";
const providerMetadata = {
name: "YOUR_PROJECT_NAME",
description: "YOUR_PROJECT_DESCRIPTION",
url: "https://your-project-website.com/",
icons: ["https://your-project-logo.com/"],
redirect: {
native: "YOUR_APP_SCHEME://",
universal: "YOUR_APP_UNIVERSAL_LINK.com",
},
};
export default function App() {
// Adicione o hook+ props useWalletConnectModal
const { open, isConnected, address, provider } = useWalletConnectModal();
// Função para lidar com o
const handleButtonPress = async () => {
if (isConnected) {
return provider?.disconnect();
}
return open();
};
// Principal renderização da Interface do Usuário
return (
<View style={styles.container}>
<Text style={styles.heading}>WalletConnect Modal RN Tutorial</Text>
<Text>{isConnected ? address : "No Connected"}</Text>
<Pressable onPress={handleButtonPress} style={styles.pressableMargin}>
<Text>{isConnected ? "Disconnect" : "Connect"}</Text>
</Pressable>
<WalletConnectModal
projectId={projectId}
providerMetadata={providerMetadata}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
heading: {
fontSize: 18,
fontWeight: "bold",
marginBottom: 16,
},
pressableMargin: {
marginTop: 16,
},
});
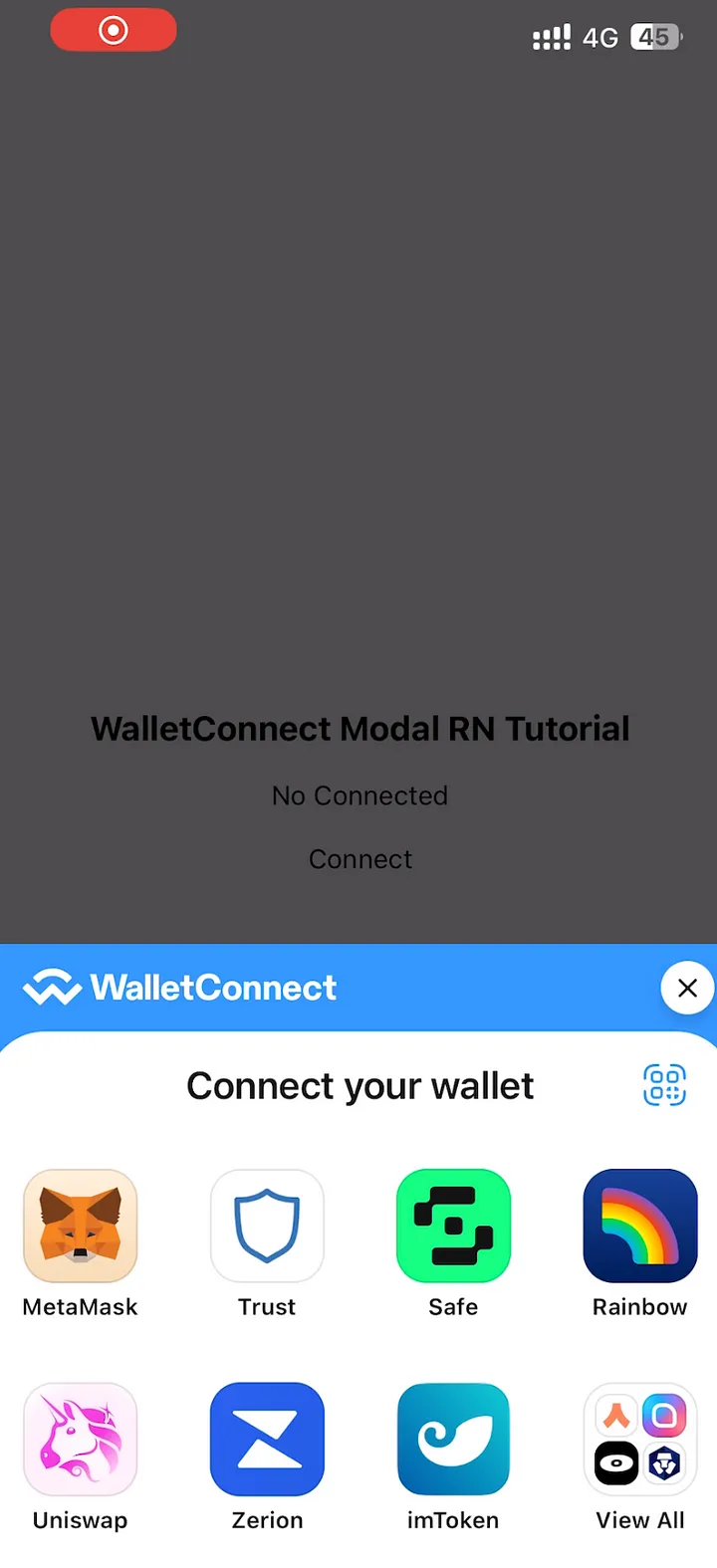
Sua interface do usuário deve ficar assim:
Deve permitir conectar-se à carteira (Carteira de confiança usada)
Em seguida, sua carteira deve solicitar uma solicitação de conexão
Então você será redirecionado para o dapp nativo do reator. ***
Você está agora conectado!
Você tem a opção de desconectar.
** Nota: nem todas as carteiras móveis lidam bem com redirecionamentos. Isso depende da carteira de sua escolha.
Vamos mergulhar nas alterações de código aqui:
Nós importamos o useWalletConnectModal
Acessamos os props e funções com: open, isConnected, address e provider
Criamos uma função handleButtonPress para permitir .open( ), que permite a conexão e, se não estiver conectado, temos acesso ao provedor e desconectamos com o provider.disconnect( ). Para mais informações sobre provedores, leia aqui.
O restante da interface do usuário na função de retorno + folha de estilo são autoexplicativos em relação ao gerenciamento da interface do usuário do React Native.
Você sabe que possui legos e blocos de construção fundamentais sobre como começar e criar seu primeiro dapp React Native Mobile 👐
Para expandir ainda mais o que você pode fazer no lado do dapp, você pode começar a explorar
ethers.js
wagmi / viem
Então você pode começar a aprender a interagir com o Blockchain RPC e os Contratos Inteligentes
Assinar / Enviar mensagens / transações
Interagir com contratos inteligentes (Ler ou Escrever )
Vou cobrir isso em outra postagem / tutorial do blog 🤝
Para aqueles com alguma dúvida sobre este tutorial, entre em contato comigo via Twitter ou abra um issue aqui em nosso React Native Repo/Issues
Este artigo foi escrito por Tom Terado e traduzido por Adriano P. de Araujo. O original em inglês pode ser encontrado aqui.














Oldest comments (0)