Sumário
1 . Visão geral
2 . Tutorial: Como construir uma Exchange de criptomoedas descentralizada
2.1. Configurando seu projeto
2.2. Construindo o Header da Exchange descentralizada de criptomoedas
2.3. Criando a página de troca
2.3.1. Adicionando campos de entrada da Exchange
2.3.2. Adicionando modais de seleção de token
3 . Construindo uma Exchange de criptomoedas descentralizada
3.1. Obtendo preços de token para o front-end
3.2. Autenticação Web3: conectando a MetaMask
3.3. Adicionando a funcionalidade de troca através do 1inch Aggregator
4 . Fundamentos da construção de uma Exchange descentralizada para criptomoedas
5 . O que é uma Exchange descentralizada?
5.1. Como funciona uma Exchange de criptomoedas descentralizada?
6 . Exchange descentralizada vs centralizada
7 . Ferramentas para criar uma Exchange de criptomoedas descentralizada
8 . Como construir uma Exchange descentralizada de criptomoedas – Resumo
Construir uma Exchange de criptomoedas descentralizada pode parecer bastante complicado. No entanto, você pode criar uma DEX em cerca de 90 minutos se confiar nas ferramentas certas. Se você seguir o tutorial deste artigo, usar React, NodeJS e duas ferramentas Web3 que são a espinha dorsal do artigo de hoje: o Moralis Web3 Data API e o 1inch aggregator. Graças a essas ferramentas, você pode aprender a construir uma Exchange de criptomoedas descentralizada sem suar a camisa! Agora, vejamos os trechos do código principal que ajudarão você a obter preços de dois ativos crypto envolvidos em uma troca:
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressTwo
})
No que diz respeito à funcionalidade de troca real, a API da 1inch permite implementá-la com as seguintes linhas de código:
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.address}&walletAddress=${address}`)
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.address}`)
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.address}&toTokenAddress=${tokenTwo.address}&amount=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.length, '0')}&fromAddress=${address}&slippage=${slippage}`)
Se você estiver interessado em aprender a implementar os trechos de código acima, crie sua conta Moralis gratuita e mergulhe no tutorial sobre como construir uma exchange de criptomoedas descentralizada abaixo!
Visão geral
A primeira parte do artigo de hoje é mostrar como construir uma exchange de criptomoedas descentralizada. É aqui que você pode seguir nosso exemplo, usar nossos trechos de código e criar as partes do back-end e do front-end do seu DApp DEX.
Abaixo do tutorial, você pode acompanhar a teoria por trás do tópico de hoje e organizar seus fundamentos de construção de uma DEX para criptomoedas. É aqui que explicaremos o que é uma Exchange Descentralizada (DEX - decentralized exchange no original), como ela funciona e como ela se compara a uma exchange centralizada. Também examinaremos as ferramentas necessárias ao criar uma exchange de criptomoedas descentralizada.
Tutorial: Como construir uma Exchange de criptomoedas descentralizada
Neste tutorial, você combinará sua proficiência em JavaScript com o poder do Moralis e o 1inch aggregator para criar sua própria instância do nosso exemplo de DEX de criptomoedas. Para tornar o processo o mais direto possível, decidimos dividi-lo em vários estágios e subestágios. Primeiro, percorreremos a configuração inicial do projeto. Em seguida, mostraremos como criar o Header da sua exchange de criptomoedas descentralizada. Em seguida, focaremos na criação de uma página da troca, que será o front-end de todas as funcionalidades relacionadas à exchange. Com o front-end no lugar, orientaremos você no processo de implementação do back-end. É aqui que você finalmente aprenderá como implementar os trechos de código acima descritos.
Configurando seu projeto
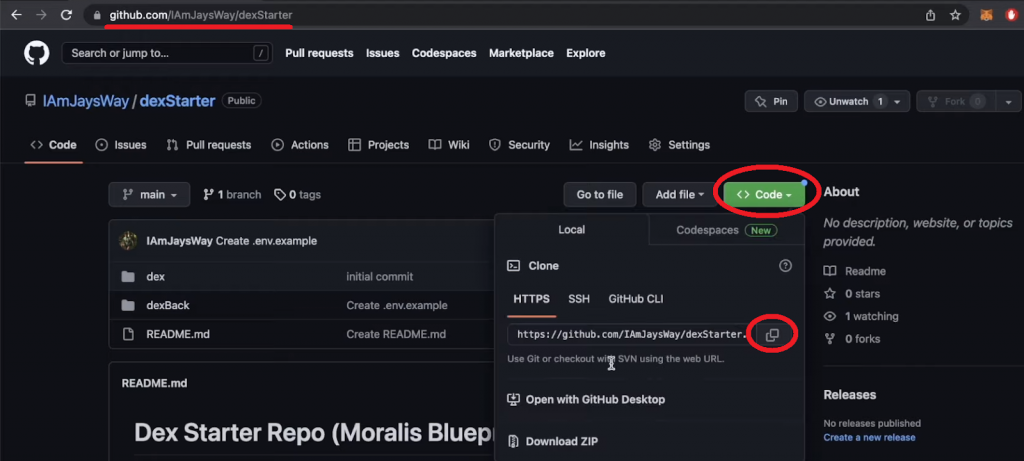
Em vez de começar do zero, visite o repositório do GitHub “dexStarter” e copie o endereço URL, conforme mostrado na imagem acima. Ao clonar nosso código, você não precisa se preocupar com o estilo e poderá dedicar sua atenção máxima à implementação da funcionalidade Web3.
Após copiar o URL do GitHub acima, abra um novo projeto no Visual Studio Code (VSC). Em seguida, use o terminal do VSC para clonar o código com este comando:
git clone https://github.com/IAmJaysWay/dexStarter
Em seguida, acesse a pasta “dexStarter” manualmente ou use o comando “cd dexStarter”. Dentro da pasta, você pode ver as pastas “dex” e “dexBack”. A primeira contém os componentes do front-end e a segunda os scripts do back-end. Ao clonar nosso código, você começa com aplicativos simples de React e NodeJS. Para fazê-los funcionar corretamente, você precisa instalar todas as dependências necessárias. Começando com o front-end, dê um “cd” para dentro de “dex” e insira o seguinte comando que instalará todas as dependências do front-end:
npm install
Com as dependências existentes, você pode iniciar seu aplicativo React:
npm run start
Se você for para o “localhost: 3000”, verá o seguinte:
Construindo o Header da exchange descentralizada de criptomoedas
Na pasta “dex / src”, abra “App.js” e importe o componente “Header.js” na parte superior:
import Header from "./components/Header";
Em seguida, use esse componente na sua função “App”:
function App() {
return (
<div className="App">
<Header />
</div>
)
}
Em seguida, vá para “dex / src / components” e abra o arquivo “Header.js” para adicionar um logotipo, opções de página e o botão “Connect”. Na parte superior do script, importe o logotipo e as imagens dos ícones:
import Logo from "../moralis-logo.svg";
import Eth from "../eth.svg";
Adicione as seguintes linhas de código para garantir que a função “Header” exiba o logotipo, as opções de página e o botão “Connect”:
function Header(props) {
const {address, isConnected, connect} = props;
return (
<header>
<div className="leftH">
<img src={Logo} alt="logo" className="logo" />
<div className="headerItem">Swap</div>
<div className="headerItem">Tokens</div>
</div>
<div className="rightH">
<div className="headerItem">
<img src={Eth} alt="eth" className="eth" />
Ethereum
</div>
<div className="connectButton" onClick={connect}>
{isConnected ? (address.slice(0,4) +"..." +address.slice(38)) : "Connect"}
</div>
</div>
</header>
);
}
Com as adições acima no “App.js” e no “Header.js”, seu front-end deve refletir essas alterações:
Seguindo em frente, você precisa ativar as opções “Swap” e “Tokens”. Para fazer isso, retorne ao “App.js” e importe “Swap”, “Tokens” e “Routes”:
import Swap from "./components/Swap";
import Tokens from "./components/Tokens";
import { Routes, Route } from "react-router-dom";
Em seguida, concentre-se na div “Header”, onde você precisa adicionar uma div “mainWindow” com as rotas apropriadas:
<Header connect={connect} isConnected={isConnected} address={address} />
<div className="mainWindow">
<Routes>
<Route path="/" element={<Swap isConnected={isConnected} address={address} />} />
<Route path="/tokens" element={<Tokens />} />
</Routes>
</div>
Retorne para “Header.js” e importe “Link”:
import { Link } from "react-router-dom";
Você também precisa agrupar suas divs “Swap” e “Tokens” em seus componentes de link:
<Link to="/" className="link">
<div className="headerItem">Swap</div>
</Link>
<Link to="/tokens" className="link">
<div className="headerItem">Tokens</div>
</Link>
Agora, as opções “Swap” e “Token” levam você às rotas correspondentes:
Criando a página de troca
Abra “ Swap.js ” e importe vários componentes da estrutura da interface do usuário do Ant Design:
import React, { useState, useEffect } from "react";
import { Input, Popover, Radio, Modal, message } from "antd";
import {
ArrowDownOutlined,
DownOutlined,
SettingOutlined,
} from "@ant-design/icons";
Em seguida, concentre-se na função “Swap”, na qual você deve adicionar uma div “tradeBox”. Ao utilizar o Ant Design, é fácil incluir uma opção de configuração de slippage* :
Nota do tradutor: O slippage, em tradução literal para o português, significa “escorregão”. No mercado financeiro, o termo é utilizado para referenciar a diferença entre o valor de envio de uma ordem de negociação, seja de compra ou venda, e o preço em que esta mesma ordem foi de fato executada
function Swap() {
const [slippage, setSlippage] = useState(2.5);
function handleSlippageChange(e) {
setSlippage(e.target.value);
}
const settings = (
<>
<div>Slippage Tolerance</div>
<div>
<Radio.Group value={slippage} onChange={handleSlippageChange}>
<Radio.Button value={0.5}>0.5%</Radio.Button>
<Radio.Button value={2.5}>2.5%</Radio.Button>
<Radio.Button value={5}>5.0%</Radio.Button>
</Radio.Group>
</div>
</>
);
return (
<div className="tradeBox">
<div className="tradeBoxHeader">
<h4>Swap</h4>
<Popover
content={settings}
title="Settings"
trigger="click"
placement="bottomRight"
>
<SettingOutlined className="cog" />
</Popover>
</div>
</div>
</>
);
}
Como resultado das linhas de código acima, sua página “Swap” deve ter um quadro “Swap” com um ícone de engrenagem que abre a configuração de tolerância de slippage:
Adicionando campos de entrada da Exchange
Sua exchange deve incluir campos de entrada adequados se você deseja trocar tokens. Esses campos devem permitir que os usuários selecionem os tokens que desejam trocar e seus valores. Portanto, você precisa aplicar alguns ajustes à sua div “tradeBox”. Portanto, crie uma div de “entrada” abaixo da div “tradeBoxHeader”:
<div className="inputs">
<Input
placeholder="0"
value={tokenOneAmount}
onChange={changeAmount}
disabled={!prices}
/>
<Input placeholder="0" value={tokenTwoAmount} disabled={true} />
<div className="switchButton" onClick={switchTokens}>
<ArrowDownOutlined className="switchArrow" />
</div>
<div className="assetOne" onClick={() => openModal(1)}>
<img src={tokenOne.img} alt="assetOneLogo" className="assetLogo" />
{tokenOne.ticker}
<DownOutlined />
</div>
<div className="assetTwo" onClick={() => openModal(2)}>
<img src={tokenTwo.img} alt="assetOneLogo" className="assetLogo" />
{tokenTwo.ticker}
<DownOutlined />
</div>
Você também precisa adicionar variáveis de estado apropriadas. Portanto, adicione as seguintes linhas abaixo da variável de estado “Slippage”:
const [tokenOneAmount, setTokenOneAmount] = useState(null);
const [tokenTwoAmount, setTokenTwoAmount] = useState(null);
const [tokenOne, setTokenOne] = useState(tokenList[0]);
const [tokenTwo, setTokenTwo] = useState(tokenList[1]);
const [isOpen, setIsOpen] = useState(false);
const [changeToken, setChangeToken] = useState(1);
Em seguida, adicione funções adequadas para lidar com a alteração de quantidades de tokens e a comutação “de / para” dos tokens. Adicione os seguintes trechos de código abaixo da função “handleSlippageChange”:
function changeAmount(e) {
setTokenOneAmount(e.target.value);
if(e.target.value && prices){
setTokenTwoAmount((e.target.value * prices.ratio).toFixed(2))
}else{
setTokenTwoAmount(null);
}
}
function switchTokens() {
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
const one = tokenOne;
const two = tokenTwo;
setTokenOne(two);
setTokenTwo(one);
fetchPrices(two.address, one.address);
}
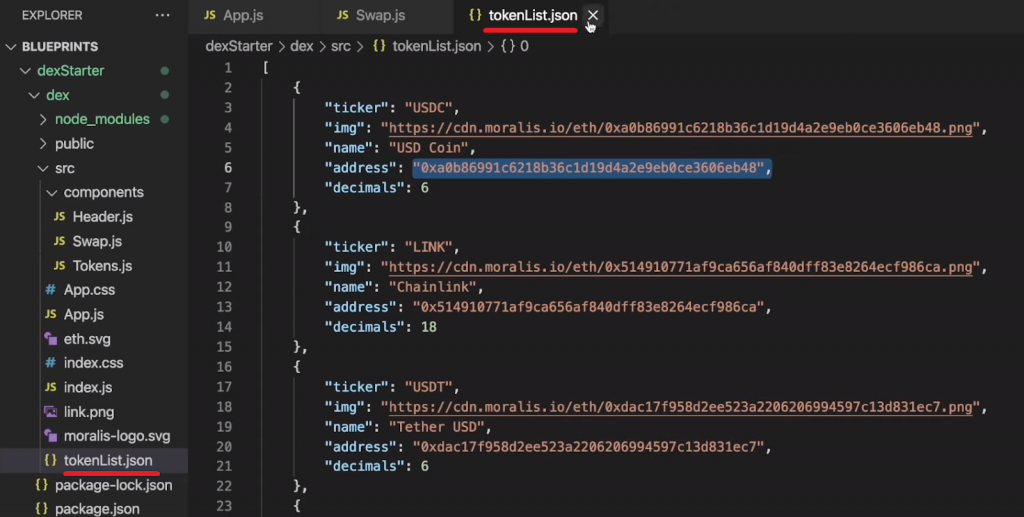
Para oferecer uma seleção adequada de tokens, você precisa de uma boa lista. Felizmente, você pode usar nosso arquivo “tokenList.json” para esse fim. Este último é basicamente uma matriz de tokens que inclui tickers, ícones, nomes, endereços e casas decimais:
Portanto, adicione a seguinte linha nas importações existentes dentro do “Swap.js”:
import tokenList from "../tokenList.json";
Adicionando modais de seleção de token
Você provavelmente notou que a div “inputs” inclui duas funções “openModal ”. Para que essas funções funcionem, você precisa equipar sua div “tradeBox ” na parte superior do “return” com as seguintes linhas:
return (
<>
{contextHolder}
<Modal
open={isOpen}
footer={null}
onCancel={() => setIsOpen(false)}
title="Select a token"
>
<div className="modalContent">
{tokenList?.map((e, i) => {
return (
<div
className="tokenChoice"
key={i}
onClick={() => modifyToken(i)}
>
<img src={e.img} alt={e.ticker} className="tokenLogo" />
<div className="tokenChoiceNames">
<div className="tokenName">{e.name}</div>
<div className="tokenTicker">{e.ticker}</div>
</div>
</div>
);
})}
</div>
</Modal>
Além disso, adicione as funções “openModal” e “modifyToken”:
function openModal(asset) {
setChangeToken(asset);
setIsOpen(true);
}
function modifyToken(i){
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
if (changeToken === 1) {
setTokenOne(tokenList[i]);
fetchPrices(tokenList[i].address, tokenTwo.address)
} else {
setTokenTwo(tokenList[i]);
fetchPrices(tokenOne.address, tokenList[i].address)
}
setIsOpen(false);
}
Para preencher a página “Swap”, adicione o botão “Swap”. Você pode fazer isso adicionando a seguinte linha de código abaixo da div “inputs”:
<div className="swapButton" disabled={!tokenOneAmount || !isConnected} onClick={fetchDexSwap}>Swap</div>
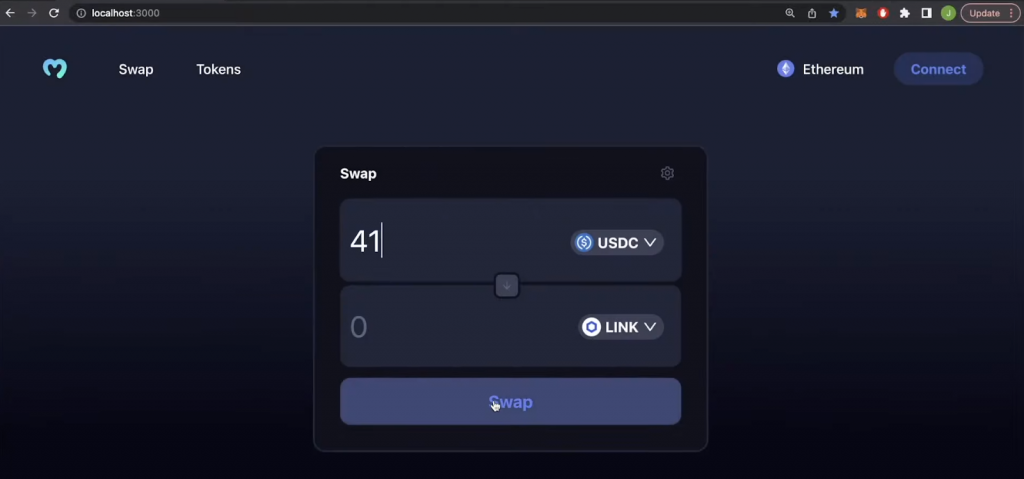
Se você implementou com êxito todas as opções acima, deve ter sua página “Swap” pronta:
Com tudo certo no front-end, é hora de implementar a funcionalidade de back-end. Como o back-end é o foco principal do artigo de hoje, é aqui que você finalmente aprenderá como construir uma exchange de criptomoedas descentralizada.
Construindo uma Exchange de criptomoedas descentralizada
Antes de avançar, obtenha sua chave da API Web3 Moralis. Para fazer isso, crie sua conta Moralis gratuita. Com sua conta em funcionamento, você poderá acessar sua área de administração. A partir daí, você pode copiar sua chave da API em dois cliques:
Em seguida, cole sua chave no arquivo “.env.example” que o espera dentro da pasta “dexBack”. Em seguida, renomeie esse arquivo para “.env”.
O núcleo do seu dapp de back-end do NodeJS é o script “index.js ”. Este é o arquivo que você precisa ajustar para buscar preços de token. No entanto, primeiro, use um novo terminal e “cd” na pasta “dexBack”. Em seguida, instale as dependências de back-end digitando o comando “npm install ”.
Com as dependências existentes, abra “index.js” e implemente as linhas de código “getTokenPrice” da introdução. Além disso, você precisa atualizar a função “app.get”, que busca preços de tokens em USD e os fornece ao endpoint “/tokenPrice”:
app.get("/tokenPrice", async (req, res) => {
const {query} = req;
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
address: query.addressTwo
})
const usdPrices = {
tokenOne: responseOne.raw.usdPrice,
tokenTwo: responseTwo.raw.usdPrice,
ratio: responseOne.raw.usdPrice/responseTwo.raw.usdPrice
}
return res.status(200).json(usdPrices);
});
Com as linhas de código acima, salve o arquivo “ index.js ” e execute seu back-end com o seguinte comando:
node index.js
Nota: O final do arquivo de back-end “index.js ” está disponível no GitHub.
Obtendo preços de token para o front-end
Neste ponto do “como construir uma exchange descentralizada de criptomoedas”, focaremos em obter preços de tokens do back-end acima apresentado para a página “Swap”. Como tal, você precisa se concentrar novamente no arquivo “swap.js ”. Abaixo das importações existentes, importe Axios – um cliente HTTP baseado em promises do NodeJS:
import axios from "axios";
Em seguida, vá para a parte de “swap.js” onde outras variáveis de estado estão localizadas e adicione o seguinte:
const [prices, setPrices] = useState(null);
Para buscar os preços no seu back-end, você também deve adicionar a função async “fetchPrices” abaixo da função “modifyToken”:
async function fetchPrices(one, two){
const res = await axios.get(`http://localhost:3001/tokenPrice`, {
params: {addressOne: one, addressTwo: two}
})
setPrices(res.data)
}
Abaixo da função “fetchPrices”, adicione também um “useEffect” correspondente:
useEffect(()=>{
fetchPrices(tokenList[0].address, tokenList[1].address)
}, [])
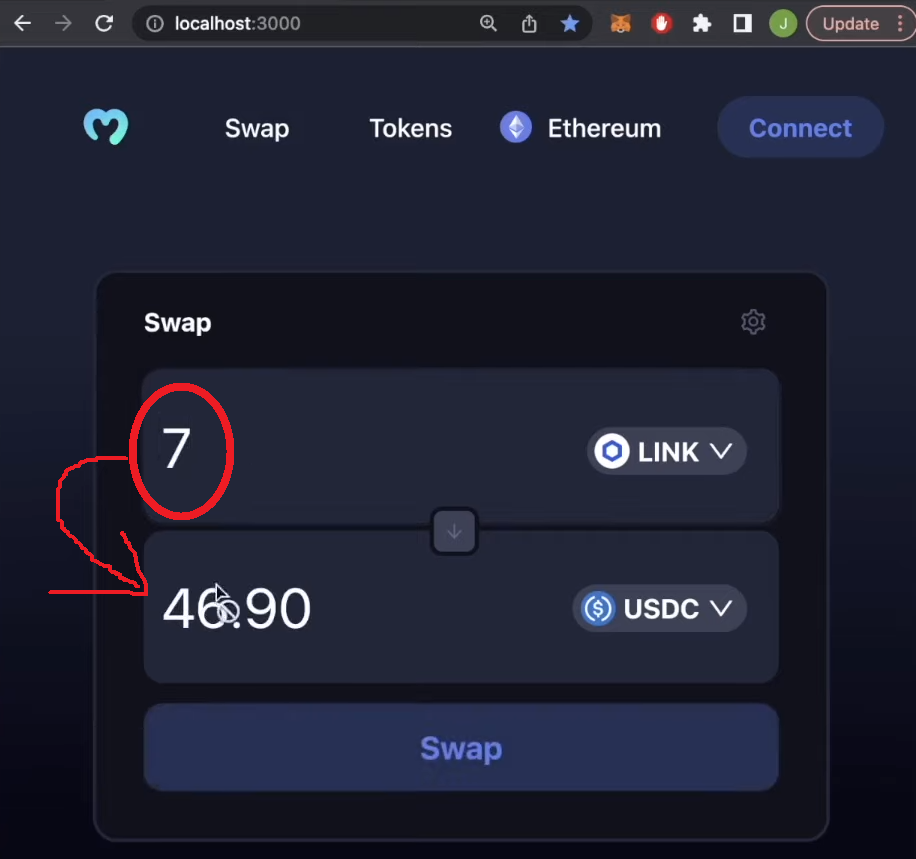
Depois de implementar as linhas de código acima, sua caixa “Swap” poderá usar os preços dos tokens e suas proporções. Como tal, uma vez que os usuários digam o valor do primeiro token, ele preenche automaticamente o valor do outro token:
Autenticação Web3: conectando a MetaMask
Sua exchange descentralizada está chegando bem; no entanto, seu botão “Connect” ainda está inativo. Felizmente, você pode usar a biblioteca wagmi para adicionar a funcionalidade de login necessária na Web3. Para esse fim, abra o arquivo frontend “index.js” localizado na pasta “dex / src”. No topo desse script, importe vários componentes wagmi e um provedor público abaixo das importações existentes:
import { configureChains, mainnet, WagmiConfig, createClient } from "wagmi";
import { publicProvider } from "wagmi/providers/public";
Então, você precisa configurar as cadeias e criar um cliente. Você pode fazer isso adicionando o seguinte trecho de código abaixo das importações acima:
const { provider, webSocketProvider } = configureChains(
[mainnet],
[publicProvider()]
);
const client = createClient({
autoConnect: true,
provider,
webSocketProvider,
});
Em seguida, agrupe seu aplicativo com “WagmiConfig”:
<React.StrictMode>
<WagmiConfig client={client}>
<BrowserRouter>
<App />
</BrowserRouter>
</WagmiConfig>
</React.StrictMode>
Nota: O script frontend “index.js” final espera por você no GitHub.
Para garantir que o botão “Connect” faça funcione, reabra “App.js” e importe o conector MetaMask e os componentes wagmi abaixo das importações existentes:
import { useConnect, useAccount } from "wagmi";
import { MetaMaskConnector } from "wagmi/connectors/metaMask";
Em seguida, adicione as seguintes linhas de código dentro da função “App” (acima do “return” ) para desestruturar o endereço e conectar um novo usuário:
const { address, isConnected } = useAccount();
const { connect } = useConnect({
connector: new MetaMaskConnector(),
});
Nota: As linhas de código do “App.js” e “Header.js ” fornecidas nos estágios iniciais deste tutorial já incluem essas variáveis, portanto seus scripts devem estar em ordem. Caso deseje uma passagem mais detalhada do código por trás da funcionalidade do botão “Connect ”, assista ao vídeo na parte superior, começando às 57:25.
Após ajustar “App.js”, o botão “Connect” acionrá o MetaMask:
Adicionando a funcionalidade de troca através do 1inch Aggregator
Nesse ponto, sua exchange descentralizada consegue autenticar usuários e conectar suas carteiras MetaMask, permitindo que os usuários selecionem tokens e fornecer valores de tokens. No entanto, ainda não consegue executar a troca real de tokens. Para adicionar esta peça final do quebra-cabeça de “como construir uma exchange descentralizada”, você precisa implementar o 1inch aggregator.
Essencialmente, você só precisa adicionar os endpopints da API 1inch apresentados na introdução ao “Swap.js ”. Em suma, abaixo estão as linhas de código que você precisa adicionar ao “Swap.js ”:
- Importar os hooks wagmi nas importações existentes:
import { useSendTransaction, useWaitForTransaction } from "wagmi";
- Dentro da função “Swap ”, adicione “props” :
function Swap(props) {
const { address, isConnected } = props;
- Adicione novas variáveis de estado que armazenarão os detalhes da transação e aguardarão a realização das transações:
const [txDetails, setTxDetails] = useState({
to:null,
data: null,
value: null,
});
const {data, sendTransaction} = useSendTransaction({
request: {
from: address,
to: String(txDetails.to),
data: String(txDetails.data),
value: String(txDetails.value),
}
})
const { isLoading, isSuccess } = useWaitForTransaction({
hash: data?.hash,
})
- Abaixo da função “fetchPrices”, adicione a função assíncrona “fetchDexSwap” :
async function fetchDexSwap(){
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.address}&walletAddress=${address}`)
if(allowance.data.allowance === "0"){
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.address}`)
setTxDetails(approve.data);
console.log("not approved")
return
}
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.address}&toTokenAddress=${tokenTwo.address}&amount=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.length, '0')}&fromAddress=${address}&slippage=${slippage}`)
let decimals = Number(`1E${tokenTwo.decimals}`)
setTokenTwoAmount((Number(tx.data.toTokenAmount)/decimals).toFixed(2));
setTxDetails(tx.data.tx);
}
Nota: Se você deseja aprender a obter os links da API 1inch acima, na seção “ Swagger ” da documentação da 1inch, use o vídeo na parte superior ( 1: 09: 10 ).
- Por fim, adicione três funções “useEffect” abaixo do “useEffect“ existente . Eles cobrirão detalhes da transação e transações pendentes:
useEffect(()=>{
if(txDetails.to && isConnected){
sendTransaction();
}
}, [txDetails])
useEffect(()=>{
messageApi.destroy();
if(isLoading){
messageApi.open({
type: 'loading',
content: 'Transaction is Pending...',
duration: 0,
})
}
},[isLoading])
useEffect(()=>{
messageApi.destroy();
if(isSuccess){
messageApi.open({
type: 'success',
content: 'Transaction Successful',
duration: 1.5,
})
}else if(txDetails.to){
messageApi.open({
type: 'error',
content: 'Transaction Failed',
duration: 1.50,
})
}
},[isSuccess])
Nota: Você pode acessar o script final “Swap.js ” no GitHub.
Fundamentos da construção de uma exchange descentralizada para criptomoedas
Conhecer a teoria sobre exchanges descentralizadas de criptomoedas e as ferramentas para construí-las não é de forma alguma uma obrigação. Afinal, você já pode ter construído sua própria exchange descentralizada seguindo o tutorial acima sem um conhecimento mais profundo da teoria. No entanto, se você deseja aprender o que são exchanges descentralizadas, como elas funcionam, como elas se comparam às exchanges centralizadas e a essência das ferramentas para construir uma exchange descentralizada de criptografia, mergulhe nas seções a seguir.
O que é uma exchange descentralizada?
Uma exchange descentralizada ( DEX ) é um mercado ponto a ponto em que os usuários negociam criptomoedas sem intermediários. Esses tipos de excahnges são descentralizadas porque não há uma entidade central envolvida e, portanto, nenhum ponto único de falha. Afinal, os back-ends das DEXs existem na blockchain. Portanto, graças às exchanges descentralizadas, podemos executar transações financeiras sem bancos, corretores, processadores de pagamento ou qualquer outro tipo de intermediário tradicional.
Como funciona uma exchange de criptomoedas descentralizada?
As opções de DEXs e os graus de descentralização podem variar; no entanto, contratos inteligentes são a principal tecnologia por trás de suas operações transparentes e sem dependência de confiança de terceiros. Uma exchange descentralizada depende de conjuntos de liquidez– pilhas de ativos de criptomoedas que ficam abaixo da superfície da bolsa. Portanto, são necessários “pools de liquidez” suficientes para atender a pedidos de compra ou venda. Os ativos nos pools de liquidez são provenientes de investidores, que lucram com as taxas de transação cobradas aos usuários “ da pool ”.
Ao usar uma exchange de criptomoedas descentralizada, os usuários precisam conectar suas carteiras Web3, como a MetaMask. Isso permite que eles estejam no controle total de seus ativos. Uma vez conectados, os usuários podem trocar seus ativos, investir em pools de liquidez e executar outras ações de DeFi (finanças descentralizadas). As opções reais variam; no entanto, as opções mais simples são DEXs com trocas de token, assim como a que você teve a chance de criar no tutorial acima.
Os principais componentes para garantir a troca de ativos sem intermediários são contratos inteligentes. Esses softwares na cadeia são programados para executar automaticamente ações predefinidas quando condições específicas predefinidas são atendidas. Como tal, as transações são passadas ou revertidas. É importante observar que as trocas de token envolvem transações na cadeia. Consequentemente, os usuários precisam cobrir as taxas de gás da transação, que variam dependendo da rede blockchain e da demanda atual.
Exchange descentralizada vs centralizada
A lista a seguir descreve as principais diferenças entre DEXs e CEXs:
-
Descentralização:
- CEXs: Operado por organizações centralizadas.
- DEXs: Operados por usuários e provedores de liquidez – sem autoridade e controle centrais.
-
Custódia de ativos:
- CEXs: a bolsa controla totalmente o acesso aos ativos criptograficos.
- DEXs: Os usuários têm controle exclusivo sobre seus ativos.
-
Perda impermanente:
- CEXs: Não há preocupações com perdas impermanentes devido à alta liquidez.
- DEXs: A perda impermanente é um risco altamente possível em caso de flutuações do mercado.
-
Regulamentos:
- CEXs: Regulamentado – não anônimo.
- DEXs: Não há padrões KYC e AML – anônimos.
-
Liquidez:
- CEXs: investidores institucionais e uma grande base de usuários garantem maior liquidez.
- DEXs: A falta de padrões regulatórios e a concorrência das CEXs reduzem a liquidez.
-
Opções de negociação:
- CEXs: ferramentas avançadas – várias opções de negociação, incluindo negociação à vista, negociação de futuros e outras.
- DEXs: recursos básicos – geralmente limitados a trocas, empréstimos e investimentos especulativos; no entanto, as DEXs estão evoluindo e novas opções de negociação são introduzidas com frequência.
-
Segurança:
- CEXs: Maior risco de hacks e tempo de inatividade do servidor.
- DEXs: menores riscos de segurança.
-
Conveniência:
- CEXs: Fácil de usar.
- DEXs: Pode ser complicado para os recém-chegados.
-
Fonte de financiamento:
- CEXs: bancos e cartões de crédito.
- DEXs: carteiras de criptomoedas (por exemplo, MetaMask ).
-
Negociação:
- CEXs: livro de pedidos por meio de um intermediário centralizado.
- DEXs: negociação ponto a ponto com base em um formador de mercado automatizado.
-
Tokens negociáveis:
- CEXs: Seleções limitadas de tokens.
- DEXs: Inúmeras opções.
Ferramentas para criar uma exchange de criptomoedas descentralizada
Se você explorar ainda mais como construir uma exchange de criptomoedas descentralizada, aprenderá que o tutorial acima mencionado não é o único caminho. Como tal, as ferramentas necessárias para criar uma DEX também variam. No entanto, quando se trata de construir uma DEX de aparência elegante e totalmente funcional, com o mínimo de esforço, o método descrito aqui é o caminho a ser seguido. Nesse caso, você precisa das seguintes ferramentas para criar uma exchange de criptomoedas descentralizada:
-
JavaScript:
- Framework ReactJS para cobrir o front-end.
- Framework NodeJS para cobrir o back-end.
A API Web3 Moralis para buscar dados na cadeia.
O 1inch aggregator para implementar os recursos de troca.
Axios para criar uma ponte sem esforço para os dados do back-end para o front-end.
A biblioteca wagmi para implementar facilmente a autenticação Web3.
CSS para estilo de front-end.
MetaMask para conectar-se a sua DEX e testar suas funcionalidades.
Você precisa torneiras de crypto de uma rede de teste para obter criptomoedas de rede de testes e testar sua DEX sem nenhum custo real (por exemplo, um Torneira Goerli, Torneira Mumbai, Torneira BNB, Torneira de rede de teste Aptos, etc.).
Obviamente, se você deseja criar exchanges descentralizadas mais avançadas e talvez até introduzir alguma funcionalidade exclusiva na cadeia, precisará de outras Ferramentas de desenvolvimento Ethereum. Nesse caso, você também vai querer aprender sobre programação de contrato inteligente e segurança do contrato inteligente. Você também pode estar interessado em substituir seu back-end do NodeJS por Python; nesse caso, você deve explorar as opções “Web3 Python”.
Agora, se você deseja se afastar das cadeias compatíveis com Ethereum e EVM e, por exemplo, se concentrar na Solana, aprendendo sobre Desenvolvimento de aplicativo na blockchain Solana e ferramentas relacionadas é uma obrigação.
Como construir uma exchange descentralizada de criptomoedas – Resumo
No artigo de hoje, você aprendeu a construir uma exchange de criptomoedas descentralizada. Como tal, você conseguiu utilizar sua proficiência em JavaScript e combiná-la com o poder do Moralis e do 1inch agregator para criar uma DEX limpa. Nas seções acima, você também teve a oportunidade de aprender o básico sobre exchange descentralizadas.
As DEXs são apenas um dos inúmeros dapps que você pode criar com as ferramentas certas. De fato, o uso de JavaScript e do Moralis JS SDK oferece opções quase ilimitadas em relação a desenvolvimento de aplicativo blockchain em torno de contratos inteligentes existentes. Além da API Web3 de dados Moralis, o Moralis oferece muitas soluções de blockchain para empresas. Por exemplo, você pode acompanhar qualquer carteira e endereço de contrato inteligente com a API de fluxos Moralis. Esta última é uma alternativa de API de notificação que faz as Bibliotecas Web3 obsoletas. Outra excelente ferramenta é a API IPFS –, você pode aprender mais sobre ela em nosso Tutorial do IPFS Ethereum. Se você deseja cunhar um NFT de contrato, você vai querer obter o seu direito de conversão gwei para ETH ( e vice-versa ) ao cobrir taxas de transação.
Para saber mais sobre o desenvolvimento de dapp com o Moralis, explore o Documentação Moralis, o Canal Moralis do YouTube, e o Blog do Moralis. Com esses recursos, você pode se tornar um desenvolvedor Web3 gratuitamente. No entanto, se você deseja adotar uma abordagem mais profissional à sua educação para o desenvolvimento de blockchain, considere se inscrever na Academia Moralis.
Este artigo foi escrito por Moralis e traduzido por Adriano P. de Araujo. O original em inglês pode ser encontrado aqui.
Abrace a oportunidade de elevar sua jornada de desenvolvimento para um nível superior. Construir uma Exchange de criptomoedas descentralizadas é apenas o começo; os builds incríveis da WEB3DEV representam a chave de entrada para o emocionante cenário web3. 🚀🧑💻
Não perca tempo, 👉inscreva-se👈 agora mesmo e comece a desbravar o universo Blockchain!
Seja também WEB3DEV!


















Oldest comments (0)