18 de fevereiro de 2023
Índice
- Visão Geral
- Tutorial de NFT no ChatGPT - Como usar o ChatGPT para cunhar um NFT
- Contrato inteligente que cunha NFTs do ChatGPT
- Backend NodeJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
- Ponto de extremidade (Endpoint) raiz
- O ponto de extremidade “uploadtoipfs”
- Frontend NextJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
- Demonstração do aplicativo Web3 de cunhagem do ChatGPT
- O que é um NFT do ChatGPT?
- O ChatGPT e a Web3
- Como usar o ChatGPT para cunhar um NFT - Resumo
- Visão Geral
- Tutorial de NFT no ChatGPT - Como usar o ChatGPT para cunhar um NFT
- Contrato inteligente que cunha NFTs do ChatGPT
- Backend NodeJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
- Ponto de extremidade (Endpoint) raiz
- O ponto de extremidade “uploadtoipfs”
- Frontend NextJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
- Demonstração do aplicativo Web3 de cunhagem do ChatGPT
- O que é um NFT do ChatGPT?
- O ChatGPT e a Web3
- Como usar o ChatGPT para cunhar um NFT - Resumo
O ChatGPT é uma ferramenta de Inteligência Artificial (AI) inovadora. No entanto, será que podemos usar essa ferramenta na Web3 para, vamos dizer, propósitos NFT? Com certeza! Podemos, na verdade, cunhar as respostas do ChatGPT como NFTs, por exemplo. Se isso parece interessante e você gostaria de saber como usar o ChatGPT para cunhar um NFT, prossiga! À medida que avançamos, você verá como construímos um dApp de exemplo que usa a API do OpenAI para incorporar o poder do ChatGPT. Agora, no que diz respeito à implementação da funcionalidade do ChatGPT, o seguinte trecho de código faz o truque:
app.get("/", async (req, res) => {
const { query } = req;
try {
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: query.message,
max_tokens: 30,
temperature: 0,
});
return res.status(200).json(response.data);
} catch (e) {
console.log(`Something went wrong ${e}`);
return res.status(400).json();
}
});
Para cunhar um NFT do ChatGPT, você precisa usar um contrato inteligente com uma função ”mintNFT” apropriada:
function mintNFT(address recipient, string memory tokenURI)
Para que o contrato inteligente lide com o chat em questão, precisamos armazenar o chat de uma maneira descentralizada. Felizmente, podemos fazer isso facilmente quando usamos o poder do IPFS e da API do Moralis IPFS. Essencialmente, as seguinte linhas de código fazem o trabalho:
app.get("/uploadtoipfs", async (req, res) => {
const { query } = req;
try {
const response = await Moralis.EvmApi.ipfs.uploadFolder({
abi: [
{
path: "conversation.json",
content: { chat: query.pair },
},
],
});
console.log(response.result);
return res.status(200).json(response.result);
} catch (e) {
console.log(`Something went wrong ${e}`);
return res.status(400).json();
}
});
Se você quiser aprender como incorporar adequadamente todos os componentes destacados acima para usar o ChatGPT para cunhar um NGT, crie sua conta gratuita no Moralis e siga nosso exemplo!

Visão geral
No artigo de hoje, mostraremos como usar o ChatGPT para cunhar um NFT, conduzindo você pelo nosso tutorial de ChatGPT em Web3. Isso significa que você terá a chance de seguir nossas instruções e criar sua própria instância do nosso aplicativo cunhador de NFT do ChatGPT em Web3. Assim, mostraremos a você como implementar os trechos de código apresentados acima. Além disso, você não precisa começar do zero; em vez disso, você poderá usar nosso repositório para clonar nossos scripts. Dessa maneira, você conseguirá chegar à linha final em questão de minutos.
Abaixo do tutorial, você encontra a seção onde demonstramos nosso dApp na sua forma final. Além disso, é aqui onde respondemos a pergunta “o que é um NFT do ChatGPT?”. Por último, mas não menos importante, também discutimos sobre o lugar do ChatGPT na evolução da Web3.

Tutorial de NFT do ChatGPT - Como usar o ChatGPT para cunhar um NFT
Construir um dApp que permite cunhar NFTs do ChatGPT do zero é um processo de várias etapas. Quando você decide usar o JavaScript e o Moralis JS SDK, as seguintes etapas descrevem esse processo:
- Criar e implantar um contrato inteligente que irá cunhar um NFT do ChatGPT.
- Construir seu backend com o NodeJS e o Express.
- Instalar todas as dependências de backend necessárias: Express, Moralis, CORS, dotenv e OpenAI.
- Escrever um backend adequado (“index.js”) para incorporar o ChatGPT e a API do Moralis IPFS.
- Construir seu frontend com o NextJS.
- Instalar todas as dependências de frontend necessárias: NextAuth, Moralis, wagmi, etc.
- Escrever vários scripts de frontend, incluindo “.jsx” e “.js”.
Ao invés de mergulhar nas etapas acima, você pode pegar um atalho acessando nosso repositório no GitHub “moralis-chatgpt”. Este último contém todos os scripts de frontend e backend, bem como o modelo do contrato inteligente. Por isso, certifique-se de clonar nosso código. Então, você poderá ver as pastas “backend”, “hardhat” e “nextjs_moralis_ auth” em Visual Studio Code (VSC):

Com as três pastas acima e seus conteúdos no lugar, é hora de implantar sua própria instância do nosso contrato inteligente de cunhagem de NFT no ChatGPT.
Contrato inteligente que cunha os NFTs do ChatGPT
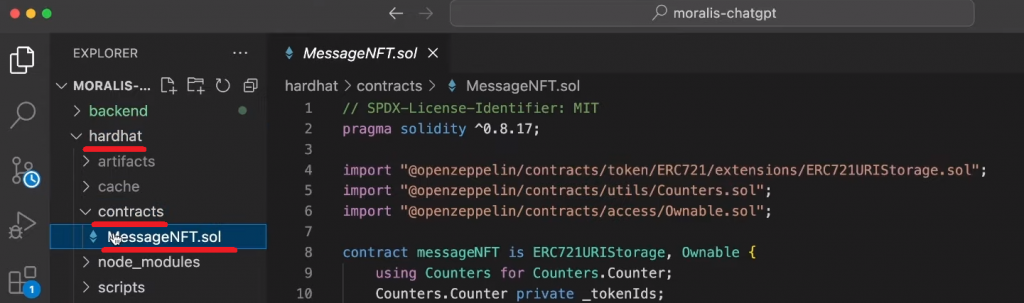
Como a pasta “hardhat” sugere, usamos o Hardhat para criar e implantar nosso contrato inteligente. No entanto, existem outras ferramentas de desenvolvimento Ethereum que você pode usar. Se você estiver familiarizado com o Remix IDE, simplesmente copie o conteúdo do script “MessageNFT.sol” e cole-o no Remix. Você pode encontrar nosso modelo de contrato no diretório “hardhat/contracts”:

No caso de essa ser sua primeira experiência com contratos inteligentes Solidity, passaremos rapidamente pelas linhas do “MessageNFT.sol”. O último começa com uma licença MIT e uma linha pragma:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.17;
Abaixo da linha de programa, temos três importações do OpenZeppelin que permitem que nosso contrato inteligente herde recursos de contratos verificados existentes. Portanto, nosso contrato Web3 herda o padrão ERC-721, a habilidade de contar NFTs e assinar IDs de NFT e a restrição “cunhagem de proprietário” (owner-minting):
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";
import "@openzeppelin/contracts/utils/Counters.sol";
import "@openzeppelin/contracts/access/Ownable.sol";
Em seguida, definimos o nome e tipo do contrato (ERC-721), o ”constructor” e a função "mintNFT”. Essa última cunhará os NFTs do ChatGPT sempre que você (o proprietário do contrato) chamá-la. Portanto, para fazer isso, a função ”mintNFT” precisa receber o endereço de um destinatário NFT e o URI do token:
contract messageNFT is ERC721URIStorage, Ownable {
using Counters for Counters.Counter;
Counters.Counter private _tokenIds;
constructor() ERC721("Chapt GPT Conversation", "CGPTC") {}
function mintNFT(address recipient, string memory tokenURI)
public
onlyOwner
returns (uint256)
{
_tokenIds.increment();
uint256 newItemId = _tokenIds.current();
_mint(recipient, newItemId);
_setTokenURI(newItemId, tokenURI);
return newItemId;
}
}
No que diz respeito ao parâmetro “destinatário do endereço”, o contrato obterá do endereço da carteira conectada. Para poder cunhar, o endereço do destinatário precisa corresponder ao endereço do proprietário do contrato. Por outro lado, o URI do token virá do seu backend, assim que a API do IPFS carregar uma determinada conversa do ChatGPT.
Observação: você pode implantar o contrato inteligente acima na Ethereum ou em qualquer outra cadeia compatível com a máquina virtual da Ethereum (EVM - Ethereum Virtual Machine). No entanto, para evitar qualquer confusão, recomendamos que você se concentre na rede de teste Goerli. Essa é a rede que este tutorial usa.
Backend NodeJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
Depois de implantar com sucesso sua instância do nosso contrato inteligente “MessageNFT.sol”, foque na pasta “backend”. Lá, você encontrará os arquivos “index.js”, “package-lock.json” e “package.json”. O último informa quais dependências este projeto utiliza. Além disso, você pode instalá-los com o comando ”npm i”. Para fazer seu backend funcionar corretamente, crie um arquivo “.env” e armazene sua chave API Moralis Web3 na variável ”MORALIS_API_KEY”.
Caso ainda não tenha criado a sua conta Moralis, faça-o agora. Em seguida, faça login em sua conta para acessar sua área de administração. A partir daí, você poderá copiar sua chave de API Web3 com dois cliques a seguir:
Agora que você instalou com sucesso todas as dependências necessárias e configurou sua chave API no lugar, você pode executar o script “index.js” do backend. No entanto, como esse é o script que faz todo o trabalho pesado de backend, vamos orientá-lo em seu código.
As linhas superiores do script importam todas as dependências e definem a porta local a ser executada:
const express = require("express");
const app = express();
const port = 5001;
const Moralis = require("moralis").default;
const cors = require("cors");
require("dotenv").config();
Em seguida, ele usa o CORS e o EXPRESS e importa a chave API de seu arquivo “.env”:
app.use(cors());
app.use(express.json());
const MORALIS_API_KEY = process.env.MORALIS_API_KEY;
Na parte inferior, o script inicializa a chave acima por meio do método ”Moralis.start”:
Moralis.start({
apiKey: MORALIS_API_KEY,
}).then(() => {
app.listen(port, () => {
console.log(`Listening for API Calls`);
});
});
Para além, isso também importa as linhas de configuração da API do OpenAI, que obtivemos dos documentos do OpenAI:
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
As linhas de código abordadas acima cercam a implementação da raiz e dos pontos de extremidade (endpoints) ”uploadtoipfs” que você viu na introdução. Continuando, examinaremos esses dois pontos de extremidade do servidor Express.
Ponto de extremidade (Endpoint) raiz
Como você provavelmente se lembra, o principal objetivo do tutorial de hoje é construir um dApp que permite que você use o ChatGPT para cunhar um NFT. Você já implantou o contrato inteligente que realizará a cunhagem, mas não incorporou o ChatGPT ao seu backend. Para esse propósito, criaremos um ponto de extremidade (endpoint) raiz incorporando a API do OpenAI para buscar a mensagem de entrada do frontend, passar essa mensagem para o ChatGPT e retornar a resposta do ChatGPT. Aqui estão as linhas de código que cuidam disso:
app.get("/", async (req, res) => {
const { query } = req;
try {
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: query.message,
max_tokens: 30,
temperature: 0,
});
return res.status(200).json(response.data);
} catch (e) {
console.log(`Something went wrong ${e}`);
return res.status(400).json();
}
});
O ponto de extremidade (Endpoint) ”uploadtoipfs”
A última peça do quebra-cabeça do backend gira em torno do upload de uma conversa do ChatGPT para o IPFS. Ao fazer isso, você obtém o URI do seu token que o contrato inteligente usa para cunhar um NFT no ChatGPT. Para fazer isso com esforço mínimo, usamos a API do IPFS do Moralis e criamos o ponto de extremidade (endpoint) ”uploadtoipfs”:
app.get("/uploadtoipfs", async (req, res) => {
const { query } = req;
try {
const response = await Moralis.EvmApi.ipfs.uploadFolder({
abi: [
{
path: "conversation.json",
content: { chat: query.pair },
},
],
});
console.log(response.result);
return res.status(200).json(response.result);
} catch (e) {
console.log(`Something went wrong ${e}`);
return res.status(400).json();
}
});
Olhando para as linhas de código acima, você pode ver o método ”Moralis.EvmApi.ipfs.uploadFolder”. Esse último usa ”conversation.json” como um caminho para o IPFS e a conversa do ChatGPT atual como conteúdo correspondente.
Frontend NextJS do nosso aplicativo Web3 de cunhagem de NFT no ChatGPT
Você pode explorar todos os scripts relacionado ao frontend dentro da pasta “nextjs_moralis_auth”. Presumindo que você seja proficiente em JavaScript e tenha alguma experiência de caminhada com o frontend, não gastaremos muito tempo no frontend. Afinal, você só precisa instalar todas as dependências de frontend necessárias. No entanto, vejamos alguns aspectos dignos de serem mencionados. Por exemplo, nós empacotamos nosso aplicativo com o ”WagmiConfig” e o ”SessionProvider” para usar a autenticação em todo o aplicativo:
function MyApp({ Component, pageProps }) {
return (
<WagmiConfig client={client}>
<SessionProvider session={pageProps.session} refetchInterval={0}>
<Component {...pageProps} />
</SessionProvider>
</WagmiConfig>
);
}
Outro aspecto importante é o código que renderiza o cabeçalho do nosso frontend, incluindo o botão “Conect” (conectar). Para esse propósito, o script “signin.jsx” usa ”handleAuth”, que permite que você se conecte ou desconecte da MetaMask. Uma vez que você tenha conectado com sucesso à MetaMask, a página “user.jsx” assume o controle. Esse último tem um cabeçalho diferente do “signin.jsx”. O script “user.js” também utiliza o componente “loggedIn.js” para a comunicação do frontend e do backend. Portanto, é o script “loggedIn.js” que renderiza seu frontend:
return (
<section>
<section className={styles.chat_box}>
<section className={styles.chat_history} id="chatHistory"></section>
<section className={styles.message_input}>
<input
type="text"
id="inputField"
placeholder="Type your message..."
onChange={getMessage}
/>
<button onClick={sendMessage}>Send</button>
</section>
</section>
{showMintBtn && (
<button className={styles.mint_btn} onClick={mint}>
MINT NFT
</button>
)}
</section>
);
}
Observação: se você deseja um passo a passo mais detalhado do código do script “loggedIn.js”, use o vídeo do topo deste artigo (5:53).
Demonstração do aplicativo Web3 de cunhagem do ChatGPT
Se você utilizou nosso código e executou ambos os dApps de backend e frontend, agora pode usar sua hospedagem local para dar uma volta na sua instância do nosso aplicativo de cunhagem de NFT do ChatGPT:

Para acessar a funcionalidade do aplicativo, você precisa apertar o botão “Authenticate via MetaMask” (autenticar com a MetaMask). O último incitará sua extensão MetaMask, solicitando que você assine a solicitação de assinatura:
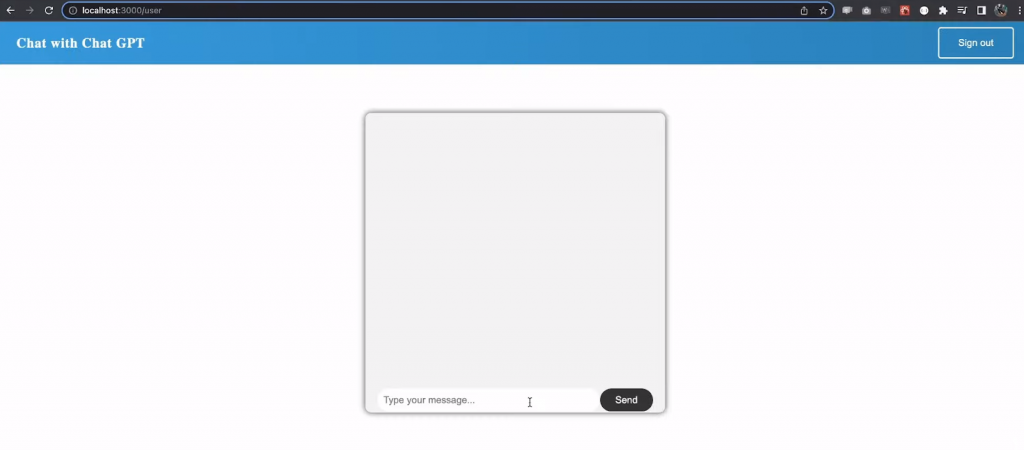
Após clicar em “Sign” (assinar), o aplicativo Web3 (dApp) utiliza o script “user.jsx”, que exibe uma caixa ChatGPT e um cabeçalho diferente:

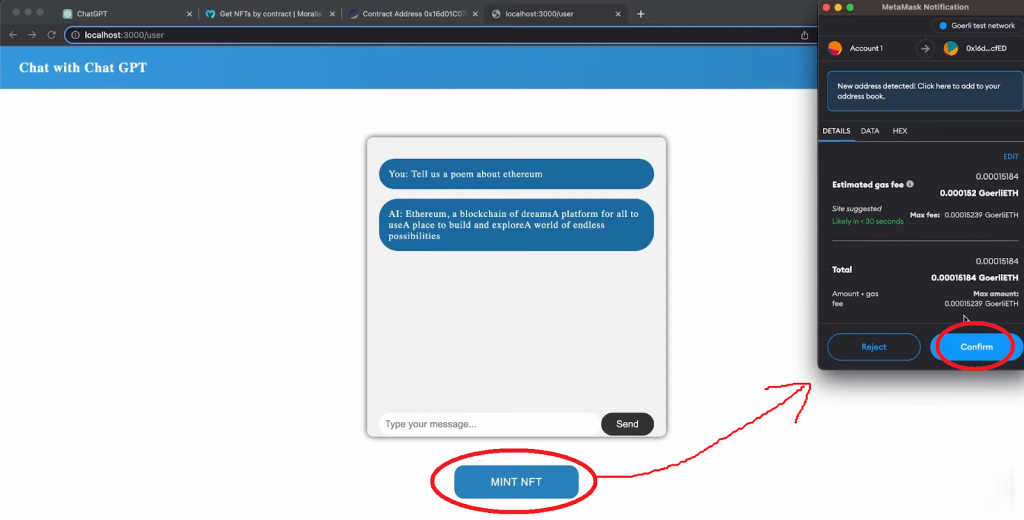
Você pode usar o campo de entrada para digitar sua pergunta/comando e clicar em “Send” (enviar) para obter a resposta do ChatGPT. Assim que o ChatGPT responder, nosso dApp apresenta a você o botão “mint NFT” (cunhar NFT):

Portanto, se você decidir converter sua conversa do ChatGPT em um NFT, precisará usar esse botão. Além disso, certifique-se de usar o mesmo endereço de carteira que você precisa para implantar seu contrato inteligente. Se você clicar em “Mint NFT” (cunhar NFT), a MetaMask aparecerá solicitando que você confirme uma transação de cunhagem de NFT:

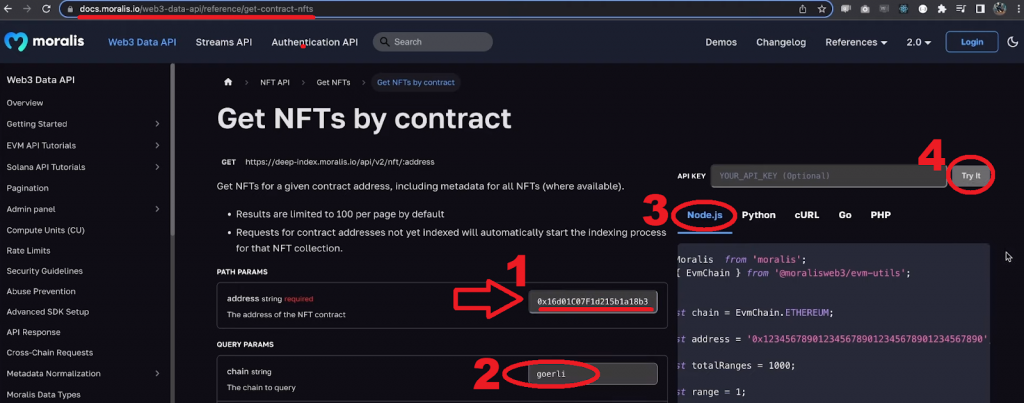
Uma vez que a cadeia Goerli confirmar a transação, você poderá visualizar seu novo NFT do ChatGPT no Etherscan. No entanto, se você fosse atualizar seu aplicativo Web3 com a habilidade de buscar pelos detalhes do NFT, você gostaria de usar o ponto de extremidade (endpoint) da API ”Get NFTs by contract” (obtenha NFTs por contrato). Você pode usar essa página de referência de API do ponto de extremidade (endpoint) para testar seu poder:

Para ver a resposta após clicar no botão “Try it” (experimentar) acima, você precisará rolar a página de referência de API “Get NFTs by contract” (obtenha NFTs por contrato):
O que é um NFT do ChatGPT?
Um NFT do ChatGPT é um token não fungível (NFT) que está de alguma forma associado ao ChatGPT - um chatbot (robô de conversa) avançado desenvolvido pelo OpenAI. Por exemplo, pode ser um NFT que usa a logotipo ChatGPT como seu arquivo de representação de NFT ou um NFT que foi cunhado por um contrato inteligente gerado usando o ChatGPT.
O ChatGPT e a Web3
Usuários em todo o mundo já estão usando o ChatGPT para diversos propósitos. Alguns dos casos de uso mais comuns do ChatGPT incluem geração de código de programação ou modelos de código e localização/correção de erros de código, criação de conteúdo, geração de propostas de marketing e vendas, realização de contabilidade e análise de dados e muito mais.
O ChatGPT pode ser usado por meio de seu painel da Web ou por meio da API do OpenAI (como no tutorial acima). O último permite que os desenvolvedores implementem o poder da inteligência artificial (AI - Artificial Intelligence) em todos os tipos de dApps. Agora, mantenha em mente que, para aproveitar ao máximo o ChatGPT, talvez seja necessário treiná-lo em configurações de dados específicas relevantes para seu aplicativo.
Os desenvolvedores e as comunidades da Web3 já estão usando o ChatGPT para gerar texto (criando chatbots ou assistentes virtuais), traduzir texto, realizar análise de sentimento, gerar contratos inteligentes e scripts para dApps, etc.
Em suma, o ChatGPT é uma ferramenta extremamente poderosa. Com a entrada correta e a saída utilizada corretamente, pode ser um ótimo complemento para vários dApps e pode enriquecer a experiência na Web3.
Como usar o ChatGPT para cunhar um NFT - Resumo
No artigo de hoje, mostramos como criar um aplicativo Web3 (dApp) de cunhagem de NFT do ChatGPT. Agora que você sabe que, ao implantar um contrato inteligente adequado e criar um backend e um frontend apropriados, você pode usar o ChatGPT para cunhar um NFT. Além disso, usando nosso código, você conseguiu cobrir todos esses aspectos com o mínimo de esforço. Agora você pode brincar com sua instância do nosso dApp e criar quantos NFTS do ChatGPT desejar.
No tutorial acima, você também encontrou a API do IPFS do Moralis, que é apenas uma das muitas APIs Web3 do Moralis. Além disso, com sua chave API do Moralis, você pode usar todo o escopo da Moralis Web3 Data API (API de dados Web3 do Moralis), Authentication API (API de autenticação) e Moralis Streams API (API de fluxo do Moralis). A última é uma alternativa de Notify API (API de notificação) superior pronta para tornar as bibliotecas Web3 obsoletas. Portanto, com essas soluções corporativas de blockchain do Moralis, você pode criar carteiras Web3 arrebatadoras, rastreadores de portfólio e outros tipos de dApps. Além disso, graças a interoperabilidade entre cadeias do Moralis, você pode CONSTRUIR cadeias líderes compatíveis com a máquina virtual da Ethereum (EVM - Ethereum Virtual Machine)na Ethereum, Solana e Aptos! Se você optar por construir na Aptos, certifique-se de usar a torneira (faucet) de rede de teste da Aptos antes de ir ao vivo.
Saiba mais sobre como criar dApps de maneira fácil na documentação do Moralis, em nosso canal do YouTube e no nosso blog. Esses recursos gratuitos podem ajudá-lo a se tornar um desenvolvedor Web3 rapidamente. Se você deseja ter uma abordagem mais profissional para sua educação em desenvolvimento de blockchain, inscreva-se na Moralis Academy.
Esse artigo foi escrito pela Equipe do Moralis e traduzido por Isabela Curado Nehme. Seu original pode ser lido aqui.

