Este guia mostrará como criar um aplicativo React em que os usuários podem conectar suas carteiras inteligentes ao seu front-end!
O que é uma carteira de contrato inteligente?
Uma carteira de contrato inteligente é um tipo de carteira Web3 não custodial que utiliza contratos inteligentes para operar e gerenciar ativos. Adicionando lógica ao código do contrato inteligente, as carteiras de contrato inteligente desbloqueiam novos recursos poderosos:
- Carteiras recuperáveis com múltiplas assinaturas.
- Múltiplos signatários.
- Transações invisíveis.
- Transações agrupadas.
Para saber mais sobre carteiras de contrato inteligente, consulte a documentação:
https://portal.thirdweb.com/smart-wallet?ref=blog.thirdweb.com
Implantar o Contrato da Carteira Inteligente
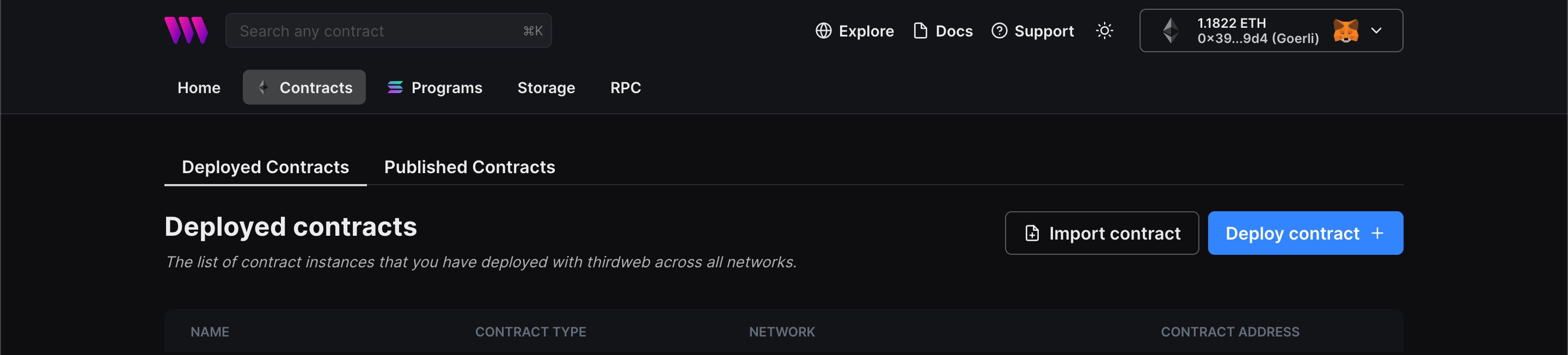
Para começar, vá para a página de “Contracts” (Contratos) no seu Painel da Thirdweb e clique em "Deploy Contract" (Implantar Contrato):

Você será direcionado para a página do Explorer da Thirdweb — onde você pode navegar por contratos inteligentes construídos pelos principais protocolos da Web3 e implantá-los em apenas alguns cliques!
Nota: você também pode usar a CLI da Thirdweb para configurar um projeto de contrato inteligente e criar seus próprios contratos, executando o comando abaixo no seu terminal:
npx thirdweb create contract
Isso o guiará por uma sequência fácil de seguir para criar seu contrato. Saiba mais sobre isso em nosso guia de CLI.
Caso contrário, voltemos para o Explorer:
Selecione um dos contratos de Carteira Inteligente com base em seus requisitos. Estou escolhendo o contrato da Fábrica de Contas (Beta) para este guia. Clicar nele o levará para a página seguinte:
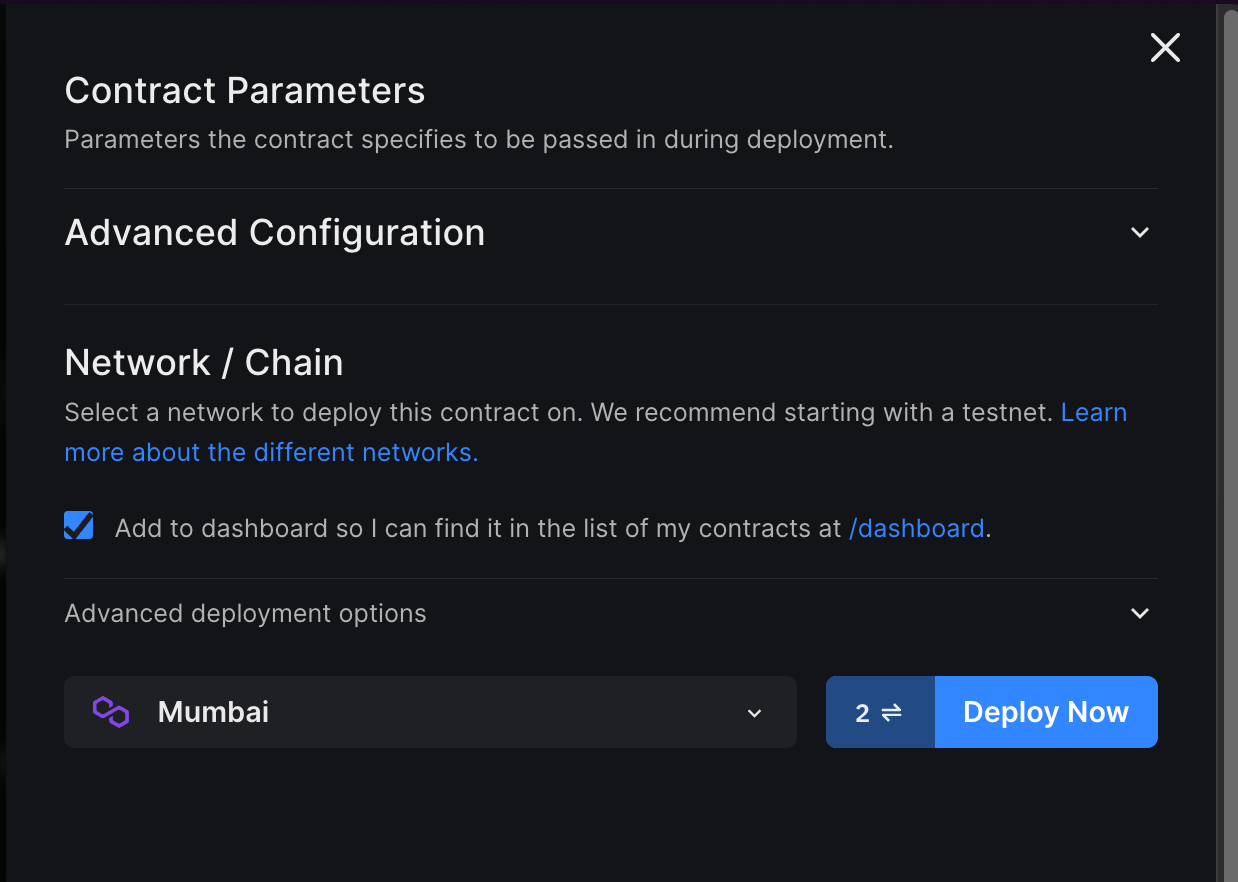
Quando estiver nesta página, clique em "Deploy Now" (Implantar Agora), e você verá um painel deslizar da direita. Você pode alterar a configuração avançada aqui, se desejar.
Por fim, selecione a rede/cadeia na qual deseja implantar e clique em "Deploy Now". Isso acionará duas transações em sua carteira que você precisará confirmar:
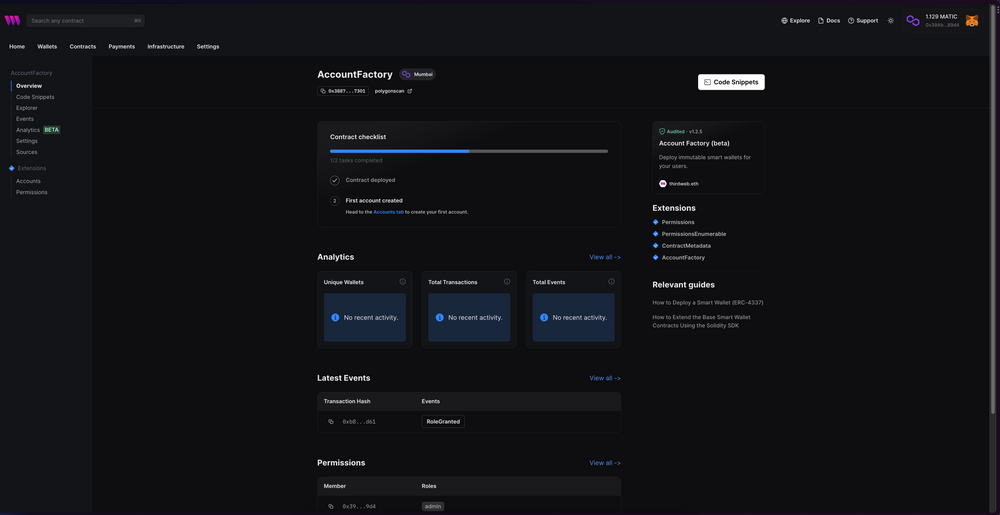
Depois que as transações forem concluídas, você poderá ver o painel para o seu contrato.
Não precisamos fazer mais nada com o contrato por enquanto. Vamos usar o contrato em um aplicativo Vite!
Criando o Aplicativo Vite
Antes de começarmos, você pode acessar o código-fonte completo deste modelo no GitHub.
Usando a CLI da Thirdweb, crie um novo projeto Vite & TypeScript com o React SDK pré-configurado para você usando o seguinte comando:
npx thirdweb create app --vite --ts
Uma chave de API é necessária para usar os serviços de infraestrutura da Thirdweb, como armazenamento, RPCs e infraestrutura de Carteira Inteligente dentro do SDK. Se você ainda não criou uma chave, pode fazer isso gratuitamente no painel da Thirdweb.
Para usar uma chave de API com o React SDK, passe o clientId para o ThirdwebProvider. Crie um novo arquivo .env e adicione o clientId:
VITE_TEMPLATE_CLIENT_ID=
Em seguida, precisamos atualizar a cadeia na qual nosso contrato está implantado. Abra o arquivo main.tsx e altere a variável activeChain para a cadeia na qual você implantou seu contrato. Neste caso, é a Mumbai:
// Esta é a chainId em que seu dApp funcionará.
const activeChain = "mumbai";
Existem duas maneiras para os usuários conectarem suas carteiras inteligentes:
- Usando o componente ConnectWallet pré-construído.
- Usando o gancho useConnect e uma UI (interface do usuário) personalizada.
Vamos passar por ambos!
Conectar Carteira
Para usar o componente de UI pré-construído para conectar seus usuários ao seu aplicativo usando a carteira inteligente, precisamos passar uma smartWallet como supportedWallet para o ThirdwebProvider. Primeiro, vamos configurar nossa carteira inteligente. Em main.tsx, adicione o seguinte:
export const smartWalletConfig = smartWallet({
factoryAddress: "seu-endereco-da-fabrica",
gasless: true,
personalWallets: [localWallet()],
});
Certifique-se de atualizar o endereço da fábrica para o endereço do seu contrato implantado.
Você pode alterar a configuração com base em seus requisitos, mas para esta demonstração, ativaremos transações sem gás e usaremos uma carteira local como carteira pessoal. Você pode aprender mais sobre a configuração em nosso portal.
Passe a configuração para o provedor:
<ThirdwebProvider
clientId={import.meta.env.VITE_TEMPLATE_CLIENT_ID}
activeChain={activeChain}
supportedWallets={[smartWalletConfig]}
>
<App />
</ThirdwebProvider>
Agora, importe o componente ConnectWallet do pacote React e adicione-o ao seu aplicativo:
import { ConnectWallet } from "@thirdweb/react";
function App() {
return (
<div className="App">
<ConnectWallet />
</div>
);
}
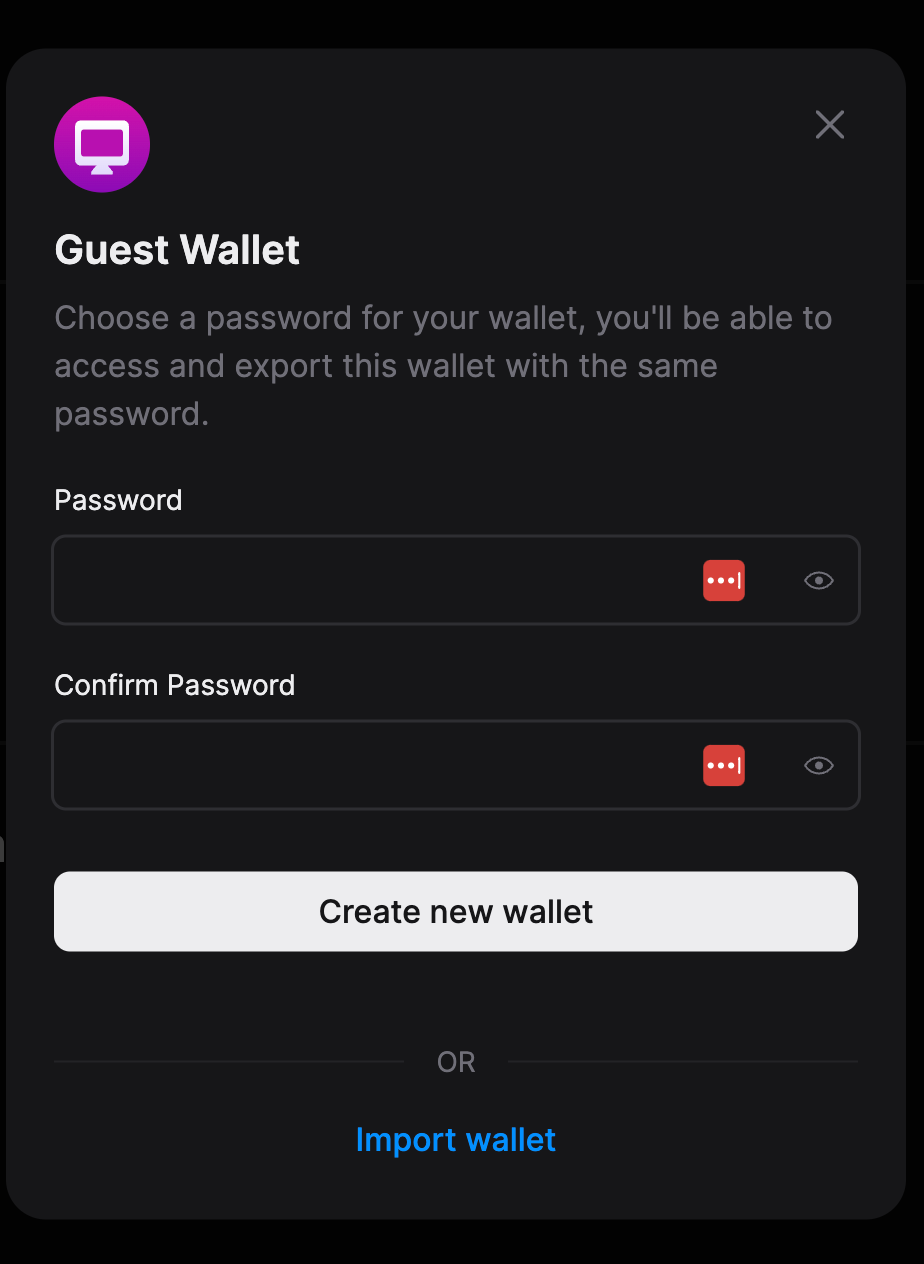
Como já adicionamos a Carteira Inteligente como uma carteira suportada, ela será usada automaticamente no componente ConnectWallet para conectar usuários ao seu aplicativo. Clicar no botão de conexão mostrará um pop-up:
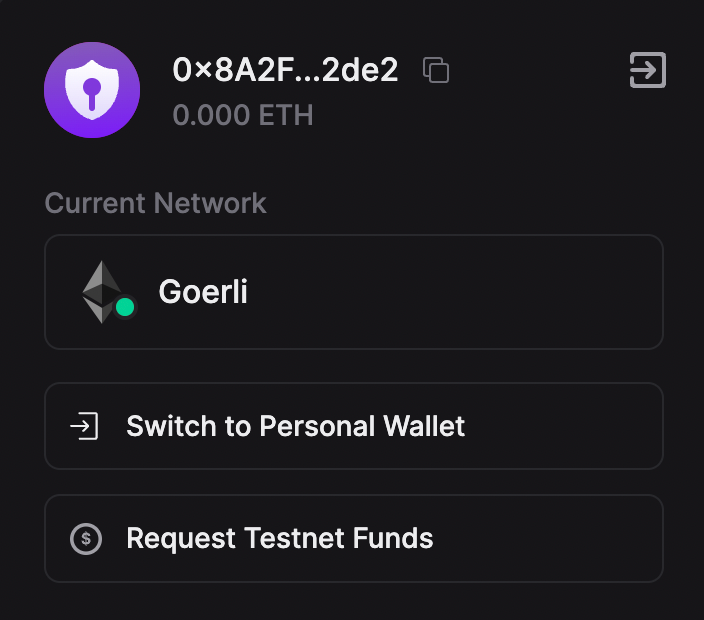
Agora você pode criar uma nova carteira com uma senha ou importar uma carteira criada anteriormente. Isso criará uma carteira inteligente para você e a conectará ao aplicativo:
UI personalizada
Agora vamos criar nossa própria UI usando o gancho useConnect.
Crie um novo componente connect.tsx na pasta components e adicione a estrutura de um componente:
export const ConnectComponent = () => {
return <></>;
};
Primeiramente, usaremos o gancho useAddress para obter o endereço da carteira conectada e verificar se o usuário está conectado:
const address = useAddress();
Agora podemos usá-lo assim:
return address ? (
<h3>
Connected as:
<br />{" "}
<a
href={`https://thirdweb.com/${activeChain.chainId}/${address}/account`}
target="_blank"
>
{address}
</a>
</h3>
) : (
<></>
);
Aqui, estamos verificando se há um endereço e, em seguida, renderizando o endereço com um link; caso contrário, não faz nada. Agora, vamos criar a lógica de conexão da carteira usando uma UI personalizada.
Usando useState, armazene a senha inserida:
const [password, setPassword] = useState("");
Se o endereço não estiver presente, agora podemos mostrar uma entrada e um botão de login:
<>
<input
className="input"
type="password"
placeholder="Enter Password"
onChange={(e) => setPassword(e.target.value)}
/>
<button className="button" onClick={loadLocalWalletAndConnect}>
Log in
</button>
</>
Como você pode ver, estamos sem a função loadLocalWalletAndConnect, então vamos criá-la:
const loadLocalWalletAndConnect = async () => {
if (!password) {
alert("Por favor, insira uma senha");
return;
}
try {
const personalWallet = new LocalWallet({
chain: Mumbai,
});
await personalWallet.loadOrCreate({
strategy: "encryptedJson",
password: password,
});
await connect(smartWalletConfig, {
personalWallet: personalWallet,
});
} catch (e) {
alert((e as any).message);
}
};
Isso cria uma instância da classe LocalWallet e usa a função loadOrCreate para obter a carteira e, finalmente, conecta a carteira usando o gancho useConnect, que você precisa adicionar:
const connect = useConnect();
O código final deve ficar assim:
import { Mumbai } from "@thirdweb-dev/chains";
import { useAddress, useConnect } from "@thirdweb-dev/react";
import { LocalWallet } from "@thirdweb-dev/wallets";
import { activeChain, smartWalletConfig } from "../main";
import { useState } from "react";
export const ConnectComponent = () => {
const connect = useConnect();
const address = useAddress();
const [password, setPassword] = useState("");
const loadLocalWalletAndConnect = async () => {
if (!password) {
alert("Por favor, digite uma senha");
return;
}
try {
const personalWallet = new LocalWallet({
chain: Mumbai,
});
await personalWallet.loadOrCreate({
strategy: "encryptedJson",
password: password,
});
await connect(smartWalletConfig, {
personalWallet: personalWallet,
});
} catch (e) {
alert((e as any).message);
}
};
return address ? (
<h3>
Connected as:
<br />{" "}
<a
href={`https://thirdweb.com/${activeChain.chainId}/${address}/account`}
target="_blank"
>
{address}
</a>
</h3>
) : (
<>
<input
className="input"
type="password"
placeholder="Digite a senha"
onChange={(e) => setPassword(e.target.value)}
/>
<button className="button" onClick={loadLocalWalletAndConnect}>
Log in
</button>
</>
);
};
Agora você pode prosseguir e adicionar este componente ao seu arquivo App.tsx!
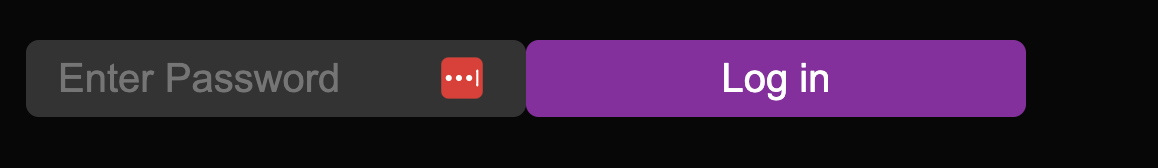
Ao executar este aplicativo, você verá o seguinte:
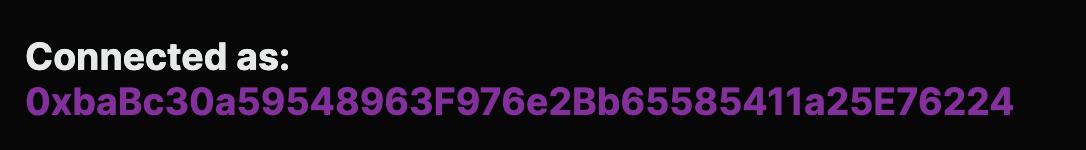
Vá em frente e preencha sua senha, e você verá que ele mostra o endereço da sua carteira inteligente!
Concluindo
Neste guia, aprendemos como conectar usuários a um aplicativo React usando dois métodos:
- Com um componente de UI pré-construído.
- Com um componente de UI personalizado.
Dê uma olhada no Repositório GitHub para ver o código-fonte completo!
Você aprendeu muito. Agora, dê a si mesmo tapinhas nas costas e compartilhe seus incríveis aplicativos conosco no Discord da Thirdweb!
Precisa de ajuda?
Para suporte, junte-se ao servidor oficial da Thirdweb no Discord ou compartilhe suas ideias em nosso quadro de feedback.
Artigo escrito por Avneesh Agarwal. Traduzido por Marcelo Panegali.


















Oldest comments (0)