O que é o The Graph, como criar um Subgrafo e como isso ajuda meu dApp?
A maioria dos dApps da Ethereum possui duas partes em sua infraestrutura (versão simplificada):
- Front-end (executado no navegador)
- Um nó Ethereum (interface para a rede ETH)
Quando ocorre uma transação na Ethereum, ela emite eventos. O front-end fica de olho nesses eventos e atualiza a interface do usuário de acordo. Os dApps podem fazer tipos limitados de consultas a um nó Ethereum para exibir dados no front-end.
No entanto, os dApps não podem se sustentar apenas com transações, eventos e essas consultas mínimas. Para fornecer uma experiência completa ao usuário, um dApp precisa processar pelo menos seus próprios dados, mostrar a atividade de um usuário específico, criar um perfil de usuário, exibir análises e habilitar várias funcionalidades... Como podemos fazer tudo isso agora?
Várias equipes de desenvolvimento de dApps estão resolvendo esse problema construindo suas próprias soluções personalizadas - coletando dados da blockchain, rastreando eventos, transações e armazenando-os em um banco de dados centralizado tradicional. Mas queremos minimizar a confiança na Web3, certo?
Resumindo o problema:
"Os dApps precisam de dados indexados para realizar consultas em larga escala e permitir uma Experiência do Usuário completa de forma minimamente confiável."
Entrada: The Graph.
O que é o The Graph?
A equipe do The Graph está resolvendo esse problema construindo um protocolo descentralizado que será habilitado pelos nós Graph que processam eventos da Ethereum e os armazenam como dados indexados que os dApps podem consultar por meio de um ponto de extremidade de API.
O Protocolo Graph se enquadra em uma categoria que chamamos de solução de escalabilidade de leitura de camada 2. Seu objetivo é permitir que aplicativos descentralizados (dApps) consultem dados públicos da blockchain eficientemente e sem necessidade mínima de confiança por meio de um serviço que, assim como as blockchains e a própria Internet, opera como um utilitário público. Isso visa minimizar o papel da infraestrutura centralizada e frágil vista em muitas arquiteturas de aplicativos "descentralizados" hoje em dia. - Especificação do Protocolo Graph.
Esses índices ("subgrafos") estão atualmente hospedados pela equipe do The Graph.Mas, no futuro, esses índices viverão em uma rede totalmente descentralizada de nós Graph.
Como o The Graph funciona?
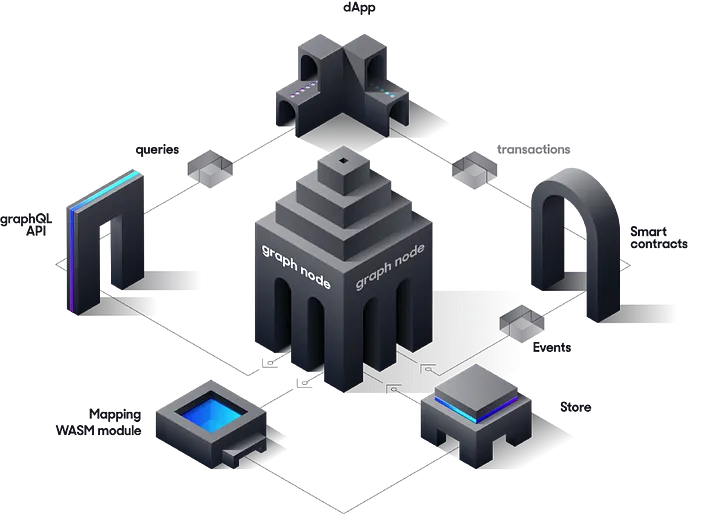
Vamos aprofundar e entender como o The Graph realmente funciona:
- Os dApps (por meio de seus contratos inteligentes) criam transações Ethereum, que emitem eventos.
- Os nós Graph escaneiam todos os blocos Ethereum em busca de eventos.
- Os nós Graph encontram eventos para o seu subgrafo nos blocos Ethereum e executam os manipuladores de mapeamento que você forneceu. Esse mapeamento decide como os dados são armazenados e atualizados nos nós Graph.
- Seu dApp pode consultar esses dados por meio de APIs do GraphQL, que são traduzidas pelos nós Graph para buscar dados indexados.
Então, o que estamos esperando? Vamos construir um subgrafo!
Fonte da imagem - TheGraph Docs
Construir um Subgrafo
Vamos usar um contrato inteligente de exemplo em um projeto Truffle e criar um subgrafo.
Explorador Graph
Usando o Explorador Graph, você pode explorar outros subgrafos criados pela comunidade. Também podemos consultar subgrafos usando a interface do Explorador Graph.
Precisamos criar uma conta no Explorador Graph e obter um token de acesso, que será usado durante a implantação do nosso subgrafo nos nós Graph (hospedados pela equipe do The Graph).Então, vamos criar uma conta no Explorador Graph.
Crie um subgrafo usando a interface do Explorador Graph com o nome "exemplo".
Agora precisamos instalar o Graph-CLI em nosso sistema (estou usando o Ubuntu 16.10):
sudo yarn global add @graphprotocol/graph-cli
Vamos criar um subgrafo de exemplo usando o comando abaixo:
graph init buddies2705/example-subgraph example-subgraph
// Sintaxe do comando
graph init <GITHUB_USER>/<SUBGRAPH_NAME> <DIRECTORY>
// Aqui, o diretório é opcional; se você não o passar, ele criará um diretório com o SUBGRAPH_NAME.
Vamos instalar as dependências e gerar os mapeamentos:
// Instalar dependências
yarn
// Gerar mapeamentos
yarn codegen
Vamos estabelecer a autenticação usando o Token de Acesso (podemos obter esse Token de Acesso no painel do Explorador Graph):
graph auth https://api.thegraph.com/deploy/<ACCESS_TOKEN>
Agora podemos implantar nosso subgrafo no Explorador Graph usando o comando abaixo:
graph deploy --debug --node https://api.thegraph.com/deploy/ --ipfs https://api.thegraph.com/ipfs/ buddies2705/example
// Você pode ver que estamos usando buddies/example, onde "buddies2705" é meu // nome de usuário do GitHub e "example" é o nome do nosso subgrafo criado // usando a interface do usuário do Explorador Graph.
Agora abra o Explorador Graph e você verá seu subgrafo. Você também pode consultar seu subgrafo usando a interface do Explorador Graph. Você também verá pontos de extremidade para interagir programaticamente com seu subgrafo.
URLs da API do GraphQL do Subgraph
Sob o Capô
Vamos mais a fundo e entender o que aconteceu "Sob o Capô". Tínhamos um projeto Truffle com um contrato Gravity.sol, que simplesmente cria um Gravatar (seu Avatar na Internet) na Ethereum.
Este contrato emite dois eventos:
-
NewGravatar— Quando um novo Gravatar é criado. -
UpdatedGravatar— Quando um Gravatar existente é atualizado.
event NewGravatar(uint id, address owner, string displayName, string imageUrl);event UpdatedGravatar(uint id, address owner, string displayName, string imageUrl);
Se indexarmos esses dois eventos de dados, podemos responder a perguntas como:
- Quantos Gravatars foram criados no ano passado?
- Quantos Gravatars são atualizados por dia, em média?
- Quais são os 10 principais hosts de imagem para todos os nossos Gravatars? (será o IPFS 😎)
- Quais são os nomes mais comuns para Gravatars?
Algumas dessas consultas precisam ser executadas em dados completos do contrato a partir do momento em que o contrato foi implantado e isso não é possível com consultas normais da Web3. Você precisa de dados indexados.
Com o The Graph, você pode criar mapeamentos para indexar esses dados, que serão armazenados no Data-store (atualmente Postgres). Então, vejamos como os mapeamentos são criados:
Arquivos Importantes
Primeiro, vamos dar uma olhada no arquivo subgraph.yaml, que define todos os mapeamentos:
specVersion: 0.0.1
description: Gravatar for Ethereum
repository: https://github.com/rodventures/gravity-subgraph
schema:
file: ./schema.graphql
dataSources:
- kind: ethereum/contract
name: Gravity
network: mainnet
source:
address: '0x2E645469f354BB4F5c8a05B3b30A929361cf77eC'
abi: Gravity
mapping:
kind: ethereum/events
apiVersion: 0.0.1
language: wasm/assemblyscript
entities:
- Gravatar
abis:
- name: Gravity
file: ./abis/Gravity.json
eventHandlers:
- event: NewGravatar(uint256,address,string,string)
handler: handleNewGravatar
- event: UpdatedGravatar(uint256,address,string,string)
handler: handleUpdatedGravatar
file: ./src/mapping.ts
Subgraph.yaml
Vamos dar uma olhada nos campos importantes deste arquivo:
dataSources: as fontes de dados conterão todos os contratos inteligentes que você deseja rastrear. (No nosso caso, é apenas 1).
Todos os outros campos são autoexplicativos, então vamos dar uma olhada no campo eventHandlers, que está definindo nossos mapeamentos:
eventHandles: neste campo, definiremos nossos mapeamentos. Vamos adicionar eventos e funções que lidarão com esses eventos. Por exemplo, estamos definindo handleNewGravatar para o nosso evento NewGravatar.
file: este campo conterá nosso arquivo de Mapeamento contendo funções de manipulador de eventos, que é mapping.ts, no nosso caso.
mapping.ts é onde você implementa os manipuladores de eventos... esses manipuladores de eventos serão executados sempre que nossos eventos Gravatar forem emitidos, criando entidades e salvando-as no armazenamento, conforme descrevemos em nossas funções de manipulador de eventos.
import { NewGravatar, UpdatedGravatar } from './types/Gravity/Gravity'
import { Gravatar } from './types/schema'
export function handleNewGravatar(event: NewGravatar): void {
let gravatar = new Gravatar(event.params.id.toHex())
gravatar.owner = event.params.owner
gravatar.displayName = event.params.displayName
gravatar.imageUrl = event.params.imageUrl
gravatar.save()
}
export function handleUpdatedGravatar(event: UpdatedGravatar): void {
let id = event.params.id.toHex()
let gravatar = Gravatar.load(id)
if (gravatar == null) {
gravatar = new Gravatar(id)
}
gravatar.owner = event.params.owner
gravatar.displayName = event.params.displayName
gravatar.imageUrl = event.params.imageUrl
gravatar.save()
}
Você pode ver que estamos importando dois arquivos, Gravity.ts e Schema.ts - ambos os arquivos são gerados quando executamos o comando yarn codegen. Esses arquivos contêm tipos que facilitam o trabalho com contratos, eventos e entidades. Também temos um arquivo schema.graphql, que conterá as entidades.
type Gravatar[ @entity](http://twitter.com/entity) {
id: ID!
owner: Bytes!
displayName: String!
imageUrl: String!
}
Nosso arquivo schema.ts é gerado usando o schema.graphql e nosso arquivo Gravity.ts é gerado com base no contrato inteligente Gravity.sol.
Esses são muitos conceitos do GraphQL. Se você não conhece o GraphQL, pode conferir aqui, mas é possível construir um subgrafo básico com um entendimento mínimo do GraphQL.
Construa um subgrafo para seu dApp
Se você está executando um dApp, provavelmente já enfrentou esse problema de dados.
Aqui estão os passos que você precisará seguir para construir um subgrafo personalizado para seu dApp (conforme descrito acima).
- Instalar o Graph-CLI e outras dependências
- Criar um arquivo subgraph.yaml
- Criar schema.graphql
- Gerar arquivos de schema
- Criar um arquivo de mapeamento com os manipuladores de eventos
Comandos úteis
O Graph-CLI expõe comandos úteis que você pode encontrar em package.json.
Nós construímos um subgrafo básico do FOMO3d, confira!
Conclusão
A melhor propriedade que as pessoas ainda não reconhecem é que a infraestrutura Web3 permitirá aplicativos de internet autônomos, que podem se sustentar no futuro próximo sem manutenção.
Web3 — Construa, Implante, sem a necessidade de Manutenção
A descentralização e a minimização da confiança são problemas difíceis de resolver. A equipe do The Graph está tentando fazer isso e construir uma parte importante da infraestrutura de dApp. Se você está construindo um dApp escalável, deve considerar o protocolo The Graph!
Sobre a QuikNode
A QuikNode está construindo infraestrutura para apoiar o futuro da Web3. Desde 2017, trabalhamos com centenas de desenvolvedores e empresas, ajudando a escalar dApps e fornecendo nós Ethereum de alto desempenho. Estamos trabalhando em algo interessante nos últimos meses e em breve lançaremos, então assine nossa newsletter para mais atualizações!
Artigo escrito por Gaurav Agrawal. Traduzido por Marcelo Panegali.












Oldest comments (0)