Construindo um explorador de blockchain com a API Core do QuickNode e Next.js
Se você é novo no mundo Web3 e está se sentindo confuso sobre por onde começar, não se preocupe - estamos aqui para ajudar. Neste artigo, vamos guiá-lo passo a passo na construção de seu primeiro DApp usando a API do QuickNode.
Se você não está familiarizado com o termo "DApp", vamos começar pelo básico e explicar tudo ao longo do caminho.
Quer você seja um desenvolvedor experiente ou apenas um iniciante, garantimos que você se tornará um profissional em pouco tempo!
Então, vamos começar.
O que é um DApp?
Se você não está familiarizado com o termo "DApp", ele significa “Decentralized Application” ou “Aplicativo Descentralizado”, uma aplicação de software que opera em uma rede descentralizada, como a Ethereum.
Um dos principais benefícios dos DApps é sua camada de segurança adicional, pois as transações são criptografadas e distribuídas pela rede blockchain, tornando difícil para os hackers obterem acesso não autorizado.
Além disso, os DApps geralmente operam com código aberto e transparente, incentivando a inovação no espaço blockchain ao permitir que os desenvolvedores construam novas aplicações que aproveitam ferramentas e infraestruturas existentes. De finanças a jogos, redes sociais e além, os DApps têm uma ampla gama de possíveis aplicações.
Este artigo usará a API do QuickNode para tornar fácil a construção do seu primeiro DApp. Então, seja você um desenvolvedor experiente ou um iniciante curioso, prepare-se para embarcar em uma emocionante jornada pelo mundo dos DApps!
QuickNode e APIs do QuickNode: Uma Visão Geral
O QuickNode é uma plataforma blockchain de ponta que capacita os desenvolvedores a construir e implantar suas aplicações baseadas em blockchain de forma rápida e eficiente. Uma das características principais do QuickNode é seu ambiente de desenvolvimento amigável ao usuário, que simplifica o processo de construção de aplicações baseadas em blockchain.
O QuickNode também oferece APIs, que são interfaces de programação de aplicações, um intermediário de software que permite que duas aplicações diferentes se comuniquem. Ao utilizar as APIs do QuickNode, os desenvolvedores podem focar na construção de aplicações e serviços inovadores que atendam às necessidades de seus usuários sem a complexidade e risco adicionais associados à construção de soluções baseadas em blockchain do zero. Isso permite que os desenvolvedores criem soluções escaláveis, de alto desempenho e seguras em um curto período de tempo.
Agora que você está atualizado sobre o que é um DApp e entende o QuickNode, é hora de colocar a mão na massa e construir!
Construindo um Explorador de Blockchain com a Core API do QuickNode e Next.js
Nesta seção, vou guiá-lo no processo de construção de um explorador de blockchain usando a Core API do QuickNode, React, Javascript, Next.js e Tailwind CSS. O resultado será uma aplicação web exibindo as transações mais recentes da blockchain Ethereum, muito parecido com o Etherscan. Além disso, você pode visualizar informações essenciais, como o número do bloco, hash da transação e marca temporal (timestamp).
Os Pré-requisitos
- Entendimento básico de JavaScript, Next.js e TailwindCSS
- Ter o ambiente de execução NodeJS instalado em sua máquina local
- Ter o npm instalado como gerenciador de pacotes
Passo 01: Crie um Projeto Next.js
O Next.js é uma ferramenta que torna mais fácil e rápido para os desenvolvedores construir qualquer site, desde blogs simples até grandes lojas online e aplicações web. É baseado no framework React e tem recursos amigáveis ao SEO, tornando fácil para os mecanismos de busca encontrar e classificar o site.
Para começar a usar o Next.js, você deve configurar seu ambiente e instalar as dependências necessárias. Abra uma janela do terminal e navegue até a pasta onde deseja salvar seu projeto Next.js.
Digite o comando abaixo:
npx create-next-app@latest .
Após executar este comando, um novo projeto Next.js será criado no local escolhido. Em seguida, para iniciar o servidor em seu computador para fins de teste, use este outro comando:
npm next dev
Após executar o comando, seu ambiente de desenvolvimento local será configurado. Para visualizar o projeto inicial do Next.js, digite http://localhost:3000 em seu navegador web. A página exibida em seu navegador deve se parecer com a imagem mostrada abaixo:
PASSO 02: Adicione TailwindCSS ao Seu Projeto
Tailwind CSS é uma ferramenta que ajuda os desenvolvedores a estilizar rapidamente seus sites e aplicações web, fornecendo classes CSS pré-construídas para aplicar aos elementos HTML. Esta ferramenta oferece flexibilidade e personalização, tornando muito fácil criar designs modernos e responsivos sem escrever CSS personalizado do zero.
Para instalar o Tailwind CSS e suas dependências necessárias usando o npm, execute o seguinte comando no terminal:
npm install -D tailwindcss postcss autoprefixer
Execute o comando init para gerar os arquivos tailwind.config e postcss.config:
npm tailwindcss init -p
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
// Ou se estiver usando o diretório `src`:
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Para garantir que o Tailwind CSS seja aplicado corretamente a todos os arquivos de modelo, adicione o seguinte código ao arquivo tailwind.config.js, incluindo os caminhos para todos os arquivos de modelo.
Em seguida, adicione as diretivas @tailwind para cada camada do Tailwind no seu arquivo globals.css. O início do seu arquivo globals.css deve se parecer com isso:
Localização do arquivo: ./styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
PASSO 03: Adicionando Estilo e Layout
Crie um novo diretório na raiz chamado components. Crie dois novos arquivos no diretório components: Header.jsx e Main.jsx. Coloque o seguinte código em Header.jsx:
Caminho do arquivo: ./components/Header.jsx
import React from "react";
function Header() {
return (
<>
<div className="Header-contaniner flex justify-center my-8 ">
<h2 className="text-blue-600 text-2xl">Xyz Explorer</h2>
<img></img>
</div>
</>
);
}
export default Header;
Próximo passo, vá ao arquivo Main.jsx e copie e cole o seguinte código.
Arquivo: ./components/Main.jsx
import React, { useEffect , useState} from "react";
function Main() {
return (
<div className= "flex justify-center">
<table className="table-auto shadow-lg bg-white w-4/5 text-center" >
<thead className=" bg-gray-800 border-b">
<tr>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">#</th>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">hash </th>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">timestamp</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
)
}
export default Main;
Importe o Header.js e o Main.js no arquivo Index.js.
import Head from 'next/head';
import Header from '@/components/Header';
import Main from '@/components/Main';
export default function Home() {
return (
<div>
<Head>
<title>Quick node explorer</title>
<meta name= "description" content=" Generated by create next app"/>
<link rel="icon" href="/favicon.ico" />
</Head>
<Header/>
<Main />
</div>
)
}
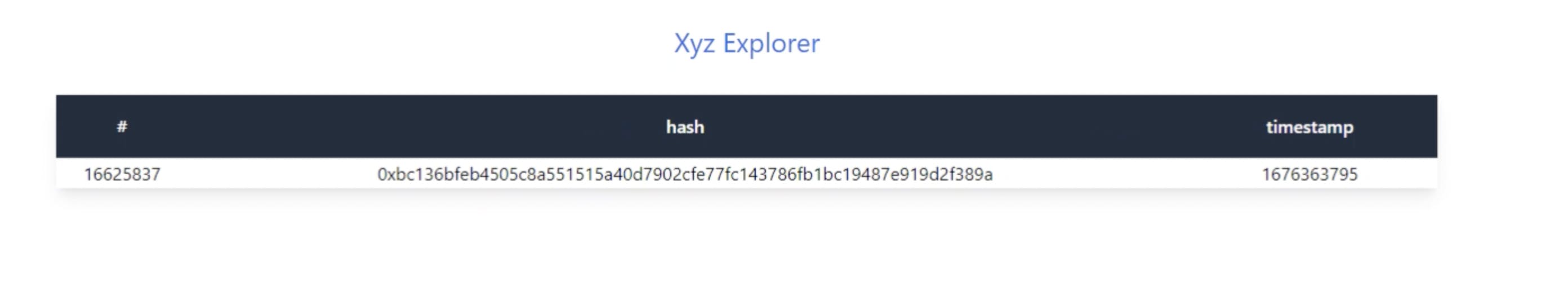
Agora abra o http://localhost:3000 em seu navegador. É assim que seu navegador deve se parecer:
PASSO 04: Configurando um Ponto de Extremidade Ethereum com o QuickNode
No próximo passo, você deve configurar um ponto de extremidade da Ethereum usando o QuickNode. Se você ainda precisa criar uma conta, visite este link.
Depois de ter feito login, vá para a página https://www.quicknode.com/endpoints e clique no botão "Create an endpoint" (criar um ponto de extremidade). Em seguida, selecione "Ethereum mainnet" e clique em "Continue", seguido de "Create endpoint".
Seu ponto de extremidade será criado e você poderá copiar o link do provedor HTTP para prosseguir para o próximo passo.
PASSO 05: Lendo Dados da Blockchain
Para interagir com a blockchain Ethereum, precisamos instalar o Web3.js, uma biblioteca projetada para esse propósito. Para instalá-lo, abra seu terminal e execute o seguinte comando:
npm install web3
Navegue até o arquivo Main.jsx e cole o código abaixo entre as linhas 1-3 para importar o Web3.js em seu projeto.
import web3 from 'web3';
Em seguida, insira o seguinte código no Main.jsx:
import React, {useEffect , useState} from "react";
import Web3 from 'web3';
function Main() {
var url = "https://tiniest-icy-diamond.discover.quiknode.pro/92aec0ae5b783d3066424796421b50dd718ffd14/"
var provider = new Web3.providers.HttpProvider(url);
var web3= new Web3(provider)
const [number, setNumber]= useState(null);
const [hash , setHash] = useState(null);
const [time , setTime] = useState(null);
useEffect ( () => {
const blocknumber = async () => {
var data = await web3.eth.getBlockNumber()
for (var i =0 ; i < 1 ; i++){
var block = web3.eth.getBlock(data - i);
var number = (await block).number;
var hash = (await block).hash;
var time = (await block).timestamp;
setNumber(number);
setHash(hash);
setTime(time);
}
}
blocknumber()
},[])
return (
<div className= "flex justify-center">
<table className="table-auto shadow-lg bg-white w-4/5 text-center" >
<thead className=" bg-gray-800 border-b">
<tr>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">#</th>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">hash </th>
<th scope="col" className="text-center px-8 py-4 font-medium text-white">timestamp</th>
</tr>
</thead>
<tbody>
<tr>
<td>{number}</td>
<td>{hash}</td>
<td>{time}</td>
</tr>
</tbody>
</table>
</div>
)
}
export default Main;
O código acima faz algumas coisas:
Primeiro, importamos o React, useEffect, useState e as bibliotecas Web3 dentro do componente e, em seguida, declaramos três variáveis de estado usando o hook (gancho) useState: number, hash e time.
Usamos o hook useEffect para buscar o número de bloco mais recente do nó Ethereum chamando o método getBlockNumber do objeto web3.eth. O método getBlockNumber retorna uma promessa que resolve para o número do bloco mais recente; o código então usa um loop for para recuperar o objeto do bloco para esse bloco mais recente e define as variáveis de estado number, hash e time usando as funções setNumber, setHash e setTime, respectivamente.
Finalmente, render (renderização) retorna uma tabela com três colunas: número de bloco, hash e marca temporal. Exibimos as informações do bloco em uma única linha no corpo da tabela e usamos o atributo className para adicionar estilo à tabela usando classes do Tailwind CSS.
Parabéns! Agora você sabe como recuperar e exibir dados da Core API do QuickNode em sua aplicação React.
_Nota: Se você planeja publicar seu código publicamente, recomendo usar um arquivo
.envpara armazenar seu ponto de extremidade RPC do QuickNode para evitar que ele seja comprometido.
Conclusão
Com a API do QuickNode, construir seu primeiro DApp é um processo simples que envolve a configuração de um ponto de extremidade da Ethereum, a instalação das ferramentas necessárias e a implementação da lógica do seu DApp. Conectar sua aplicação à blockchain Ethereum permite que você aproveite suas características de segurança e descentralização para criar soluções inovadoras para diversas indústrias.
Então, o que você está esperando? Siga os passos descritos neste artigo e comece a construir seu primeiro DApp com o QuickNode. Seu novo conhecimento torna infinitas as possibilidades de aplicações interessantes e impactantes.
Você irá criar uma plataforma financeira revolucionária, um jogo divertido e interativo ou algo totalmente novo? A escolha é sua! Vamos começar e ver o que você pode criar.
Base de código completa:
https://github.com/Vickyabiodun/Building-your-first-dapp-with-quick-node-api
API do QuickNode:
https://www.quicknode.com/core-api?utm_source=developerdao&utm_medium=article&utm_content=explorer
Artigo original publicado por Victoria. Traduzido por Paulinho Giovannini.











Latest comments (0)