Visão geral
Em 10 de outubro de 2022 (Epoch 358), a Solana adicionou suporte para novos tipos de versões de transações através de um conceito conhecido como "Transações Versionadas" (Versioned Transactions). Após essa mudança, o tempo de execução da Solana agora oferece suporte a dois tipos de transações: "legadas" (legacy) (transações mais antigas) e "0" (transações que incluem tabelas de pesquisa de endereço (Address Lookup Tables)). As Transações Versionadas permitirão que você utilize tabelas de pesquisa de endereços imediatamente e poderão ter outras funcionalidades adicionais no futuro.
Neste guia, você criará e executará uma transação de versão 0 (V0).
Se precisar de ajuda para garantir que seus aplicativos existentes do lado do cliente possam oferecer suporte a Transações Versionadas, consulte nosso Guia: Como atualizar seu cliente Solana para lidar com Transações Versionadas (Guide: How to Update Your Solana Client to Handle Versioned Transactions).
O que você vai precisar
- Nodejs (versão 16.15 ou superior) instalado
- Experiência com o Typescript e ts-node instalado
- Experiência com a execução de transações básicas da Solana (Guia: Como enviar transações na Solana usando o Javascript (Guide: How to Send Transactions on Solana using Javascript))
Configure seu projeto
Crie um novo diretório de projeto em seu terminal com:
mkdir solana-versioned-tx
cd solana-versioned-tx
Crie um arquivo para seu aplicativo, app.ts:
echo > app.ts
Inicialize seu projeto com o sinalizador (flag) "yes" para usar os valores-padrão para o seu novo pacote:
yarn init --yes
#ou
npm init --yes
Crie um tsconfig.json com a importação .json habilitada:
tsc -init --resolveJsonModule true
Instalar dependência Web3 da Solana
Precisaremos adicionar a biblioteca Web3 da Solana para este exercício. No seu terminal, digite:
yarn add @solana/web3.js
#ou
npm install @solana/web3.js
Crie uma Carteira e faça o Airdrop de SOL
Você precisará criar uma Carteira do Sistema de Arquivos Solana (Solana File System Wallet) (chave privada gravada em um arquivo guideSecret.json) e fazer o airdrop de um pouco de tokens SOL para ela. Você pode fazer isso usando a Solana CLI ou usando este script que criamos para você.
Certifique-se de salvar sua carteira no diretório do projeto como
guideSecret.json.
Vamos começar.
Configure seu aplicativo
Importe as dependências necessárias
Abra app.ts e cole as seguintes importações na linha 1:
import { Connection, Keypair, LAMPORTS_PER_SOL, SystemProgram, TransactionInstruction, TransactionMessage, VersionedTransaction } from '@solana/web3.js';
import secret from './guideSecret.json';
const SIGNER_WALLET = Keypair.fromSecretKey(new Uint8Array(secret));
const DESTINATION_WALLET = Keypair.generate();
Além da Carteira que criamos na etapa anterior, também importamos alguns métodos e classes essenciais da biblioteca Web3 da Solana.
Nós definimos duas carteiras: SIGNER_WALLET (carteira do signatário) enviará SOL para nossa DESTINATION_WALLET (carteira de destino).
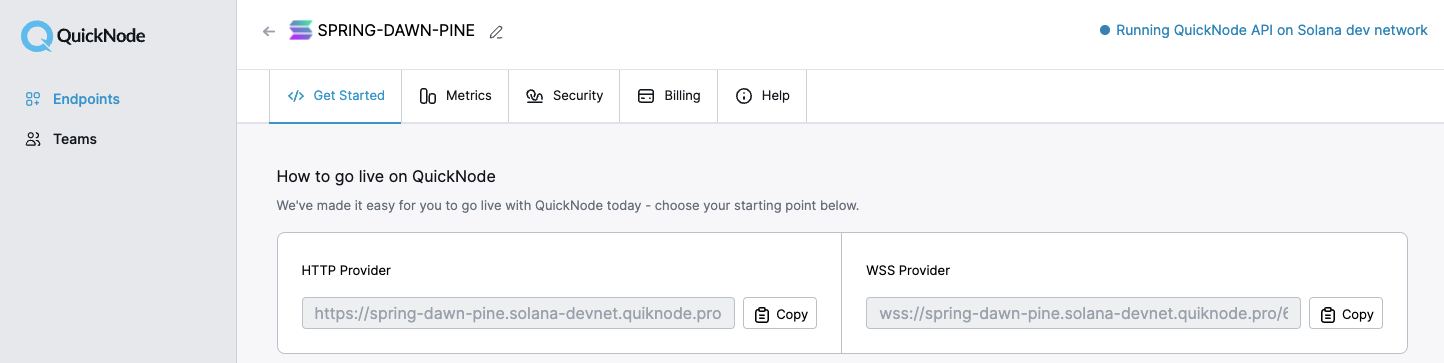
Configure seu ponto de extremidade QuickNode
Para construir na Solana, você precisará de um ponto de extremidade (endpoint) de API para se conectar à rede. Você pode usar nós públicos ou implantar e gerenciar sua própria infraestrutura; no entanto, se você quiser tempos de resposta 8x mais rápidos, pode deixar o trabalho pesado conosco. Veja por que mais de 50% dos projetos na Solana escolhem o QuickNode e se inscreva para uma conta gratuita aqui. Vamos usar um nó da Rede de Desenvolvimento (Devnet) da Solana.
Copie o link do provedor HTTP:
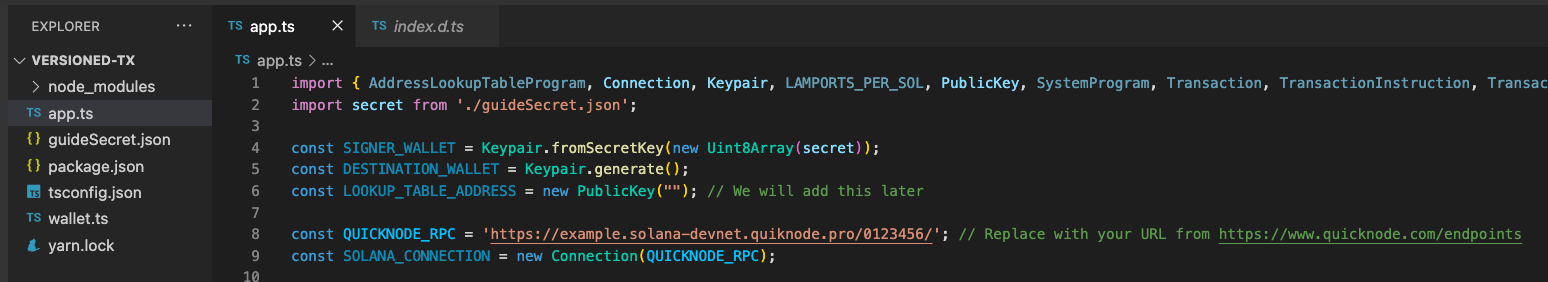
Dentro de app.ts, em suas declarações de importação, declare sua Chamada de Procedimento Remoto, ou RPC, e estabeleça sua conexão com a Solana:
const QUICKNODE_RPC = 'https://example.solana-devnet.quiknode.pro/0123456/';
const SOLANA_CONNECTION = new Connection(QUICKNODE_RPC);
Seu ambiente deve se parecer com o seguinte:
Ótimo! Vamos CONSTRUIR!
Crie uma transação de Versão 0
As transações de versão 0 exigem que usemos uma nova classe, VersionedTransaction (transação versionada), que exige que passemos VersionedMessage (mensagem versionada) como parâmetro. Um parâmetro VersionedMessage aceita os parâmetros Message ou MessageV0. Embora muito semelhantes, MessageV0 permite o uso de tabelas de pesquisa de endereços!
Vamos começar criando uma nova transação, TransactionInstruction (instrução de transação), que envia 0,1 SOL de nossa SIGNER_WALLET para nossa DESTINATION_WALLET. Como nossa mensagem de transação vai precisar de um array de instruções de transação, vá em frente e envolva a instrução em um array:
const instructions: TransactionInstruction[] = [
SystemProgram.transfer({
fromPubkey: SIGNER_WALLET.publicKey,
toPubkey: DESTINATION_WALLET.publicKey,
lamports: 0.01 * LAMPORTS_PER_SOL,
}),
];
Agora vamos construir uma nova função, createAndSendV0Tx, que aceitará nosso array TransactionInstruction:
async function createAndSendV0Tx(txInstructions: TransactionInstruction[]) {
}
Vamos montar nossa função. Adicione essas 5 etapas ao corpo de sua função createAndSendV0Tx.
Passo 1: Busque o hash de bloco mais recente da rede usando getLatestBlockhash:
// Passo 1 - Busque o hash de bloco mais recente
let latestBlockhash = await SOLANA_CONNECTION.getLatestBlockhash('confirmed');
console.log(" ✅ - Obteve o hash de bloco mais recente. Última Altura de Bloco Válida:", latestBlockhash.lastValidBlockHeight);
Observação: Passamos o parâmetro 'confirmed' para tornar improvável que o hash pertença a uma bifurcação (fork) descartada.
Passo 2: Usando o nosso parâmetro txInstructions e o latestBlockhash, podemos criar um novo parâmetro MessageV0 construindo um novo parâmetro Message e executando o método .compileToV0Message():
// Passo 2 - Gere a Mensagem de Transação
const messageV0 = new TransactionMessage({
payerKey: SIGNER_WALLET.publicKey,
recentBlockhash: latestBlockhash.blockhash,
instructions: txInstructions
}).compileToV0Message();
console.log(" ✅ - Mensagem de transação compilada");
const transaction = new VersionedTransaction(messageV0);
Em seguida, passamos nossa mensagem para uma nova instância de VersionedTransaction. Parabéns! Você criou uma transação versionada!
Passo 3: Assine a transação com um array de signatários. Neste caso, é apenas nossa SIGNER_WALLET.
// Passo 3 - Assine sua transação com os `Signatários` necessários
transaction.sign([SIGNER_WALLET]);
console.log(" ✅ - Transação Assinada");
OBSERVAÇÃO: Ao enviar uma VersionedTransaction para o cluster, ela deve ser assinada ANTES do método sendAndConfirmTransaction ser chamado. Fonte: edge.docs.solana.com.
Passo 4: Envie a transação para o cluster usando sendTransaction, que retornará uma assinatura/id de transação:
// Passo 4 - Envie nossa transação v0 para o cluster
const txid = await SOLANA_CONNECTION.sendTransaction(transaction, { maxRetries: 5 });
console.log(" ✅ - Transação enviada para rede");
Observação: Passamos o parâmetro 'maxRetries' para permitir que a RPC tente novamente enviar a transação para o líder, se necessário.
Passo 5: Finalmente, aguarde o cluster confirmar que a transação foi bem-sucedida:
// Passo 5 - Confirme a Transação
const confirmation = await SOLANA_CONNECTION.confirmTransaction({
signature: txid,
blockhash: latestBlockhash.blockhash,
lastValidBlockHeight: latestBlockhash.lastValidBlockHeight
})
if (confirmation.value.err) { throw new Error(" ❌ - Transação não confirmada.") }
console.log('🎉 Transação confirmada com sucesso!', '\n', `https://explorer.solana.com/tx/${txid}?cluster=devnet`);
Se tudo correu bem, registramos o URL do explorador da transação bem-sucedida.
Ótimo! Estamos prontos para experimentar!
Execute seu código
Para executar nossa função, chame createAndSendV0Tx na parte inferior do arquivo, passando as instruções como argumento:
createAndSendV0Tx(instructions);
Nosso código final está disponível no GitHub, aqui.
E então, no seu terminal, chame:
ts-node app.ts
Você vê algo parecido com isso?
Excelente trabalho! Se você quiser comparar seu código com o nosso, dê uma olhada em nosso GitHub.
Próximos passos
Agora que você pode criar e executar transações versionadas, é hora de ver o que as transações V0 podem fazer. Confira nosso Guia: Como usar tabelas de pesquisa na Solana (em breve) para saber mais sobre o novo recurso de tabela de pesquisa da Solana e como usá-lo.
Se você estiver preso em alguma parte deste guia, tiver dúvidas ou apenas quiser conversar sobre o Quicknode, envie-nos uma mensagem no Discord ou no Twitter!
Nós adoramos comentários!
Se você tiver algum comentário ou perguntas sobre este guia, deixe-nos saber. Adoraríamos ouvir você.
Artigo original publicado por Quicknode. Traduzido por Paulinho Giovannini.
Decodifique as transações na rede Solana e obtenha informações valiosas. Entenda os detalhes de cada transação realizada na Solana!












Top comments (0)