Aprenda as solicitações RPC equivalentes do Window.Ethereum em Ethers.JS
Use apenas Ethers.JS para interagir com sua carteira MetaMask e solicitações RPC para a blockchain.
Por que usar EthersJS?
Uma das principais razões para usar o Ethers.JS é porque ele visa ser a biblioteca completa que lida e interage com a blockchain. Ele cria uma abstração e fornece uma série de outras ferramentas para facilitar a interação com cadeias compatíveis com a EVM (Máquina Virtual Ethereum).
Ethers.JS também é uma biblioteca importante usada com outras bibliotecas ainda mais abstratas, como a WAGMI.
Devo admitir que, na primeira vez que vi a documentação do EthersJS (e ainda me sinto assim), me senti sobrecarregado. Minha esperança com este artigo é ajudar a dar mais clareza a funções específicas e como usar o EthersJS. Também espero que a equipe por trás do EthersJS comece a implementar mais exemplos de código.
https://docs.ethers.io/v5/
O que estamos construindo
A boa notícia é que vamos construir a partir do código do meu artigo anterior, mas implementando com o ethers.js em todas as funções que foram originalmente feitas com o window.ethereum.
https://github.com/codingwithmanny/vanillajs-wallet-connection
Equivalentes de função
Dando uma olhada no artigo anterior e no código, veremos cada uma dessas funções.
Configurando o provedor
A primeira coisa que faremos é estabelecer uma variável em todo o aplicativo para nosso provedor instanciado.
// Constantes
// ========================================================
/**
* Provedor principal que usaremos em todo o aplicativo
*/
let ETHERSJS_PROVIDER = null;
// ...
// Script inicial carregado no carregamento da janela
// ========================================================
/**
* Init
*/
window.onload = async () => {
// ..
// Verifique se o navegador tem integração com a carteira
if (typeof window?.ethereum !== "undefined") {
// ANTES = window.ethereum
// Não foi necessário fazer isso, pois o window.ethereum era um provedor injetado.
// DEPOIS = ethers.js
ETHERSJS_PROVIDER = new ethers.providers.Web3Provider(window.ethereum);
// ...
}
// ...
}
Todas as nossas funções
Vamos passar por cada função e seu equivalente no ethers.js no contexto do código de conexão de carteira VanillaJS sendo refatorado.
Conectando uma carteira
Quando você quiser conectar sua carteira ao site atual e adicioná-la à lista de sites conectados das carteiras.
// Constantes
// ========================================================
/**
* Para acompanhar qual carteira está conectada em todo o nosso aplicativo.
*/
let WALLET_CONNECTED = '';
// ...
try {
// ANTES - window.ethereum
// const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
// DEPOIS = ethers.js
const accounts = await ETHERSJS_PROVIDER.send("eth_requestAccounts");
WALLET_CONNECTED = accounts[0];
// ...
} catch (error) {
// ...
}
// ..
Recuperar ID da cadeia da rede
Obtenha o ID da cadeia da rede (network chain ID) atual da carteira conectada via seu provedor injetado, que é window.ethereum.
// ...
try {
// ANTES - window.ethereum
// const chainId = await ethereum.request({ method: 'eth_chainId' });
// DEPOIS = ethers.js
// const chainId = await ETHERSJS_PROVIDER.send('eth_chainId');
// OU
const { chainId } = await ETHERSJS_PROVIDER.getNetwork();
onChainChanged(chainId);
// ...
} catch (error) {
// ...
}
// ..
Recuperar permissões da carteira
Se a carteira já estiver conectada ao site atual, verifique se já existem permissões da carteira conectada.
// ...
// Verifique se o navegador tem integração com a carteira
if (typeof window?.ethereum !== "undefined") {
// ...
// ANTES - window.ethereum
// const hasWalletPermissions = await window.ethereum.request({ method: 'wallet_getPermissions' });
// DEPOIS = ethers.js
// Verifique se já está conectado com o número de permissões que temos
const hasWalletPermissions = await ETHERSJS_PROVIDER.send('wallet_getPermissions');
console.log({ hasWalletPermissions });
// ...
}
// ...
Alternar para rede específica
Solicite que a carteira conectada atual mude para um ID de cadeia específica.
//// Constantes
// ========================================================
// ...
/**
* Cadeia necessária para interagir com o contrato
*/
const CHAIN_ID_REQUIRED = 80001; //Mumbai
// ...
try {
// ANTES - window.ethereum
// await window.ethereum.request({ method: 'wallet_switchEthereumChain', params: [{ chainId: `0x${CHAIN_ID_REQUIRED.toString(16)}` }], })
// DEPOIS = ethers.js
await ETHERSJS_PROVIDER.send('wallet_switchEthereumChain', [{ chainId: `0x${CHAIN_ID_REQUIRED.toString(16)}` }]);
// E você terá que obter o provedor atual novamente
ETHERSJS_PROVIDER = new ethers.providers.Web3Provider(window.ethereum);
} catch (error) {
console.log({ error });
}
// ...
Solicitação de leitura de RPC do contrato
Solicita que a carteira atual conectada ao provedor injetado execute uma solicitação de leitura para um contrato.
// ...
try {
// Setup Interface + Encode Function
const GetGreeting = CONTRACT_ABI.find(i => i.name === 'getGreeting');
const interface = new ethers.utils.Interface([GetGreeting]);
const encodedFunction = interface.encodeFunctionData(`${GetGreeting.name}`);
console.log({ encodedFunction });
// ANTES - window.ethereum
// const result = await window.ethereum.request({
// method: 'eth_call', params: [{
// to: CONTRACT_ON_CHAINS[CHAIN_CONNECTED.id],
// data: encodedFunction
// }]
// });
// DEPOIS = ethers.js
// const result = await ETHERSJS_PROVIDER.send(
// 'eth_call',
// [
// {
// to: CONTRACT_ON_CHAINS[CHAIN_CONNECTED.id],
// data: encodedFunction
// }
// ]
// );
// OU
const result = await ETHERSJS_PROVIDER.call({
to: CONTRACT_ON_CHAINS[CHAIN_CONNECTED.id],
data: encodedFunction
});
// ...
} catch (error) {
console.log({ error });
// ...
}
// ...
Evento na alteração do ID da cadeia de rede
Um gancho de evento que é acionado quando a carteira atual conectada altera seu ID de rede em sua carteira.
/ ...
// Verifique se o navegador tem integração com a carteira
if (typeof window?.ethereum !== "undefined") {
// ...
// ANTES - window.ethereum
// window.ethereum.on('chainChanged', onChainChanged);
// DEPOIS = ethers.js
ETHERSJS_PROVIDER.provider.on('accountsChanged', onAccountsChanged);
// ...
}
// ...
Evento na conta da carteira alterado
Um gancho de evento que é acionado quando a carteira atual conectada muda para outro endereço de carteira que será ou já está conectado.
// ...
// Verifique se o navegador tem integração com a carteira
if (typeof window?.ethereum !== "undefined") {
// ...
// ANTES - window.ethereum
// window.ethereum.on('accountsChanged', onAccountsChanged);
// DEPOIS = ethers.js
ETHERSJS_PROVIDER.provider.on('accountsChanged', onAccountsChanged);
// ...
}
// ...
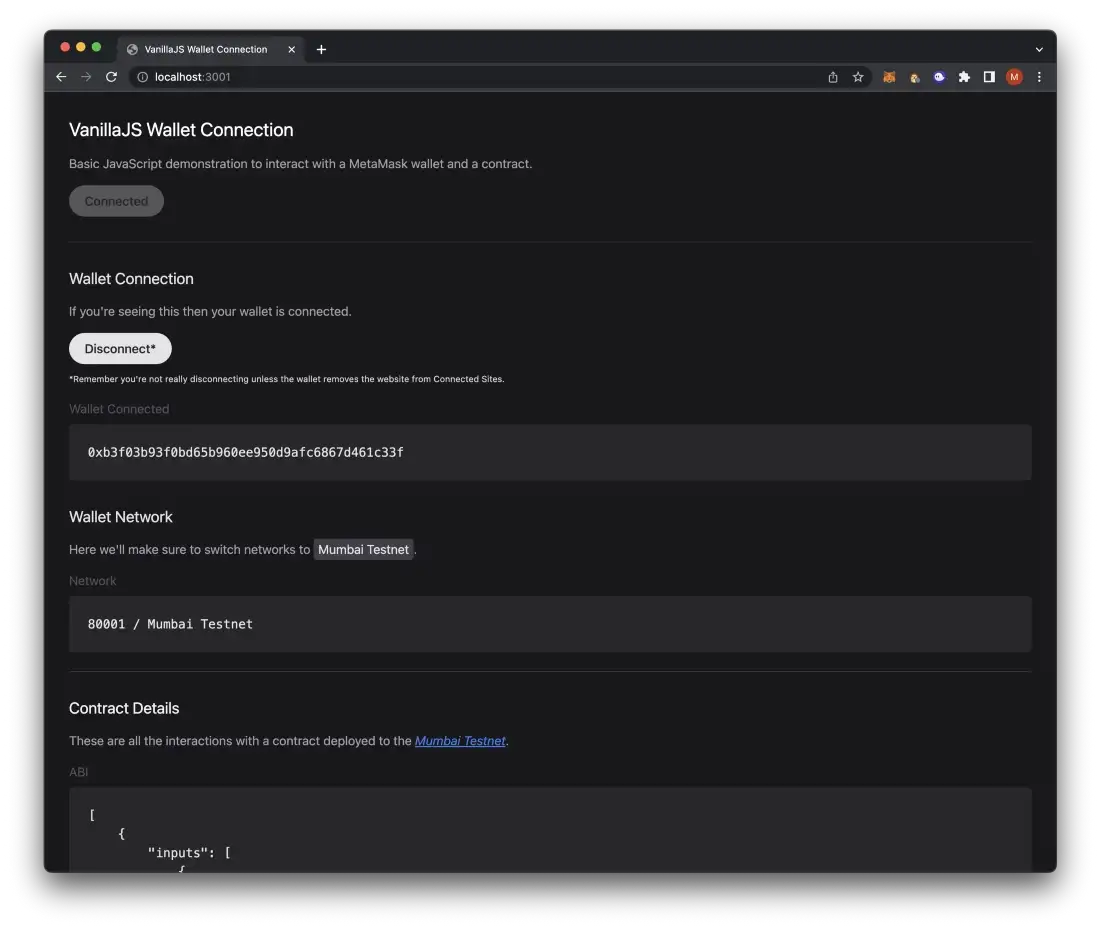
Demonstração
Aqui está uma demonstração do funcionamento do aplicativo.
NOTA: Você precisará da MetaMask instalada no seu navegador Chrome.
Código Completo
Se você quiser ver o código-fonte completo, confira o repositório a seguir.
Para onde ir a partir daqui?
Quer se aprofundar em mais solicitações RPC, com redes diferentes e até mesmo experimentar com uma rede local? Dê uma olhada neste repositório bem abrangente que tem mais interações de carteira:
Eu devo escrever mais artigos sobre como um frontend pode interagir com uma carteira e diferentes cadeias de EVM, então certifique-se de seguir minha conta.
Se você obteve algum valor com isso, dê um pouco de amor compartilhando e também me siga no twitter (onde sou bastante ativo) @codingwithmanny e instagram em @codingwithmanny.
Artigo original publicado por Manny. Traduzido por Paulinho Giovannini.









Latest comments (0)