Um tutorial passo a passo sobre como construir uma galeria NFT interativa usando API NFT GraphQL do QuickNode, icy.tools, JavaScript, Next.js e Tailwind CSS
ÍNDICE
- O que é o QuickNode?
- As Funcionalidades
- O Stack de Tecnologia
- Os Pré-requisitos
- Passo 1: Criando o Projeto Next.js
- Passo 2: Instalando a Biblioteca icy-nft-hooks
- Passo 3: Obtendo uma Chave de API NFT
- Passo 4: Instalando o Pacote dotenv
- Passo 5: Obtendo o NFT
- Passo 6: Exibir a Galeria NFT
- Passo 7: Implantar a Galeria NFT
- Base de Código Completa
- Fontes Adicionais
- 🎉BOOM🎉
Neste tutorial, você construirá uma galeria de NFTs usando a API NFT GraphQL do QuickNode, Icy.tools, React, JavaScript, Next.js, Vercel e TailwindCSS. O aplicativo da Web React fornecerá uma interface de usuário exibindo uma visualização em grade de todos os NFTs mantidos por qualquer Ethereum Name Service (ENS ou Serviço de Nome de Domínio Ethereum). Você obterá dados do NFT com a icy-nft-tools.
O que é o QuickNode?
O QuickNode é uma plataforma blockchain que fornece infraestrutura para desenvolvedores construírem e escalarem aplicativos descentralizados (DApps). Ele oferece um conjunto de ferramentas e serviços, incluindo uma API de desenvolvedor, para facilitar aos desenvolvedores a construção, teste e implantação de DApps em múltiplas redes blockchain. O QuickNode visa simplificar o processo de construção em blockchain e torná-lo mais acessível para desenvolvedores, ao mesmo tempo que fornece infraestrutura de alto desempenho para suportar a crescente demanda por aplicações descentralizadas.
O Que é a API NFT GraphQL do QuickNode?
Inscreva-se para obter a API NFT GraphQL de forma gratuita!
A API NFT GraphQL é um conjunto de ferramentas e serviços que permite aos desenvolvedores interagir com plataformas de NFT usando a linguagem de consulta GraphQL. Esta API fornece uma maneira conveniente para os desenvolvedores descobrirem, rastrearem e analisarem NFTs com dados de volume e piso em tempo real, gráficos históricos e dados de tendências, valores de portfólio de NFT em qualquer carteira e muito mais. Este serviço também permite buscar os NFTs pertencentes a um endereço específico. Neste tutorial, exploraremos como usar esse recurso.
Explore o Mercado QuickNode!
Além de sua API NFT GraphQL, o QuickNode oferece muito mais ferramentas e soluções para desenvolvedores Web3 em seu mercado. Isso inclui um estimador de preço de gás, Crossmint API NFT , API antifraude GoPlus e uma enorme biblioteca de guias, tutoriais, documentação e outros recursos para desenvolvedores criados por especialistas.
Ao final deste tutorial, você será capaz de:
- Instalar, configurar e inicializar as bibliotecas icy-nft-hooks.
- Criar um novo projeto Next.js e aprender como usar as icy-nft-hooks para interagir com APIs NFT GraphQL do QuickNode para recuperação de dados.
- Buscar e armazenar dados de NFTs recuperados para um endereço de carteira em uma variável de estado e exibir os resultados na interface do usuário.
As Funcionalidades
- Os usuários podem inserir Ethereum Name Service (ENS) no campo "Ethereum Name Service".
- O aplicativo irá interagir com os pontos de extremidade (endpoints) da API do provedor e buscar os dados do NFT usando Icy.tools.
- O aplicativo entrega uma visualização em grade da galeria de todos os NFTs que o endereço da carteira contém para a interface do usuário.
O Stack de Tecnologia
- Framework CSS: TailwindCSS
- Provedor RPC: QuickNode
- Bibliotecas JavaScript: Icy-nft-hooks, React
- Front-end/Framework: JavaScript, Next.js
Os Pré-requisitos
Tenha Git, Yarn, TailwindCSS e Node.js instalados em sua máquina.
Compreensão básica de JavaScript, React e TailwindCSS.
Passo 1: Criando o Projeto Next.js
Vamos configurar nosso ambiente e instalar as dependências necessárias. Abra um terminal em sua máquina e navegue até o local do diretório onde deseja armazenar seu projeto Next.js. Em seguida, execute o seguinte comando:
yarn create next-app .
Este comando cria um novo projeto inicial Next.js no diretório especificado. Agora, inicie o servidor de desenvolvimento local executando o seguinte comando:
yarn dev
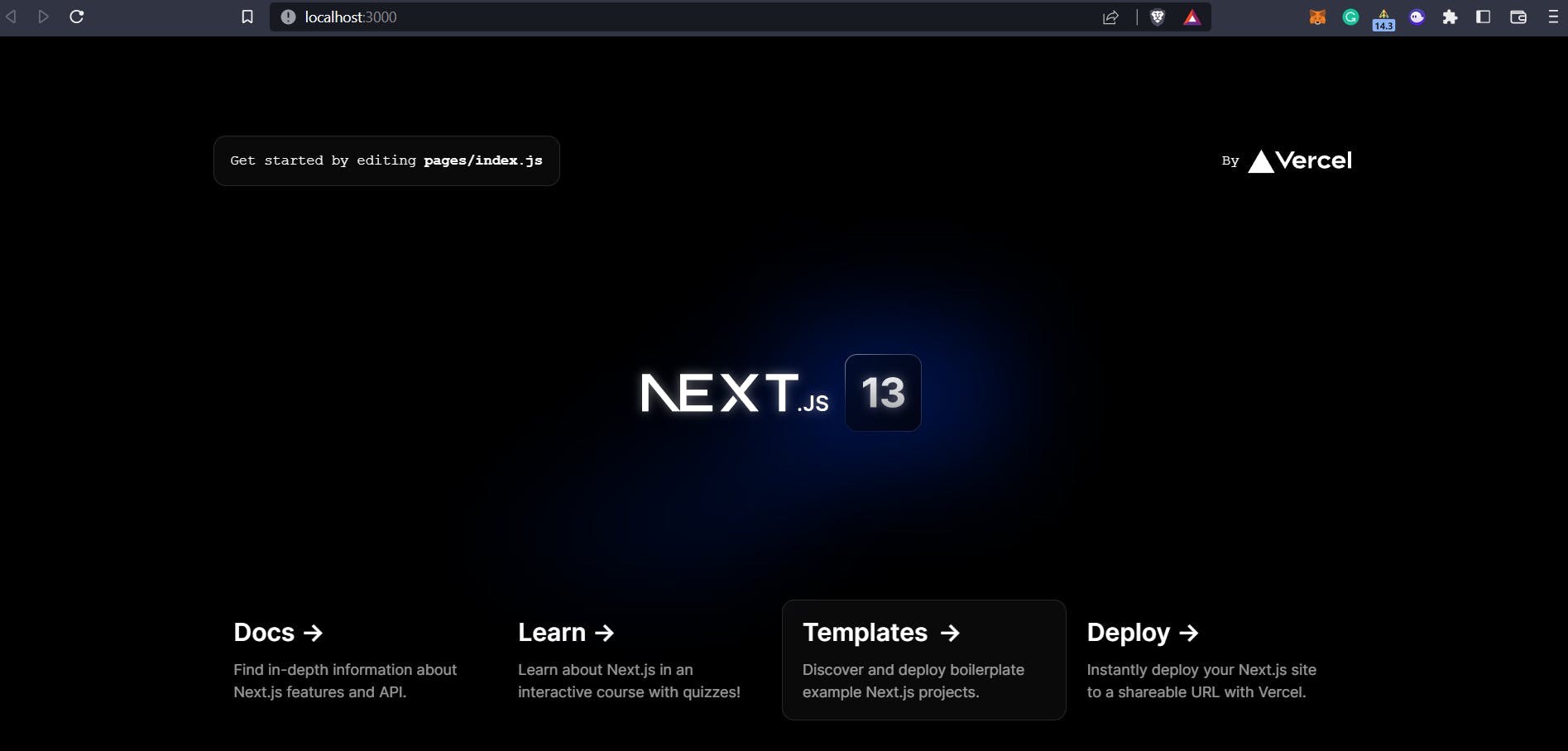
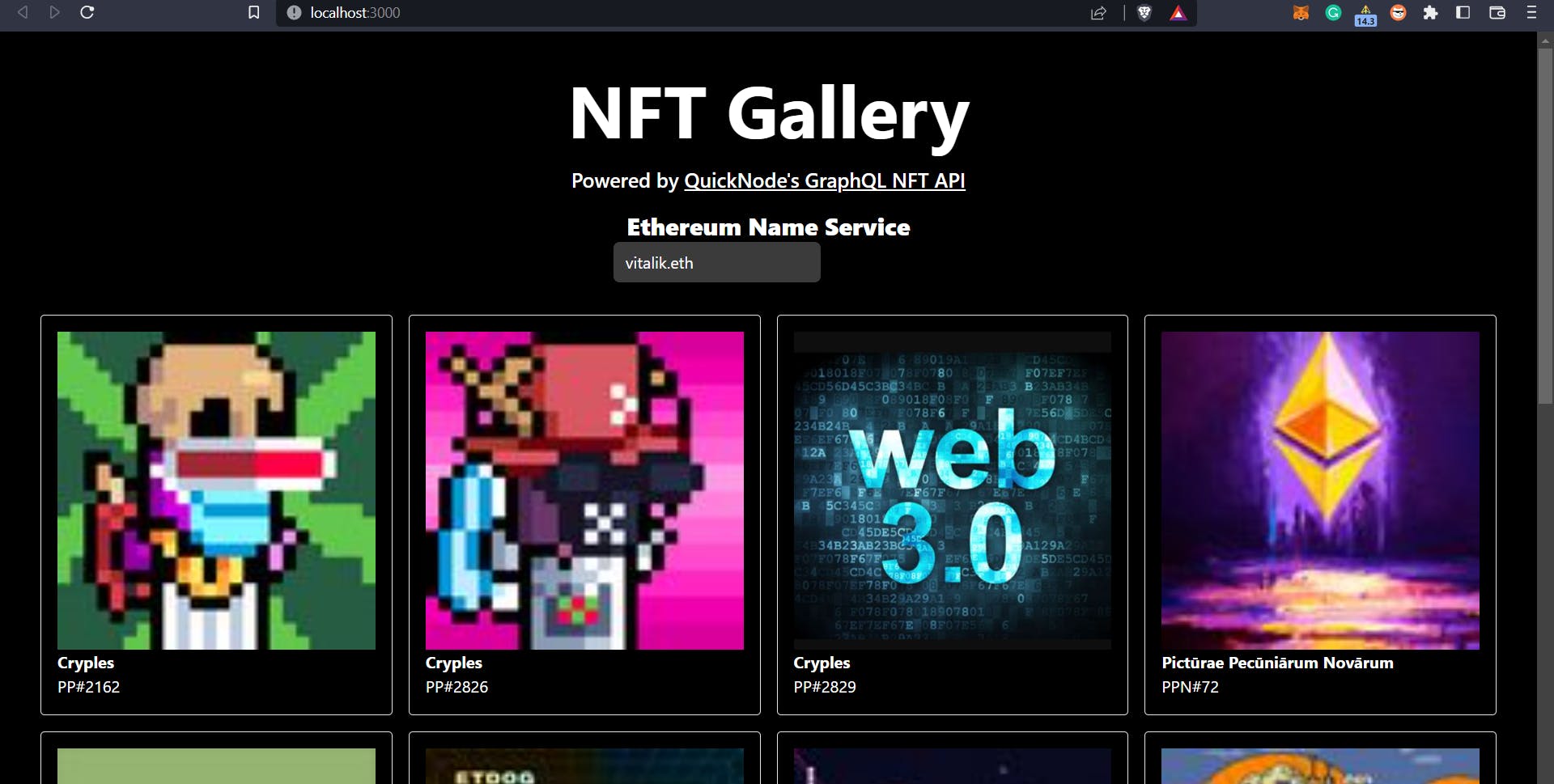
O comando acima configura seu ambiente de desenvolvimento local. Copie e cole http://localhost:3000 em seu navegador para iniciar o projeto inicial Next.js. Esta é a aparência que seu navegador da Web deve ter:
O aplicativo atual contém apenas o código inicial fornecido pelo Next.js, que modificaremos ao longo deste tutorial para criar a interface de front-end do usuário personalizada para nosso painel de mercado NFT.
Agora, vamos instalar o Tailwind CSS e suas dependências necessárias usando o npm, executando o seguinte comando no terminal:
npm install -D tailwindcss postcss autoprefixer
Execute o comando init para gerar os arquivos tailwind.config.js e postcss.config.js:
npx tailwindcss init -p
No seu arquivo tailwind.config.js, adicione os caminhos para todos os seus arquivos de modelo atualizando o código com o seguinte:
Arquivo: ./tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Adicione as diretivas @tailwind para cada uma das camadas do Tailwind ao seu arquivo globals.css. A parte superior do seu arquivo globals.css deve ficar assim:
Arquivo: ./styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
...
Passo 2: Instalando a Biblioteca icy-nft-hooks
Buscaremos dados em tempo real usando a API NFT GraphQL. Vamos instalar e configurar a biblioteca de ganchos React icy-nft-hooks como um empacotador para a API GraphQL da icy.tools. Essa biblioteca nos permite obter dados de mercados de NFTs em tempo real, como preço mínimo, vendas, preço médio, volume, valor de mercado, etc.
Instale icy-nft-hooks com o seguinte comando:
yarn add @quicknode/icy-nft-hooks
yarn add @apollo/client graphql
No diretório pages, navegue até o arquivo _app.js. Copie e cole o seguinte código no arquivo _app.js.
Arquivo: ./pages/_app.js
import "../styles/globals.css";
import { IcyProvider } from "@quicknode/icy-nft-hooks";
export default function App({ Component, pageProps }) {
return (
<IcyProvider apiKey={process.env.QUICKNODE_NFT_API_KEY}>
<Component {...pageProps} />
</IcyProvider>
);
}
Estamos importando o gancho IcyProvider do pacote icy-nft-hooks e empacotando todo o aplicativo da Web com o gancho IcyProvider.
Passo 3: Obtendo uma Chave de API NFT
Como você pode ver no código acima, precisaremos de uma chave de API para buscar dados de mercados de NFT em tempo real. Para obter a chave de API, siga estas etapas:
Abra o link Icy Tools e clique no botão "Sign Up” (cadastrar-se).
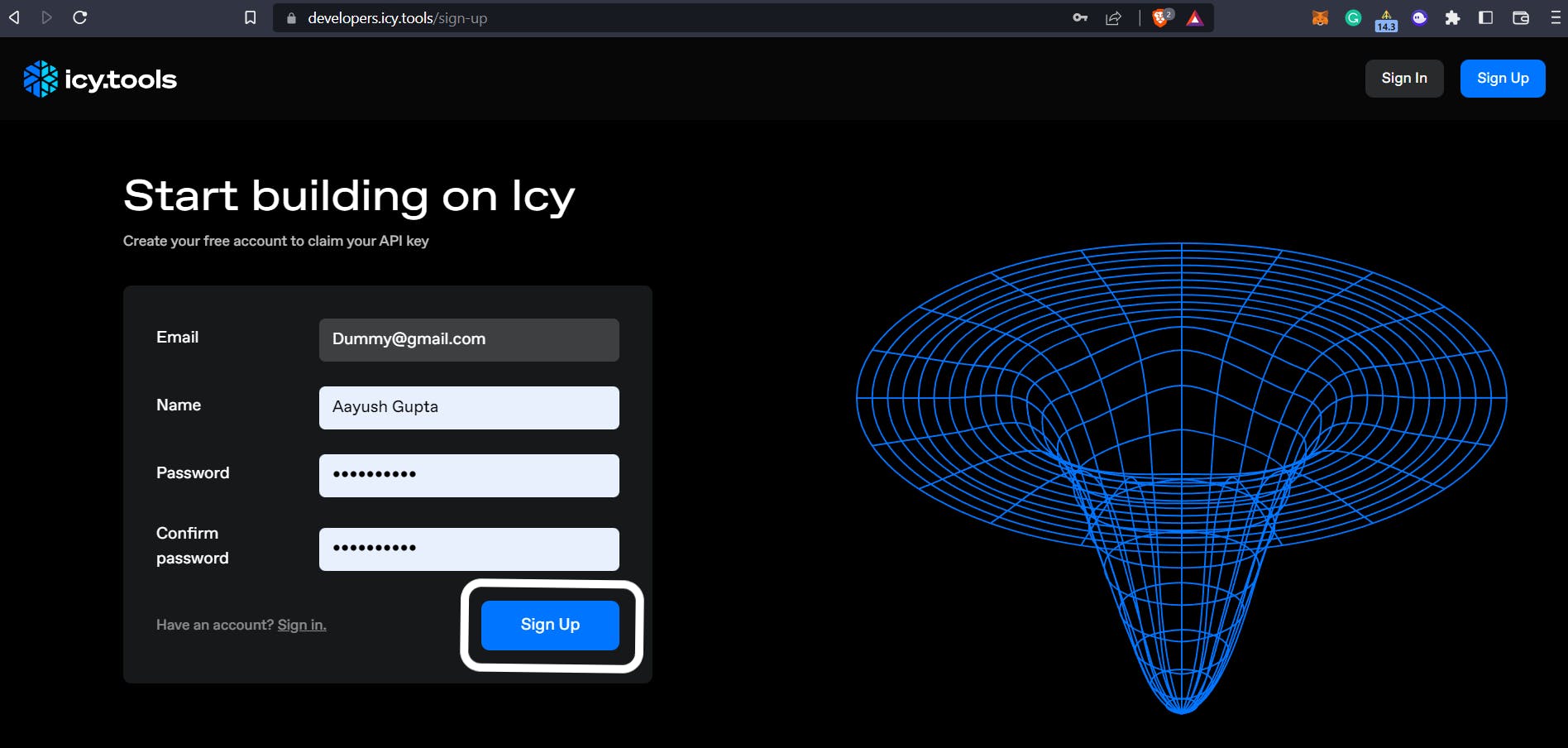
Insira os dados e clique no botão "Sign Up”.
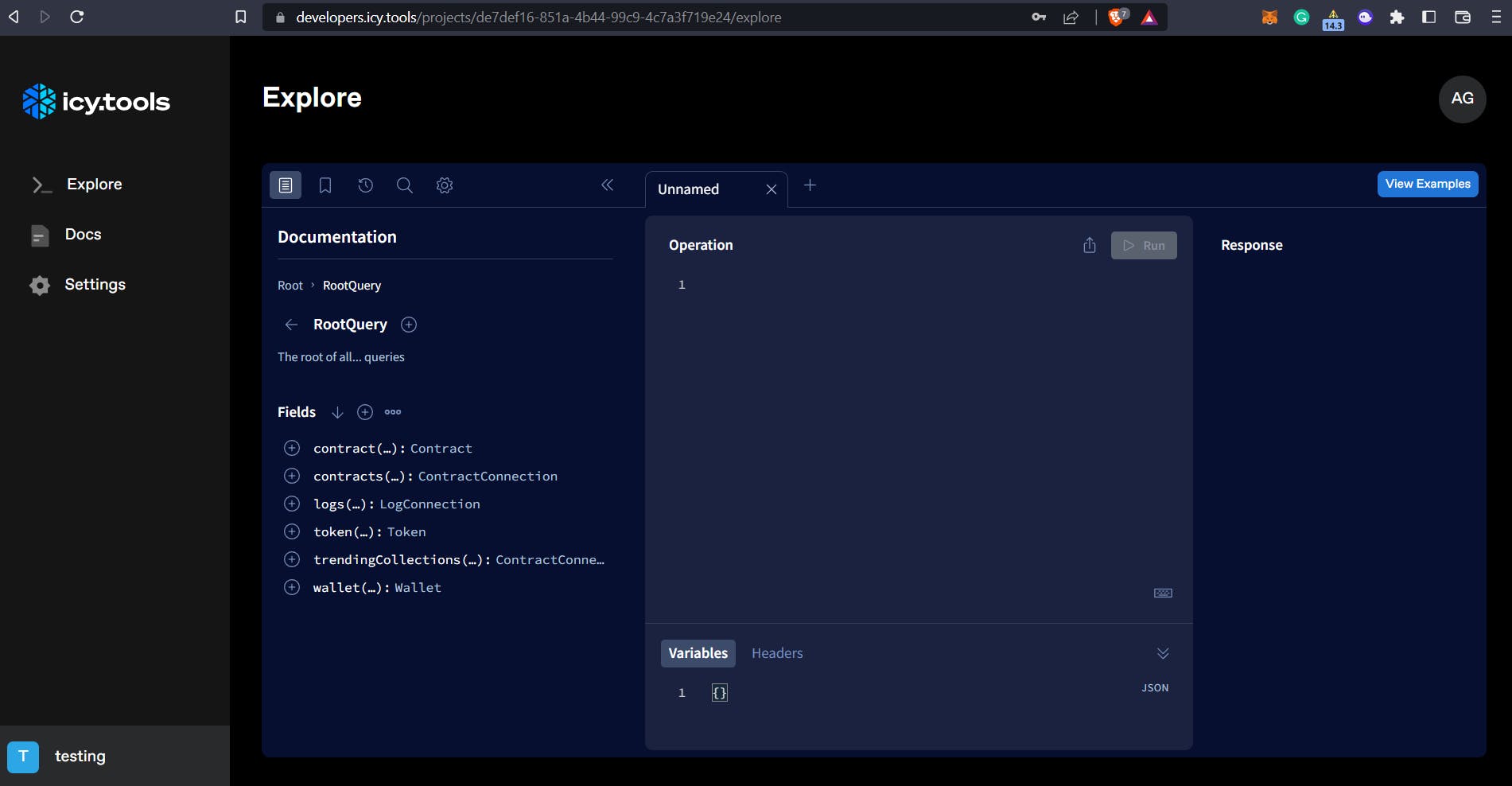
Você chegará à página "Explore” (explorar) do icey.tools, onde verá algo assim:
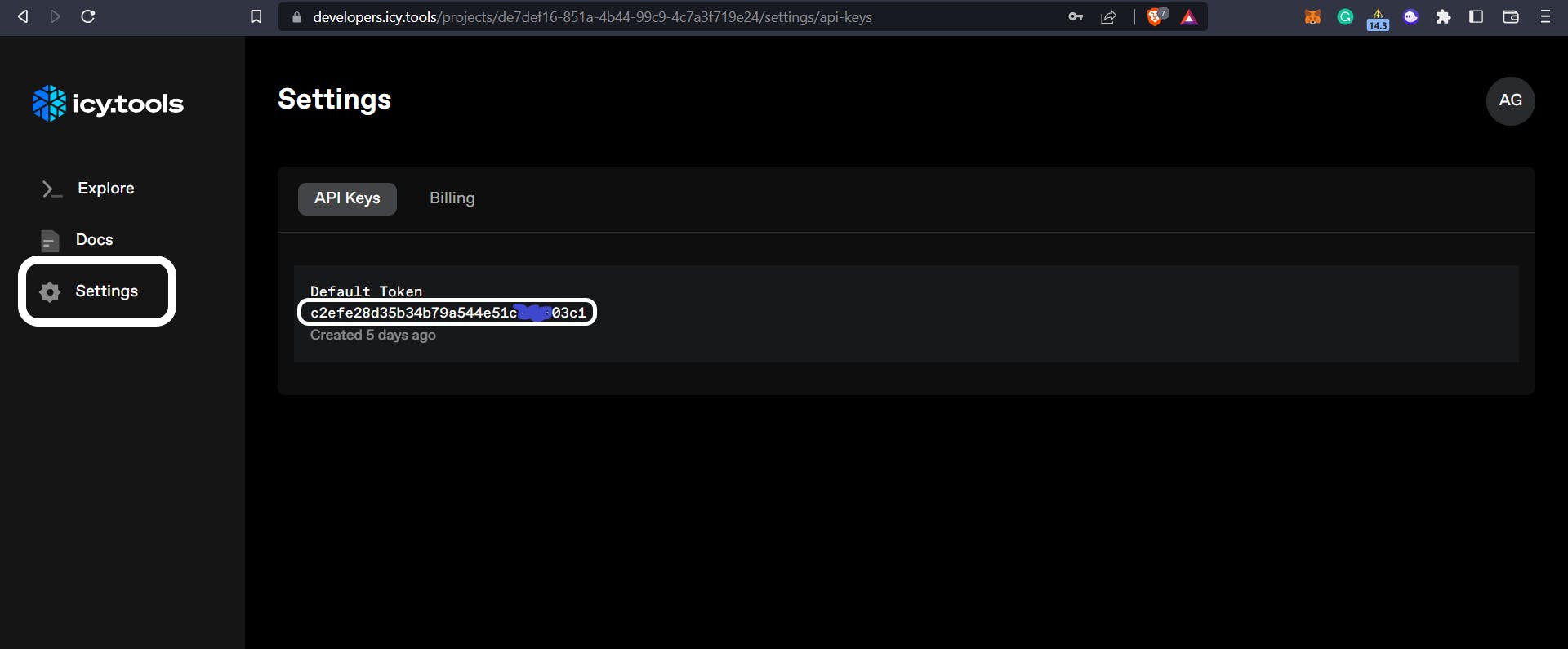
Clique no botão "Settings” (configurações) no lado esquerdo. Você verá a chave de API.
Passo 4: Instalando o Pacote dotenv
Recomendo armazenar informações sensíveis, como chaves de API, em variáveis de ambiente, em vez de codificá-las rigidamente no código. Usaremos o pacote dotenv para armazenar dados confidenciais. Execute o seguinte comando para instalar o pacote dotenv:
yarn add --dev dotenv
Crie um arquivo .env na pasta raiz. Adicione a variável de ambiente:
QUICKNODE_NFT_API_KEY = "c34kndhiflmln-API-KEY"
Passo 5: Obtendo o NFT
Nesta seção, criaremos a função WalletNFTs que aceita o ENS como entrada do usuário e retorna a coleção de NFTs pertencentes ao endereço de entrada. A biblioteca @quicknode/icy-nft-hook nos fornece o método getNFTsByOwner que iremos implementar e utilizar dentro de nossa função WalletNFTs. O DApp NFT Gallery aceitará endereços de carteira Ethereum como entrada.
Crie um novo arquivo WalletNFTs.js e copie o código abaixo.
Arquivo: ./pages/WalletNFTs.js
import { useWalletNFTs } from "@quicknode/icy-nft-hooks";
import { useState } from "react";
function WalletNFTs() {
const [ensName, setEnsName] = useState("vitalik.eth"); //vitalik.eth
const [cursor, setCursor] = useState("");
const { nfts, isSearchValid, pageInfo } = useWalletNFTs({
ensName,
first: 12,
after: cursor,
});
return (
<div className="p-10 flex flex-col items-center">
<div className="w-full h-full flex flex-col justify-start gap-5 items-center">
<h1 className="text-7xl font-bold">NFT Gallery</h1>
<h3 className="text-xl font-semibold">
Powered by{" "}
<a
className="underline"
href="https://developers.icy.tools/?utm_source=quicknode&utm_campaign=quicknode-header"
>
QuickNode's GraphQL NFT API
</a>
</h3>
</div>
<div className="flex-left flex-col mt-4">
<label
className="text-white text-2xl font-extrabold pb-2"
htmlFor="wallet-address"
>
Ethereum Name Service
</label>
<div className="search">
<input
className="px-3 py-2 rounded-md"
type="text"
value={ensName}
onChange={(e) => setEnsName(e.target.value)}
style={{
outlineColor:
!isSearchValid && ensName.length > 0 ? "red" : undefined,
}}
/>
</div>
</div>
<div className="grid grid-cols-4 mt-8 gap-4">
{console.log(nfts)}
{nfts.map((nft) => {
const contract = nft.contract;
console.log(contract);
const imageUrl = nft.images.find((i) => !!i.url)?.url;
return (
<div
className="flex flex-col rounded border p-4"
key={`${nft.tokenId}${nft.contract.address}`}
>
<div className="w-full h-full rounded shadow flex justify-center items-center">
<img
className="w-full h-full"
src={imageUrl ?? "/web3.png"}
alt="awesome nft"
/>
</div>
<div>
<h1 className="font-bold">{contract.name}</h1>
<h2 className="truncate">
{contract.symbol}#{nft.tokenId}
</h2>
</div>
</div>
);
})}
</div>
{pageInfo?.hasNextPage && (
<div
style={{
alignItems: "flex-end",
width: "100%",
justifyContent: "flex-end",
display: "flex",
}}
>
<button
onClick={() => {
setCursor(pageInfo.endCursor ?? undefined);
}}
>
Next
</button>
</div>
)}
</div>
);
}
export default WalletNFTs;
Curiosamente, alguns NFTs não possuem imagens associadas a eles. Para resolver isso, adicionamos uma imagem padrão à grade como substituta caso um NFT não tenha uma imagem.
Você pode encontrar a imagem aqui.
Passo 6: Exibir a Galeria de NFTs
Estamos quase terminando nossa galeria de NFTs. Neste passo, vamos importar o componente WalletNFTs do arquivo WalletNFTs.js e utilizá-lo no arquivo index.js.
Arquivo: ./pages/index.js
import Head from "next/head";
import WalletNFTs from "./WalletNFTs";
export default function Home() {
return (
<>
<Head>
<title> Quicknode NFT Gallery </title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<WalletNFTs />
</>
);
}
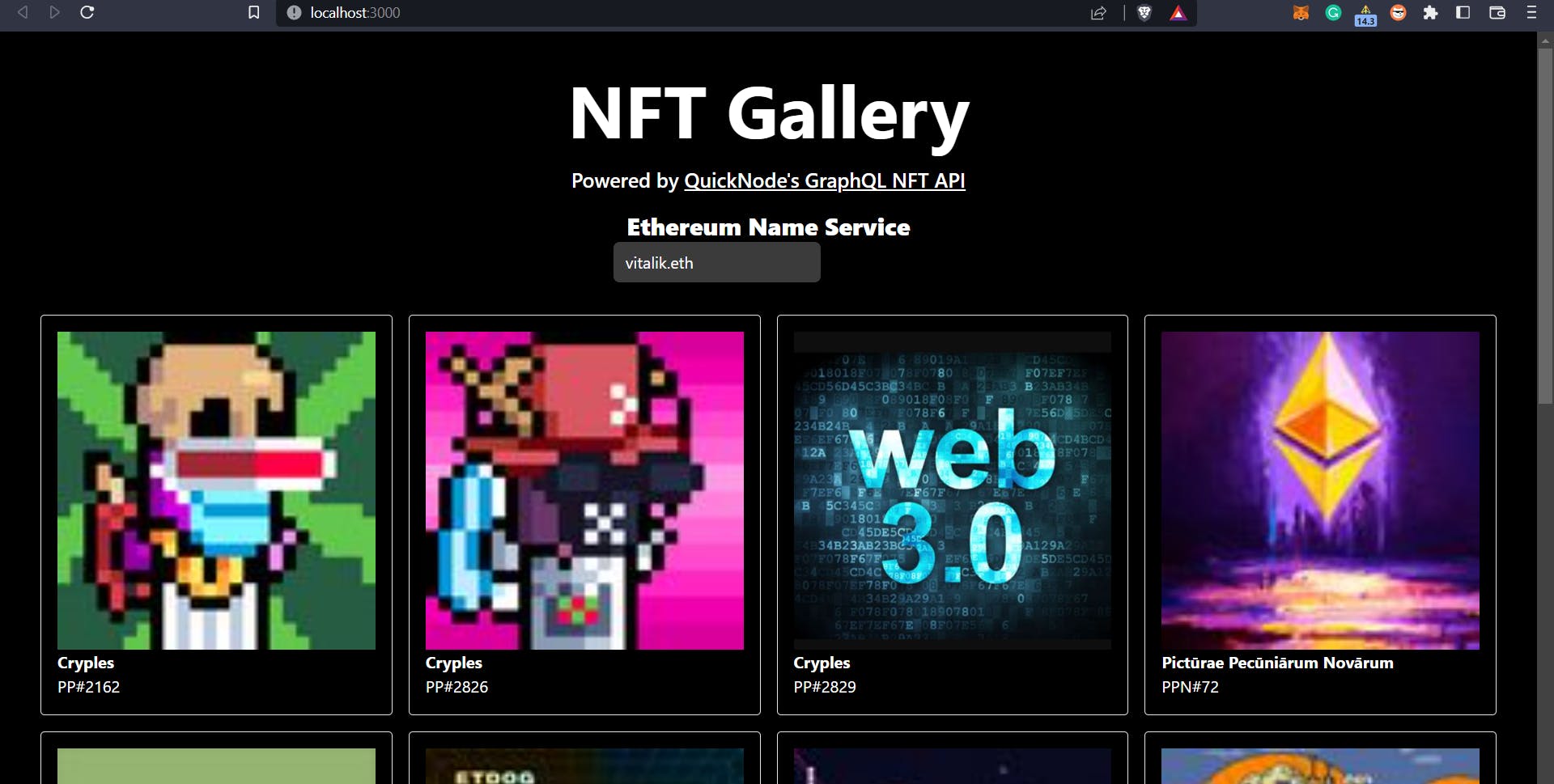
Agora abra o http://localhost:3000 no seu navegador. Você criou uma galeria de NFTs interativa.
Etapa 7: Implantar a Galeria de NFTs
Agora vamos implantar nosso aplicativo Next.js com Vercel seguindo as etapas abaixo:
- Acesse Vercel e faça login com sua conta GitHub.
- Clique no botão
New Project(novo projeto) e selecione o repositório do seu projeto. - Selecione o Framework como
Next.js. - Insira a variável de ambiente, 'QUICKNODE_NFT_API_KEY', e o valor definido para sua chave de API.
- Clique em
Deploy(implantar) e agora sua Galeria de NFTs está no ar!
Base de Código Completa
Repositório GitHub do projeto completo: Galeria de NFTs
Link do site: site da galeria de NFTs
Fontes Adicionais
https://blog.developerdao.com/how-to-build-an-nft-market-dashboard-using-quicknodes-graphql-nft-api
https://github.com/AAYUSH-GUPTA-coder/nft-gallery-quicknode-tutorial
https://docs.icy.tools/developer-api/api-reference
🎉BOOM🎉
Você concluiu todo o tutorial. Se parabenize! Você aprendeu sobre o seguinte:
- Provedor de nó QuickNode;
- Configuração de um aplicativo Next.js e integração com Tailwind CSS;
- Ganchos NFT da icy.tools:
icy-nft-hooks; - Obtenção da API da icy.tools;
- Configuração e uso do pacote dotenv;
- Busca e exibição de NFTs pertencentes ao endereço.
Espero que você tenha aprendido algo novo ou resolvido um problema. Obrigado por ler. Divirta-se!
Você pode me seguir no Twitter, GitHub e Linkedin. Continue enviando suas sugestões e comentários!
Este artigo foi escrito por Aayush Gupta e traduzido por Isabela Curado Nehme. Seu original pode ser lido aqui.















Oldest comments (0)